 |
||
解説ASP.NETで学ぶVisual Studio .NETの魅力 第2回 Visual Studio.NETでプログラム・レス開発を学ぶ(前編) 山田 祥寛2003/05/13 |
||
|
Back Issue
|
||
|
前回はVisual Studio .NET(VS.NET)やMicrosoft SQL Server Desktop Engine(MSDE)の準備を行うとともに、VS.NETの基本的な画面構成・機能について概説した。
それを踏まえて、第2・3回では前・後編に分け、VS.NET上で具体的なASP.NETアプリケーションを構築してみよう。旧来のASPでテキスト・エディタ主体の開発を行ってきた方には、IDE(Integrated Development Environment)開発の流れを学んでいただき、Visual BasicやC++などでVisual Studio 6.0を使用してきた方には、いわゆるWindowsアプリケーションとは微妙に異なる概念に注意しながら、読み解いていただきたい。とにかく手を動かし、実際に動作したものを自分の目・肌で体感すること。それが本稿の目的である。VS.NET環境をお持ちのかたは、紹介するサンプルを試しながら読み進めていただきたい。
最も基本的なASP.NETアプリケーション
まず1つ目のサンプルとしては、あまりにもメジャーな「Hello, XXXXX!!」――いわゆる「Hello, World!!」をASP.NET+VS.NETで作成してみよう。
 |
 |
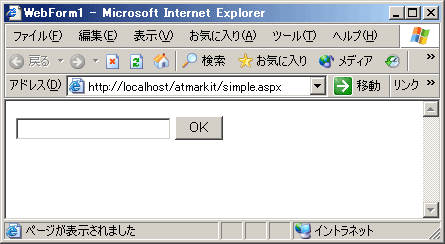
| 入力した名前に「Hello, XXXXX!!」と応答するサンプル |
| テキスト・ボックスに入力した文字を元にメッセージを表示する。 |
誤解のしようもないシンプルな構成ではあるものの、プロジェクトの起動からコントロールの配置、プロパティ設定、そしてイベント・プロシージャへのコーディング、ビルド(実行)と、一般的な開発の流れを知るには最適なサンプルでもある。VS.NET導入の第一歩に役立ててほしい。
■サンプル・アプリケーション構築の手順
それでは、以下に構築までの手順を紹介してみよう。
(1)プロジェクトを新規に作成する
最初のサンプルでもあることから、まずは新規のプロジェクトを作成してみよう。第1回でも説明したように、VS.NETでの開発は「プロジェクト」という複数ページを一元的に管理するためのカテゴリの中で行う。
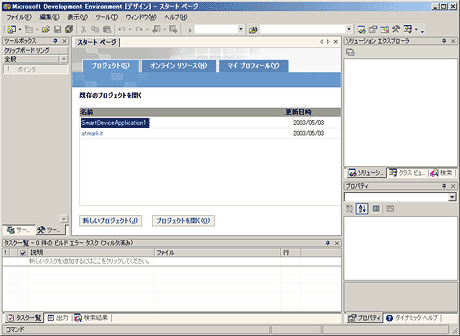
プロジェクトの作成は、VS.NET起動時に表示される「スタート・ページ」から[新しいプロジェクト]ボタンを選択することで行う。一度作成したプロジェクト名はスタート・ページに表示されるので、名前をクリックするだけで開くことができる。一覧表に表示されていない既存プロジェクトを開きたいという場合には、[プロジェクトを開く]ボタンをクリックすればファイル選択ウィンドウが開くので、任意のプロジェクト・ファイルを選ぶことができる。
 |
| VS.NET 2003のスタート・ページ |
| [新しいプロジェクト]ボタンで新規プロジェクトを作成したり、一覧表示された既存のプロジェクトを開くことができる。 |
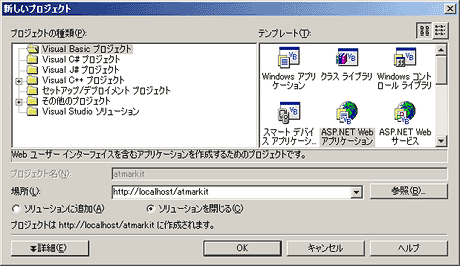
[新しいプロジェクト]を選択すると、「新しいプロジェクト」ダイアログが開くので、以下のように選択・入力する。
| 項目 | 概要 |
| プロジェクトの種類 | Visual Basicプロジェクト |
| テンプレート | ASP.NET Webアプリケーション |
| 場所 | http://localhost/atmarkit |
| 「新しいプロジェクト」ダイアログの選択項目 | |
ASP.NETでは「.NET Framework」に対応するVisual Basic .NET(VB.NET)、C#、JScript.NETなど、言語を自由に選択することが可能だが、本稿ではASP.NETでデフォルト言語に設定されているVB.NETを採用することにする。
また、[場所]で選択したフォルダ名(ここではatmarkit)が自動的にプロジェクト名となる点に注目のこと。以降のサンプルでも、このプロジェクトを利用していくものとする。
 |
| 「新しいプロジェクト」ダイアログ |
| 本稿では、「Visual Basicプロジェクト」、「ASP.NET Webアプリケーション」を選び、プロジェクト名(「場所」で指定)は「atmarkit」とする。 |
(2)新規のWebフォームを設置する
プロジェクトが新規作成されたら、自動的に新規のWebフォームが設置されるので、最初はこれをそのまま使用すればよい。ファイル名を変更したい場合には、ソリューション・エクスプローラから該当するファイル名を右クリック、[名前の変更]を選択する(ここではsimple.aspxとしておこう)。
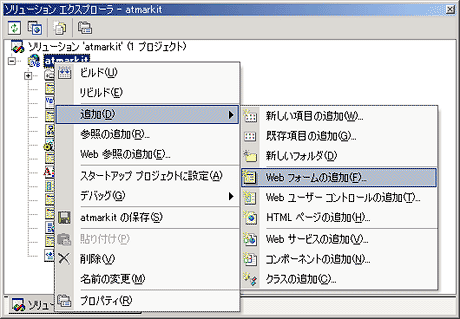
今後、新たなWebフォームを追加する場合も、このソリューション・エクスプローラからプロジェクト名を右クリック、[追加]−[Webフォームの追加]を選択することで可能である。以降の項では、この手順は省略する。
 |
| ソリューション・エクスプローラでWebフォームを追加する |
| プロジェクト名を右クリックして表示されるメニューで、[追加]−[Webフォームの追加]を選ぶ。 |
なお、Webフォーム起動後のレイアウト・モードは、デフォルトでグリッド・レイアウト(前回記事参照)になっている。本稿ではフロー・レイアウトに切り替えた上で使用するので、プロパティ・ウィンドウでドキュメントのpageLayoutプロパティをFlowLayoutに設定してほしい。
| INDEX | ||
| ASP.NETで学ぶVisual Studio .NETの魅力 | ||
| 第2回 Visual Studio.NETでプログラム・レス開発を学ぶ(前編) | ||
| 1.最初のサンプルはインタラクティブな「Hello, World!!」 | ||
| 2.サーバ・コントロールの配置とプロパティの設定/コードの追加 | ||
| 3.サンプル・Webアプリケーションの実行 | ||
| 4.「検証コントロール」で入力データをチェックする | ||
| 5.各種、検証コントロールの使い方 | ||
| 「解説:ASP.NETで学ぶVisual Studio .NETの魅力」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




