 |
連載ASP.NET 2.0が変えるWebアプリ開発の世界第7回 テーマとプロファイルでユーザー指向のページを作成山田 祥寛2005/02/16 |
|
|
|
Back Issue
|
||||||||||||
|
前回までは5回にわたって、ASP.NETのコア・アーキテクチャともいうべきサーバ・コントロールの新機能について紹介してきた。しかし、ASP.NET 2.0で改善されたのは、もちろんサーバ・コントロールだけではない。そこで今回からは3回に分けて、ASP.NET 2.0で導入されたサーバ・コントロール「以外」の新機能について紹介したい。
その新機能の第1回は、「デザイン編」だ。サイトのデザインを一元管理する「テーマ&スキン」、そして、ユーザーごとのパーソナリゼーションを可能にする「プロファイル機能」について、簡単な実装を交えながら解説する。
●「テーマ」と「スキン」でサイト・デザインを管理する
ユーザビリティやアクセシビリティを考慮した場合、サイトのデザインや色調に一貫性を持たせることは重要だ。デザインに一貫性がないサイトは、単に視覚的に見苦しいというだけではなく、そこに記述された情報の持つ意味が直感的に分かりにくい。
例えば、エラー・メッセージを1つ考えても、あるページでは赤い文字で表示されているのに、別のページでは緑で表示されているとしたら、その文字がエラー・メッセージかどうかがすぐには判別できずに、ユーザーを混乱させてしまうだろう。また、一般的にWebの世界では「青文字+下線」でハイパーリンクを表現するのが通例だが、もしもハイパーリンクでもない文字列が「青文字+下線」で表現されていたら、ユーザーはやはり戸惑うであろうし、逆にハイパーリンクが目立たない「黒文字+無装飾」で表されていたとしたら、ユーザーはリンクが存在することに気付くことすらできないかもしれない。
これらはごく代表的な例だが、デザインの一貫性とアクセシビリティが切っても切り離せない関係にあることは容易に理解していただけるだろう。
しかし、現行のASP.NET 1.xでデザインに一貫性を持たせようとすると、開発者はすべてのコントロールに対して1つ1つビジュアル属性を適用していく必要があった。これは単なる手間の問題もさることながら、複数の人間で開発やデザインを行っている場合には、そのデザインが一貫しない原因ともなる。また、将来的にサイトのデザインを一新したいという場合にも、個々のビジュアル属性を変更しなければならないため、そうおいそれとは対応できないという問題もある。
しかし、ASP.NET 2.0で導入された「テーマ」を利用することで、サイト(アプリケーション)に対する一貫性のあるデザインの適用が容易になる。以下に、テーマの具体的な利用方法を見てみよう。
○テーマを定義する
テーマを利用するには、まず仮想ディレクトリの直下に「Themes」フォルダを作成し、さらにその配下にテーマ名ごとのサブフォルダを作成しておく必要がある。
例えば、現在のアプリケーションで「Lime」テーマと「Olive」テーマとを利用したいならば、以下のようなフォルダ構成を用意すればよい。もちろん、このテーマは適宜必要に応じて増やすことも可能だ。
 |
|
||||||
これら「Lime」フォルダと「Olive」フォルダには、テーマ(デザイン)を規定するための定義ファイルとして、「スキン」または「スタイルシート・テーマ」を配置できる。
(1)スキン
スキンとは、サーバ・コントロールに対してビジュアル属性を設定するためのファイルだ。任意のサーバ・コントロールとビジュアル属性の関連付けを、.aspxファイルと同様の形式で記述できる。
例えば、上で用意した「Lime」「Olive」フォルダの配下に、それぞれ以下のようなスキン・ファイル(.skinファイル)を配置してみよう。
|
|
| 「Lime」フォルダに配置するスキン・ファイル「Lime.skin」 |
|
|
| 「Olive」フォルダに配置するスキン・ファイル「Olive.skin」 |
これらのスキン・ファイルではTextBoxコントロール、Buttonコントロールに対するデザインが定義されているが、もちろん、必要に応じて、デザイン定義を追加することは可能だ。スキン・ファイルの名前も、本稿では便宜上、デザイン名と等しくなるように決めているが、特に決まりはない。拡張子が「.skin」でありさえすれば、ファイル名は自由に決めて構わないし、必要に応じて、1つのフォルダ内に複数のスキン・ファイルを配置することも可能だ。
(2)スタイルシート・テーマ
スタイルシート・テーマとは、HTMLで一般的に利用されるCSS(Cascading StyleSheet)のことだ。ASP.NET 2.0では、スキンのほかに、このスタイルシート・テーマによってもテーマを設定でき、スキンと同時にも利用できる。内容もごく一般的なCSSで記述できるので、従来のCSSに慣れているデザイナーにとっては、こちらの方が使いやすいかもしれない。
スキン・ファイルと同様、「Lime」フォルダと「Olive」フォルダの配下に、それぞれ以下のようなスタイルシート・テーマを配置してみよう。
|
|
| 「Lime」フォルダに配置するスタイルシート「Lime.css」 |
|
|
| 「Olive」フォルダに配置するスタイルシート「Olive.css」 |
本稿では便宜上、スタイルシート名とデザイン名とを同一の名前としているが、スキン同様、拡張子さえ「.css」でありさえすれば、ファイル名自体は自由に決めて構わない。もちろん、必要に応じて複数のスタイルシート・テーマを配置することも可能だ。
○テーマをページに適用する
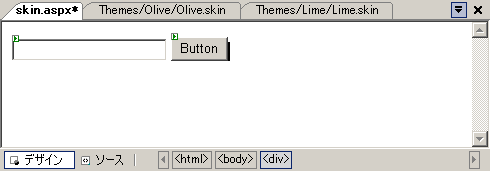
さて、アプリケーションで利用可能な2つのテーマを定義したところで、テーマを実際にページに適用してみることにしよう。テーマの確認用として、あらかじめ以下のような.aspxファイルを用意しておくものとする。
 |
| テーマ確認用のWebフォーム(skin.aspx) |
Webフォーム上にあるコントロールのビジュアル属性は一切指定していないので、このままの状態でページを実行すると、味も素っ気もないシンプルなデザインのページが表示されるはずだ。
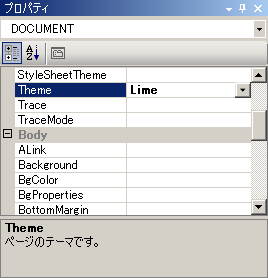
それでは、このページに対して先ほど定義した「Lime」テーマを適用してみよう。個々のページに対してテーマを適用するには、@Pageディレクティブ上でTheme属性を設定するだけでよい。@Pageディレクティブの属性は、Visual Studio 2005のプロパティ・ウィンドウの「DOCUMENT」からTheme属性を選択することで指定できる。
 |
| Visual Studio 2005のIDEの[プロパティ]ウィンドウによるTheme属性の設定 |
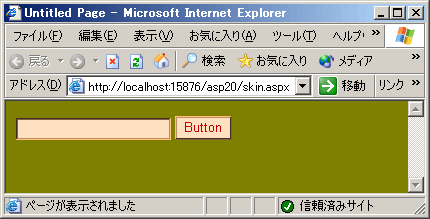
このページを実行してみると、ライム色の派手派手しいページが表示されるはずだ。デザインの良否はさておき、これでページに「Lime」テーマが適用されたことが確認できる。これを「Olive」テーマに切り替えたいならば、Theme属性を“Olive”に変更するだけでよい。
 |
 |
| Theme属性に「Lime」→「Olive」を適用した場合の実行結果 |
| スキンにより設定した色がテキストボックスとボタンに反映され、スタイルシート・テーマにより設定した色がページの背景色に反映されている。 |
ただし、テーマのそもそもの目的を考えれば、ページ単位にテーマを設定するのは例外的かもしれない。アプリケーション単位(フォルダ単位)でテーマを設定しておき、特定のページだけに異なるテーマを適用するという使い方がシンプルであるし、また、一般的でもあるはずだ。テーマをアプリケーション単位(フォルダ単位)に設定するには、web.configファイルで以下のように<pages>要素を設定すればよい。
<pages theme="Lime" />
これでアプリケーション配下のすべてのページに対して、テーマが適用される。
○skinID属性で複数のスキン定義を切り替える
以上が最も単純なスキン定義の手順であるが、より複雑なページでは同じButtonコントロールであっても、適用個所によって異なるスキンを定義したいというケースも(当然)あるだろう。そのような場合には、skinID属性によりスキン定義を切り替えることができる。例えば、Lime.skinファイルに以下の1行を加えてみよう。
<asp:Button Runat="server"
BackColor="#FFFFC0" BorderColor="Yellow" SkinID="sp" />
また、skin.aspxファイルにも新たにButtonコントロールを追加する。新たに追加したButtonコントロールには、skinID属性として“sp”を設定しておこう。再びskin.aspxファイルを実行してみると、今度は、既存のボタンにはskinID属性を持たないスキン定義が、新たに追加したボタンにはskinID属性“sp”のスキン定義が適用されていることが確認できるはずだ。
 |
| 改良版skin.aspxファイルの実行結果 |
| skinID属性を定義することで、同じButtonコントロールでも異なるデザインを適用できる。 |
このように、skinID属性を設定した場合には、同一のskinID属性を持つサーバ・コントロールに対してのみデザインが適用される。一方、skinID属性を持たないスキン定義は「デフォルト・スキン」と呼ばれ、skinID属性を持たないサーバ・コントロールに対して適用されるデフォルトのデザインと見なされる。
以上が「テーマ」と「スキン」の利用方法だ。ASP.NET 2.0では、新たに「プロファイル」が追加された。次にこれについて説明しよう。
| INDEX | ||
| ASP.NET 2.0が変えるWebアプリ開発の世界 | ||
| 第7回 テーマとプロファイルでユーザー指向のページを作成 | ||
| 1.「テーマ」と「スキン」によるサイト・デザイン管理 | ||
| 2.「プロファイル」によるパーソナライズ機能の実現 | ||
| 3.匿名ユーザーにおけるプロファイル機能の利用 | ||
| 「ASP.NET 2.0が変えるWebアプリ開発の世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




