連載ASP.NET 2.0が変えるWebアプリ開発の世界第7回 テーマとプロファイルでユーザー指向のページを作成山田 祥寛2005/02/16 |
 |
|
|
|
●「プロファイル」でパーソナライズ機能を実現する
ASP.NET 2.0では、新たに「プロファイル」が追加された。プロファイルとは、ユーザー単位の任意の情報を管理するための機能のことをいう。プロファイルを利用することで、(例えば)ユーザーごとに異なるテーマやレイアウトを適用し、パーソナライズされたページを見せるなどといった効果も簡単に実現できるようになる。
○プロファイル・プロパティを設定する
プロファイル機能を利用するには、まず「プロファイル・プロパティ」と呼ばれるユーザー単位に管理したい情報項目をあらかじめ用意しておく必要がある。プロファイル・プロパティの設定は、web.configファイルで直接に編集することもできるが、ここではより簡単な方法として、第1回にも紹介した「ASP.NET Web Application Administration(以下、WAA)」を使った手順を紹介しよう。
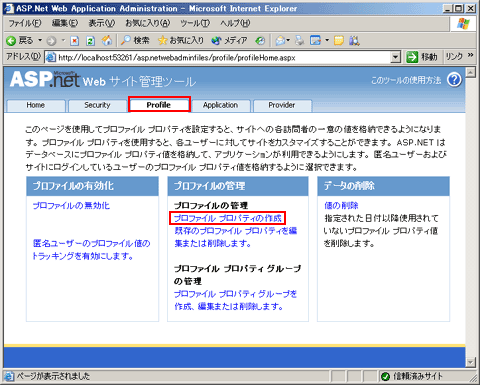
プロファイル・プロパティを設定するには、WAAから[Profile]タブを選択し、切り替わったWebページから[プロファイル プロパティの作成]というリンクをクリックする。
 |
 |
| プロファイル・プロパティの作成 |
| プロファイルを利用するには、「プロファイル・プロパティ」と呼ばれるユーザー単位に管理したい情報項目を用意しておく必要がある。これには、WAAから[Profile]タブを選択し、[プロファイル プロパティの作成]をクリックする。 |
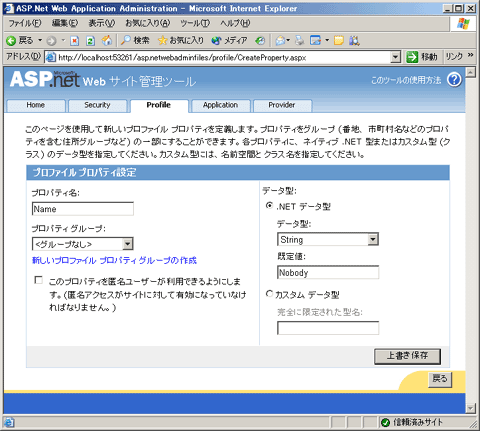
上のような画面が表示されるはずなので、以下表に従って、2つのプロファイル・プロパティを新規作成してみよう。プロファイル・プロパティは用途に応じてグルーピングすることも可能であるが、本稿では手順を簡略化するために、グループは利用しない。
| プロパティ名 | Name | Theme |
| プロパティ・グループ | <グループなし> | <グループなし> |
| データ型 | String | String |
| 既定値 | Nobody | Lime |
| プロファイル・プロパティの新規作成 | ||
[上書き保存]ボタンをクリックすることで、プロファイル・プロパティはweb.configファイルに保存される。実際に裏でどのようなことが行われているのか気になるという方はweb.configファイルの中身を確認し、以下のような記述が追記されているのを確認していただきたい。
|
|
| 新規作成したプロファイル・プロパティによりweb.configファイルに追加される要素 |
データ型は.NET基本データ型のほか、ユーザー・カスタムのデータ型(クラス)を指定することもできる。ただし、その場合にはクラスはシリアライズ(直列化)が可能になっている必要がある。
設定したプロファイル・プロパティを編集したいならば、WAAの[Profile]タブの[既存のプロファイル プロパティを編集または削除します]メニューから行うことができる。
○Webフォームからプロファイルを利用しよう
それでは、上で設定したプロファイル・プロパティを実際にWebフォームから利用してみよう。なお、以下のサンプル・プログラムを利用するには、メンバシップ・フレームワークで、アプリケーションに対してセキュリティ設定を施しておく必要がある。セキュリティ設定の詳細については、本連載の第3回で詳述しているので、そちらを参照していただくとよいだろう。
 |
|||||||||
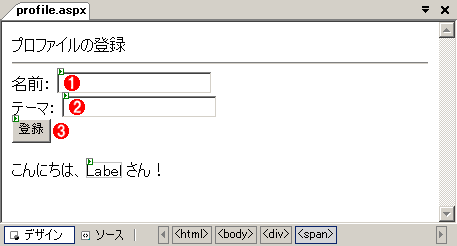
| プロファイル機能確認用のWebフォーム(profile.aspx)のレイアウト | |||||||||
| プロファイル・プロパティを利用するWebフォームをVisual Studio 2005で実装しているところ。それぞれのコントロールとその名前は次のとおりだ。 | |||||||||
|
profile.aspxファイルに対して定義されたイベント・プロシージャは、以下のとおりだ。
|
|
| profile.aspxファイルに対して定義されたイベント・プロシージャ | |
| 本サンプル・プログラムではこのようなイベント・プロシージャを実装した。 |
WAAで設定したプロファイル・プロパティにアクセスするのは簡単だ。Profileクラスを利用することで、あたかも通常のプロパティを参照/設定するのとまったく同じ要領でプロファイル・プロパティを利用できる。実は、この裏ではデータベースに対するプロファイルの登録や読み込みが行われているのだが、Profileクラスがこれらの処理を隠ぺいするため、プログラマはデータベースへのアクセスをまったく意識する必要がない。
| [注意] |
|
PageクラスのThemeプロパティをプログラムから動的に設定するには、Page_PreInitイベント・プロシージャに記述する必要がある。これ以外のPage_Loadなどのイベント・プロシージャに記述するとエラーになるので注意していただきたい。また、そのため、テーマの変更はボタン・クリックだけでは反映されない。プロファイルへの保存の後、一度、ページをリフレッシュすることで、テーマの変更が反映されるはずだ。 |
このページを実行してみると、ログインの後、以下のようなページが表示されるはずだ。
 |
| profile.aspxファイルの初期画面 |
| この段階ではまだプロファイルが指定されていないので、プロファイルの既定値(前述したように「Name」プロファイル・プロパティは「Nobody」、「Theme」プロファイル・プロパティは「Lime」)が使われることになる。 |
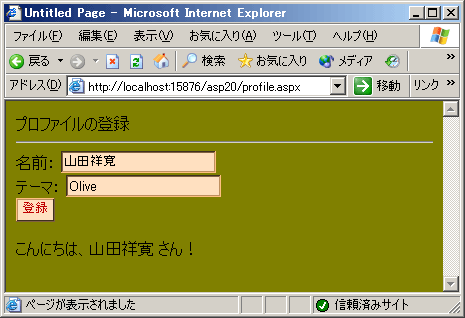
ここでは、名前とテーマ欄にそれぞれ自分の名前と「Olive」という文字列を入力し、[登録]ボタンをクリックしてみよう。すると、「こんにちは、<入力された名前>さん!」という文字列が表示され、ページには先ほど「テーマ」の項目で紹介した「Olive」テーマが適用されるはずだ。
 |
| profile.aspxでプロファイルをカスタマイズ |
| ユーザー名と適用するテーマを設定することで、ページのデザイン/レイアウトをカスタマイズできる。 |
もちろん、ここで設定したプロファイルはいったんページを閉じた後も有効だ。ブラウザを閉じて、再度、同じユーザーでprofile.aspxにアクセスすると、今度はデフォルトで自分の名前が表示され、「Olive」テーマが適用されているのが確認できるはずだ。また、プロファイルの設定を行っていない別のユーザーでログインすると、ページが再びデフォルトの状態で表示されることも確認できる。
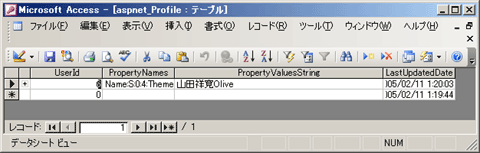
実際にプロファイルがデータベースに保存されている様子を自分の目で確認したければ、仮想ディレクトリ直下の「Data」フォルダから「ASPNetDB.mdb」を開いてみよう。aspnet_Profileテーブルを開くと、以下のようにユーザーごとのプロファイル情報がデータベースに保存されていることが確認できるはずだ。
 |
| ASPNetDB.mdb内のaspnet_Profileテーブル |
| プロファイル情報は、デフォルトで「.mdb」(Accessデータベース)ファイル内に保存される。 |
| [参考] |
|
プロファイル情報の格納先としては、Accessデータベース(.mdbファイル)のほか、SQL Serverを採用することもできる。データベースを変更したい場合には、WAAの[Provider]タブから行うこと。 |
以上が、ASP.NET 2.0におけるプロファイル機能の概要であるが、この機能にはもう1つ特筆すべき面白いポイントが存在する。というのも、プロファイル機能を利用するために必ずしもユーザー認証を利用する必要がないという点だ。いわゆる「匿名ユーザー」であっても、プロファイル機能を有効にすることができる。次のページでその方法について解説しよう。
| INDEX | ||
| ASP.NET 2.0が変えるWebアプリ開発の世界 | ||
| 第7回 テーマとプロファイルでユーザー指向のページを作成 | ||
| 1.「テーマ」と「スキン」によるサイト・デザイン管理 | ||
| 2.「プロファイル」によるパーソナライズ機能の実現 | ||
| 3.匿名ユーザーにおけるプロファイル機能の利用 | ||
| 「ASP.NET 2.0が変えるWebアプリ開発の世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




