| |
|
解説
ASP.NETで学ぶVisual Studio .NETの魅力
第2回 Visual Studio.NETでプログラム・レス開発を学ぶ(前編)
山田 祥寛
2003/05/13 |
 |
|
(3)サーバ・コントロールを配置する
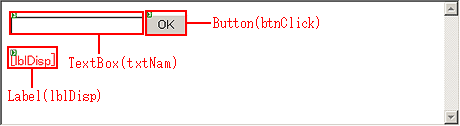
ベースとなるWebフォームが用意されたところで、以下図のように、サーバ・コントロールを配置してみよう。配置するコントロールと最初に設定しておくべきプロパティの組み合わせは、以下のとおり。
| コントロール |
プロパティ |
値 |
| TextBox |
(ID) |
txtNam |
| Button |
(ID) |
btnClick |
| Text |
OK |
| Label |
(ID) |
lblDisp |
| ForeColor |
Red |
| Width |
200px |
| Text |
△(ブランク) |
 |
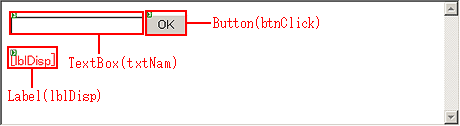
| simple.aspx上のコントロール |
 |
| simple.aspxのフォーム・デザイン |
| [ツール・ボックス]から各コントロールをドラッグ&ドロップして、個々のコントロールのプロパティを設定する。 |
IDプロパティは、あとでコードを記述する際に、サーバ・コントロールを特定するためのキーとなるものである。必ずユニーク(一意)となるように設定しなければならない。
Textプロパティは、Buttonコントロールであればボタン上の文字を、TextBoxコントロールであればボックス内の値を、Labelコントロールであれば表示される文字列を、それぞれ表現する。ForeColorプロパティは文字色を表す。
プロパティを変更することで、フォーム・デザイン上のコントロールがビジュアルに変化するさまを確認してほしい。また、Labelコントロールのように輪郭のないコントロールでは、Textプロパティが△(ブランク)となった場合にIDプロパティの値が表示される点にも注目のこと。
(4)コードを記述する
コントロールの配置ができたら、実際にユーザーからのアクションを受け取ったときの処理内容を記述してみよう。ここでは[OK]ボタンをクリックしたら、LabelコントロールにTextBoxコントロールの内容を表示することとする。
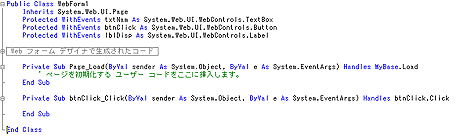
フォーム・デザイナ上からButtonコントロールをダブル・クリックしてみよう。すると、コード・エディタが開き、btnClick_Clickイベント・プロシージャにカーソルがセットされているはずだ。btnClick_Clickイベント・プロシージャは、その名前からも容易に推察できるように、ButtonコントロールbtnClickがクリックされたタイミングで呼び出される。
 |
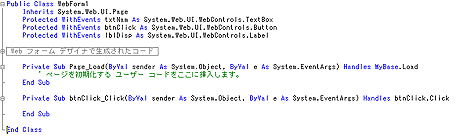
| 自動生成されたbtnClick_Clickイベント・プロシージャ |
| ボタンがクリックされた際に呼び出されるプロシージャが生成されるので、イベントに対応するコードを追加する。 |
| 注意 実際にコントロールのイベントとプロシージャとを結び付けているのは、同じ行にある「Handles btnClick.Click」の部分である。ただし、VS.NETでコーディングしている限りにおいては、この点を意識する必要はない。 |
VS.NETは、このようにフォーム・デザイナ上でコントロールをダブル・クリックすることで自動的にデフォルトのイベント・プロシージャを生成してくれる。もしもデフォルトとは異なるイベント・プロシージャを生成したい場合には、コード・エディタの上部から対象のコントロールと対応するイベントを選択する。
 |
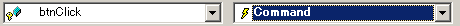
| コントロールと対応するイベント |
それではこの自動生成されたコードに、以下のようにコードを追記してみよう。
Private Sub btnClick_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnClick.Click
lblDisp.Text = "Hello, " & txtNam.Text & "!!" (この行を追加)
End Sub
|
|
| 追加するコード |
| この例で実際に追加するのは、lblDisp.Textで始まる1行だけでよい。 |
TextBoxコントロールtxtNamのTextプロパティは、テキスト・ボックスに入力されたテキストの値を表す。つまり、ここではテキスト・ボックスに入力された文字列から「Hello, XXXXX!!」という文字列を生成し、LabelコントロールlblDispのTextプロパティにセットしているのだ。
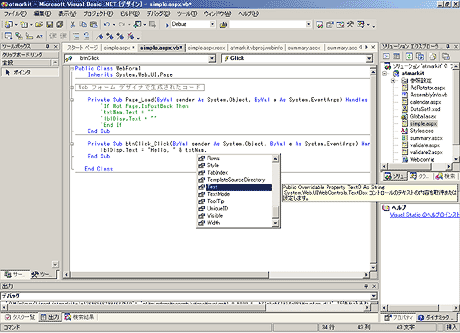
ASP.NETプログラミングでは、このようにコントロールに属するプロパティ(あるいはメソッド)をコード上から動的に操作するのが基本となる。該当するコントロールで使用することのできるプロパティ/メソッドの候補は、VS.NETのIntelliSense機能によって動的に表示させることができるため、入力の煩雑さやミスを極小化することができる。また、選択したプロパティ/メソッドの機能/引数/戻り値をダイナミックに表示するパラメータ・ヒントの機能により、いちいちヘルプを開かなくてもよくなるので、コーディングの手間を軽減することができるだろう。
 |
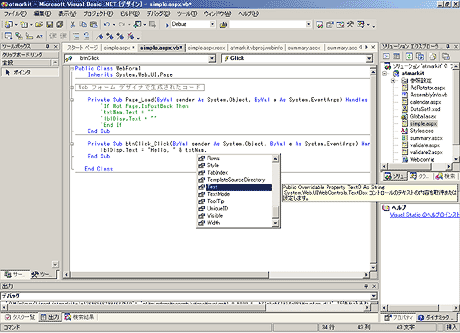
| IntelliSense機能とパラメータ・ヒント |
| 選択候補にカーソルを合わせ、[Tab]キーを押せば残りの記述を補完してくれる。 |
[参考]VS.NETのコード修正機能
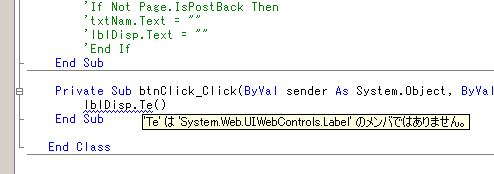
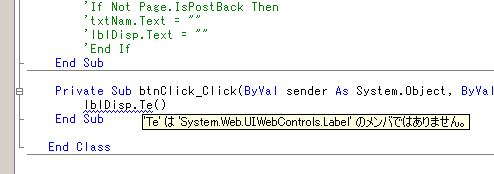
VS.NETのコード・エディタはすべて小文字で記述しても、そのフォームの元で認識されているコントロール名やメンバ名(メソッドやプロパティ名)を自動的に修正し、大文字小文字を正しい組み合わせに変換してくれる。例えば、「lbldisp.text」と入力しても、行が移ったタイミングで「lblDisp」や「Text」と自動変換されるのだ。この性質を利用することで、記述にスペル・ミスがないことをダイナミックに判断することができる。また、誤ったスペルや構文の個所には下波線が引かれ、エラーの所在を理由とともに示してくれるのも便利な機能だ。
 |
| コード・エディタ上のエラー表示 |
Insider.NET 記事ランキング
本日
月間