解説ASP.NETで学ぶVisual Studio .NETの魅力第2回 Visual Studio.NETでプログラム・レス開発を学ぶ(前編) 山田 祥寛 |
 |
|
|
|
(5)できたコードを実行してみる
コードの編集が完了したら、ツール・バーの[>](開始)ボタンをクリックしてみよう。自動的にコードのコンパイル(翻訳処理)が行われ、無事に成功すると、Internet Exproler(IE)が起動する。
simple.aspxがプロジェクトのスタート・ページに設定されている場合には、自動的にsimple.aspxが実行されるはずだ。もしもスタート・ページでない場合には、プロジェクトで指定された別のページが表示されるはずなので、IEのアドレス欄からページのURLを直接指定する。
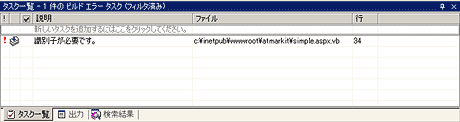
コード中に何らかのエラーがあった場合には、ビルド失敗の旨が表示され、タスク・ウィンドウにエラーの詳細が一覧表示される。タスク一覧からコード中の該当個所にジャンプすることができる点も、IDEの効果を実感できる一局面であろう。
 |
| ビルドできなかったエラー・タスク一覧 |
| エラー・タスクを選択して、対応するエラー個所にジャンプすることができる。 |
[参考]現在のページをスタート・ページに設定するには?
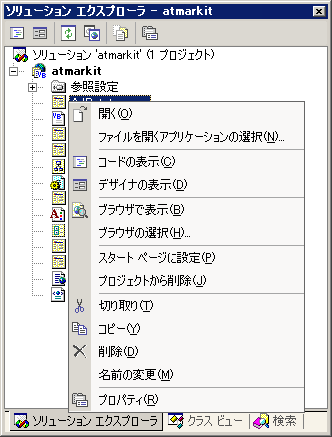
ソリューション・エクスプローラから該当のページを右クリックし、[スタート・ページに設定]を選択する。VS.NET上、プロジェクトで最初に設定されたページがスタート・ページに設定される。なお、スタート・ページに設定されたページが削除された場合には、実行時にエラーが発生するので注意してほしい。
 |
| ソリューション・エクスプローラでスタート・ページを設定する |
 |
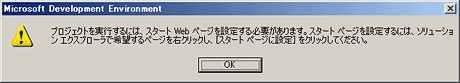
| スタート・ページの設定がない場合のエラー・メッセージ |
[参考]VS.NETが自動生成するファイル
VS.NETは、実にさまざまなファイルを自動的に生成する。実際、これらをIDEから離れたところで整合しつつ管理するのは極めて困難でもあるし、VS.NETで自動生成されたコードは手で書かれたコードに比べても複雑である。VS.NETで開発し始めたコードを途中から別の開発環境やテキスト・エディタで操作するのは、あまりお勧めできない。
VS.NETに開発をゆだねることにしたならば、終始一貫、VS.NETにゆだねることでこそ効率的な開発を実現することができるだろう。
とはいうものの、VS.NETによって自動生成されたファイルの内容をある程度把握しておくことは決して無駄なことではない。以下では、VS.NETによって初期状態で生成される主要なファイルとその概要をまとめてみることにしよう。
| 種類 | ファイル | 概要 |
| プロジェクト・アプリケーション情報 | <プロジェクト名>.vbproj | プロジェクト構成情報 |
| <プロジェクト名>.vsdisco | アプリケーション構成情報 | |
| <プロジェクト名>.vbproj.webinfo | Webアプリケーション情報 | |
| ASP.NETアプリケーション・ファイル | Global.asa | アプリケーション・イベントへの応答アクション |
| Global.asax.vb | VB.NETによるコード部分 | |
| Global.asax.resx | Microsoft ResX Schema | |
| アプリケーション構成ファイル | Web.config | アプリケーションの構成情報 |
| カスケーディング・スタイルシート | Styles.css | アプリケーション共通のスタイルシート |
| Webフォーム | <Webフォーム名>.aspx | レイアウト部分 |
| <Webフォーム名>.aspx.vb | VB.NETによるコード部分 | |
| <Webフォーム名>.asp.resx | Microsoft ResX Schema | |
| VS.NETによって生成されるファイルの種類 | ||
| INDEX | ||
| ASP.NETで学ぶVisual Studio .NETの魅力 | ||
| 第2回 Visual Studio.NETでプログラム・レス開発を学ぶ(前編) | ||
| 1.最初のサンプルはインタラクティブな「Hello, World!!」 | ||
| 2.サーバ・コントロールの配置とプロパティの設定/コードの追加 | ||
| 3.サンプル・Webアプリケーションの実行 | ||
| 4.「検証コントロール」で入力データをチェックする | ||
| 5.各種、検証コントロールの使い方 | ||
| 「解説:ASP.NETで学ぶVisual Studio .NETの魅力」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




