 |
|
解説 ASP.NETで学ぶVisual Studio .NETの魅力 第4回 Visual Studio.NETでプログラム・レス開発を学ぶ(後編) 山田 祥寛2003/07/29 |
|
|
|
Back Issue
|
||||||
|
サーバ・コントロールでプログラム・レス開発を学ぶ3回目の今回は、代表的なリッチ・コントロールCalendarと、サーバ・コントロールを複合的に組み合わせて構築するユーザー・コントロールについて紹介する。前回にも紹介した検証コントロールやデータベース連携の知識も必要となるので、前回の内容を理解されていない方は、そちらを併せて参照していただきたい。
カレンダー上で予定を参照する
〜Calendarコントロール〜
リッチ・コントロールのひとつ、Calendarコントロールを利用して、簡単なスケジュール帳を作成してみよう。
 |
| Calendarコントロールを利用した簡単なスケジュール帳 |
| 日付をクリックすると、該当する日付のスケジュールを表示する。 |
従来のASPなどでは月々のカレンダーを作成するだけでも一苦労であったが、ASP.NETではあらかじめ用意されたCalendarコントロールを利用するだけで簡単にWebページ上にカレンダーを作成できてしまう。
スケジュール情報はSQL Serverから抽出することにするが、先に学んだクエリ・デザイナを利用すれば、自分で記述するコードはわずかに数行ですむはずだ。ここでは、あくまで最低限の動作だけを実装してみるが、いくらでも発展の可能性がある題材なので、余力のある方はぜひ自分なりに改良してみてほしい。
それでは、以下に構築までの手順を紹介してみよう。
(1)サーバ・コントロールを配置する
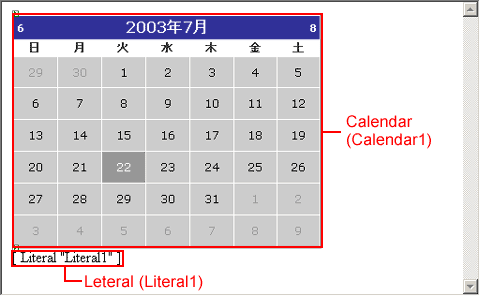
以下図のように、CalendarコントロールとLiteralコントロールを配置してみよう。配置するコントロールと最初に設定しておくべきプロパティの組み合わせは、表のとおりである。
 |
| Calendarコントロールを配置したWebフォーム |
| 各コントロールをドラッグ&ドロップして、次の表に示す内容でプロパティを設定する。 |
| コントロール | プロパティ | 値 |
| Calendar | (ID) | Calendar1 |
| Literal | (ID) | Literal1 |
| 各コントロールのプロパティ設定 | ||
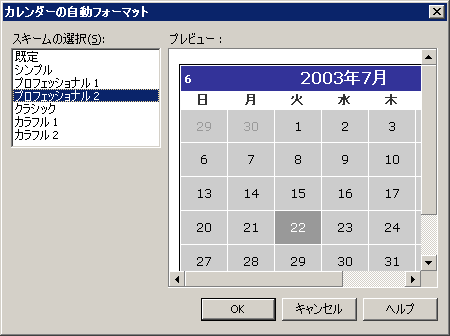
Calendarコントロールの外見は、フォーム・デザイナ上でCalendarコントロールを右クリックし、コンテキスト・メニューの[自動フォーマット]から「カレンダーの自動フォーマット」を設定することで簡単に整形することができる。もちろん、自分なりのレイアウトを作成したい場合には、プロパティ・ウィンドウから個々のプロパティを設定することも可能だ。
 |
| カレンダーの自動フォーマット |
| ここでは、「プロフェッショナル2」というデザインを選択してみた。 |
Literalコントロールは、カレンダーの日付を選択したタイミングで、クライアント・サイド・スクリプト(今回はJavaScriptを使用)を埋め込むための一種のプレイス・ホルダ(PlaceHolder)と思っておけばよい。Labelコントロールを使用しないのは、Labelコントロールが出力に際して余計な<span>タグを出力してしまうためである。一方のLiteralコントロールは単なるテキストしか出力しないため、フォントの加工などは一切できないものの、クライアント・サイド・スクリプトのような不可視の情報を出力するようなケースには都合がよい。
| INDEX | ||
| ASP.NETで学ぶVisual Studio .NETの魅力 | ||
| 第4回 Visual Studio.NETでプログラム・レス開発を学ぶ(後編) | ||
| 1.Calendarコントロールで簡易予定表を作る | ||
| 2.予定を格納するデータベースの作成 | ||
| 3.Webユーザー・コントロールの作成 | ||
| 4.Webユーザー・コントロールを配置する | ||
| 「解説:ASP.NETで学ぶVisual Studio .NETの魅力」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




