解説実例で学ぶASP.NETプログラミング第1回 ASP.NETの観点からショッピング・サイトを定義する
小田原 貴樹(うりゅう) |
 |
ショッピング・サイトを定義する
前置きが長くなってしまったが、さっそく実際のショッピング・サイトの構築に入っていこう。といっても、VS.NETを立ち上げるわけではない。まずは、ショッピング・サイトというものを定義して、設計作業を行う。またもや文章での説明にお付き合いいただくことになるが、もうしばらくご辛抱願いたい。
まず大前提の定義として、本連載で構築するショッピング・サイトには、目的の異なる以下の2つのサイトが含まれることとする。
- 一般ユーザーが利用し、買い物をするための「店舗サイト」(表側のサイト)
- 「店舗サイト」を運営していくために必要な業務を処理するための「事務所サイト」(裏側のサイト)
特にシステム化が行われていないショッピング・サイトの場合、売上が発生した時点でメールを送信して、そこから先は人が手作業で業務処理しているケースも多いようだ。しかしせっかくITなのに、メールの情報をExcelにコピー&ペーストして、宅配便の送り状を手で書くというのはいささか悲しい。裏側の業務処理が円滑に行えてこそ、表側のショッピング・サイトも生きてくるものだと筆者は考えている。本連載でも、予定では連載の前半部を「店舗サイト」の構築、後半部を「事務所サイト」の構築にあてる予定である。
店舗サイトを定義する
ショッピング・サイトを構築するのであるから、その「店舗サイト」設計の最終目標は「売れるサイト」を作ることにある。しかし「売れるサイト」になるかどうかは、見映えのするページをデザインできるかどうかなど、プログラマーとしては手の出しようがない部分も大きい。プログラマーとしては、サイトの機能性や使い勝手のよさなど、プログラマーとしてできることに最善を尽くすしかない。このあたりの、ビジュアル・デザインとプログラミングの兼ね合いには奥深いものがあるのだが、本稿の域を脱するので、ここではシステム面だけに注目しよう。
ショッピング・サイト内に、サーバサイド・プログラムとして実装する主要な機能としては、大きく以下の4つがあると考えられる。
- サイトの構築作業そのものを効率化するための機能(例:商品情報をデータベース化し、そこから動的に情報を出力するようにすれば、実際には商品が何千個あろうとも、1ページを作成するだけで済む)
- 利用者による商品情報の参照性、操作性を向上させるための機能(例:商品検索機能を構築すれば、すべての商品情報を順に見ていかなくても、欲しい商品を購入できる)
- サイトの更新性をアピールする機能(例:新着情報表示機能、特売商品表示機能など)
- 利用者が入力した情報を格納する機能(例:買い物かご機能、購入申し込み機能など)
もちろん細分化すれば、まだまだいろいろなパターンを想定できるのだが、設計段階ではこういった大きな枠組みで捉える方が汎用化しやすい。パターンに当てはめて、必要となる(もしくはあった方がよい)機能内容を定義し、その機能をページ・レイアウト上でどのように配置するのが使いやすいかを考える。この作業を繰り返して、必要な機能を配置したページ間のフローを、利用者の操作ベースで定義すれば、店舗サイト全体の設計が完了する。
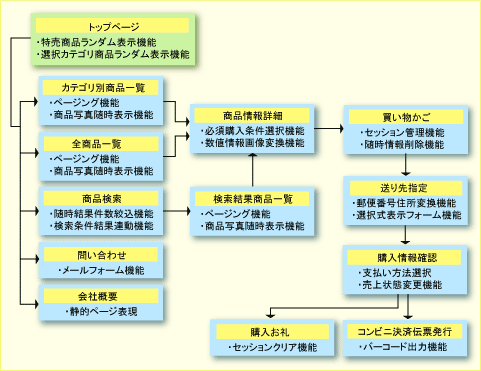
もちろん、実際の業種・業態によって、必要な機能がまったく同じということは少ないが、「ショッピング・サイト」という枠組みで捉えると、機能/ページ/フローそれぞれの基本的な定義そのものは、業種によらずほとんど同じであることに気付く。今回デモ・サイトとしてご紹介する店舗サイトのフローは下図のように設計した。このフロー自体は、細かな修正やアレンジを施すことで、さまざまなサイトで応用できるはずだ。
 |
| 「店舗サイト」部分のフロー図 |
| 一般ユーザーが利用し、買い物をするためのページ群を、本連載では「店舗サイト」と呼ぶ。この図に示したフローは、ほとんどそのまま機能構成、ページ構成として流用できる。 |
ASP.NETの大きな特徴は、サイトのオブジェクト指向設計が可能ということだ。このようにサイトという大きなくくりを、フローから各ページ、各機能と順次落とし込んでいくことで、「オブジェクト」の流れが見えてくる。
事務所サイトを定義する
「事務所サイト」は、「店舗サイト」のオーナーが利用する業務処理のためのサイトである。そのことから、通常の店舗の業務処理システム同様、デザインはそれほど重要視されないが、「分かりやすく、効率の良い」ユーザー・インターフェイスをWeb上に実現する必要がある。つまり、ページ・デザインが基本にあり、紙芝居的で分かりやすい遷移が求められる店舗サイトとは異なり、業務処理インターフェイスは「いかに効率よく情報参照・情報入力が行えるか」かがポイントとなる。基本的には単画面上で、キーボード/マウスを最大限利用した高速な処理体系であることが望ましい。
上記を踏まえると、これまでのWebシステム系言語が抱えていた「何かしらの処理を行う場合にはページを遷移しなければならない」という問題は、Web系システムが持つさまざまなメリットを打ち消すほど致命的な欠点だといえる。
ASP.NETの大きな特徴であるポストバックなどに代表される「サーバサイドの動的な処理を同じページ上で実現する」機能は、こうした問題を完全でないにしても大いに改善する。ブラウザ上で、十分に通用する業務処理システムを構築できるようになったということは、「.NET」がもたらす恩恵の中でも大きなものであるに違いない。
このように、既存のWebシステム系言語が苦手としていた業務処理インターフェイス構築も、ASP.NETの持つ数々の新機能を用いれば、発想次第でかなり本格的な業務処理サイトを容易に作成できるようになる(この詳細は、連載で順を追って解説していく)。
筆者は業務処理システムを設計する際に「業務処理基本四表」という考え方をベースにしている。四表とは、それぞれ「顧客」「売上」「商品」「社員」のことで、これらは業種業態を問わず「ビジネス」という枠組みの中には必ず発生するはずの物である。「業務処理」というものが、この四表内の情報を管理していくことであるとするならば、どんな業務処理システムであっても設計の汎用化は行えるはずだ。
その前提の上に、ショッピング・サイトの業務処理を考えてみると、四表のうち「社員」にまつわる情報は原則的に必要がないことに気付く。社員表は一般的には「担当者」を表現するために使われるが、ショッピング・サイトの販売行為には「担当者」は存在せず、むしろサイトそのものが社員だといえるからだ。その代わり、普通の業務処理には必要のない、「新着情報管理」や「問い合わせ情報管理」など、サイト自身を構成する情報を「Webページ情報管理」という切り口で処理することが必要となる。
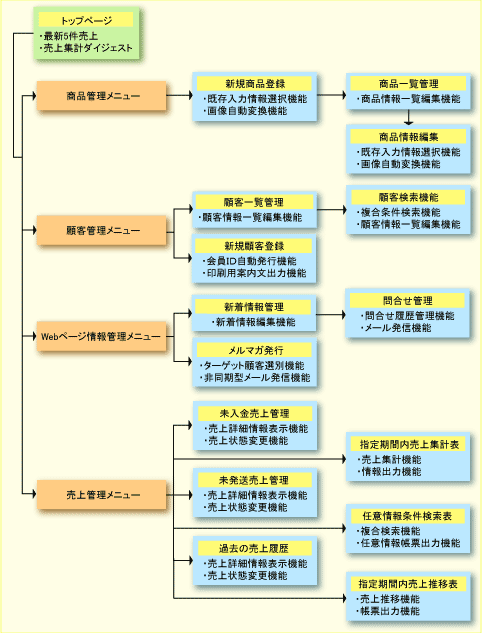
上記をまとめると、事務所サイトに必要な機能は「商品管理」「顧客管理」「Webページ情報管理」「売上管理」ということになる。それぞれの具体的な機能を追加し、デモ・サイト用に設計したのが下図のフローだ。
 |
| 「事務所サイト」部分のフロー図 |
| 「店舗サイト」の運営に必要な業務を処理するページ群を、本連載では「事務所サイト」と呼ぶ。事務所サイトの機能は「商品管理」「顧客管理」「Webページ情報管理」「売上管理」の4つだ。 |
汎用的な業務処理システムとしては不充分な部分もあるが、ショッピング・サイトに限定した管理用業務処理システムとしてはこれで十分なはずだ。この事務所サイト部分は、特に汎用化を意識しているので、物販系のショッピング・サイトであれば、かなりの業態に適合する内容になっていると思う。
データベース設計
事務所サイトの設計に従うと、データベース設計は下表のようになる。
| 分類 | テーブル名 | 備考 |
| 商品情報 | 酒カテゴリ | マスタ |
| 銘柄表 | 親 | |
| 商品表 | 子 | |
| 顧客情報 | 顧客 | |
| 売上情報 | 売上伝票 | 親 |
| 売上明細 | 子 | |
| Webページ情報 | メルマガ | |
| 新着情報 | ||
| 問合せ | ||
| 「事務所サイト」の設計に従って設計したデータベースの構造 | ||
データベース設計の段階からは、業種・業態によって異なっていく部分も存在する。日本酒販売において特質的なのは、いわゆる商品分類が日本酒の製造方法によって区分されている点だろう。表中では「酒カテゴリ」というテーブル名になっており、格納されているデータも耳慣れない言葉が多いと思うが、結局は商品分類にすぎないと考えていただきたい。
また、日本酒販売では商品のことを「銘柄」と呼ぶ。1つの銘柄の中には、容量別にいくつかの商品が内包されているため、親子関係を持ったリレーションシップとして設計している。表中では「銘柄表」と「商品表」がそれに当たる。それ以外のテーブル内には特質的なデータはなるべく格納しないように設計している。それ以外には、Webページ特有の情報構造を格納するためのテーブルがいくつか存在する程度である。
テーブル内のデータ構造についてはここでは特記しない。詳細はサンプル・データが入っているmdbファイル(Microsoft Access用データ・ファイル)を以下のリンクよりダウンロードして、確認していただきたい。このサンプル・データは連載中で作成していくサイト用で、今後も必要に応じて使用する。
・サンプルmdbファイル(pansample.mdb)のダウンロード(pansample.zip)
筆者はテーブル設計に関してはかなり大ざっぱに行うタイプで、SQL Serverの型名でいうならば、文字列型はNVARCHAR型でサイズを大きめに、数値型なら整数はすべてINT型で、小数が入ればDECIMAL型を使うという程度だ。昨今のデータベース事情を考えれば、テーブル設計は大ざっぱであっても、実運用で問題が生じるケースは希であろう。むしろ後からの設計変更の可能性を考えれば、テーブル設計は大まかにし、各種の入力規制や制約条件はプログラム側で行う方が、取り回しが軽いと考えている。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第1回 ASP.NETの観点からショッピング・サイトを定義する | ||
| 1.本連載の主旨と読者対象 | ||
| 2.ショッピング・サイトの定義 | ||
| 3.ASP.NET Webプロジェクトを新規作成 | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




