解説実例で学ぶASP.NETプログラミング第1回 ASP.NETの観点からショッピング・サイトを定義する
小田原 貴樹(うりゅう) |
 |
VS.NETでASP.NET Webプロジェクトを新規作成する
ここまで、大変長々と前置き文章を展開してしまった。ここからは、実際の製作の手順を画面付きで解説していく。ここでは、次回以降の製作のベースとなる、ASP.NET Webプロジェクトの新規作成を行う。VS.NETのインストールが完了していれば以下の手順で作成が行えるはずだ。
 |
| ASP.NET Webプロジェクト新規作成:手順1 |
| VS.NETを起動し、[ファイル]メニューから[新規作成]−[プロジェクト]を実行する。 |
 |
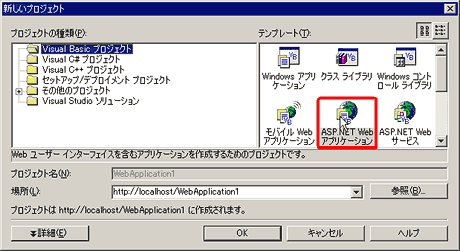
| ASP.NET Webプロジェクト新規作成:手順2 |
| 表示された[新しいプロジェクト] ダイアログで、[Visual Basicプロジェクト]の中から[ASP.NET Webアプリケーション]を選択する。 |
 |
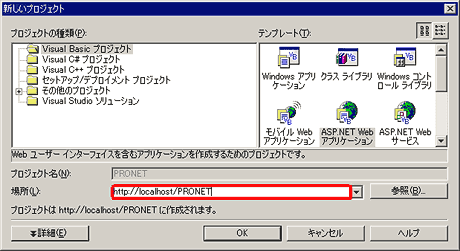
| ASP.NET Webプロジェクト新規作成:手順3 |
| [場所]は、デフォルトでは「WebApplication1」となっているが、これを修正して、自分にとって分かりやすい名前を付ける。ここでは「PRONET」という名前とした。 |
 |
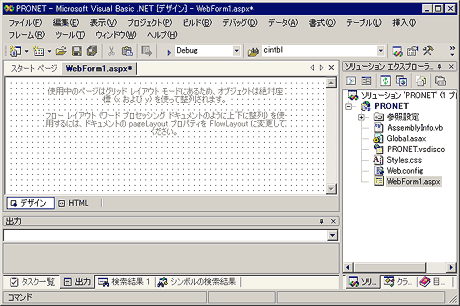
| ASP.NET Webプロジェクト新規作成:完了 |
| きちんとASP.NET Webプロジェクトが作成された場合の初期画面 |
それほど解説する必要もないほど単純な手順でプロジェクトそのものは作れるのだが、「ASP.NET Webアプリケーション」という微妙な表現がしてあるとおり、ASP.NET Webプロジェクトで作成されるのは「特殊なWebサイト」にほかならない。そのため、単体で動作するWindowsアプリケーションなどと比べると、Webサーバの仕様やHTTPの仕様に従っている部分があり、慣れるまでは戸惑うだろう。
手順3の画面をもう一度確認してもらうと分かるが、ASP.NET Webアプリケーションの新規作成では、[プロジェクト名」テキスト・ボックスが無効になっており入力できない。下にある[場所]に記述されているアドレスのうち、サーバ名(普通はhttp://localhost/)以降に入力されたフォルダ名が、そのままプロジェクト名として使用されるようになっている。このあたりがWebサーバなどと密接に関係している仕様だ。
Webサーバの運用をしている方なら分かると思うが、例えば手順3で入力した「http://localhost/PRONET」は、標準設定で使用していれば「このマシンのOSがインストールされたドライブの、既定サイトのホーム・ディレクトリ(\inetpub\wwwroot)の直下に作成されたPRONETという名前のフォルダ」という扱いになる。
マイクロソフト側でも上記のような仕様をそのまま提供するのは難しいと感じたのか、マイドキュメント・フォルダの下に「Visual Studio Projects」というフォルダを作り、その中に作成したプロジェクト名(この場合ならPRONET)のフォルダが自動作成され、プロジェクト・ファイルが格納されるようになっている。ただし、あくまで実際に構築したファイルは、上記のフォルダ内に存在しているので注意して欲しい。
VS.NET環境でASP.NETを作成する上で、こうしたWebサーバやHTTPに関する知識やノウハウを要求されることは意外と多い。例えば、ASP.NET Webプロジェクトを作成中に以下のようなエラーが発生することがある。
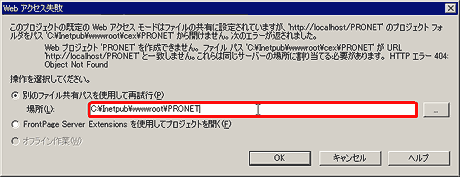
 |
| ASP.NET Webプロジェクトの作成中に遭遇することのあるエラー画面 |
これはある程度VS.NET環境を使っていると発生するエラーのようで、筆者も詳細は知らないのだが、VS.NET環境が以前に作成したプロジェクトの場所を、既定のサイトのホーム・ディレクトリと間違って認識しているようだ。もちろん、間違って表示されている場所を、上記のように正しく入力し直してやれば何の問題もなく処理は完了する。
ASP.NET開発の心得
よく誤解されているのだが、VS.NET環境を使っても、Webの知識が必要なくなるわけではない。むしろ必要最低限として要求され続けるので、これまでVBプログラマーで、あまりサーバサイドのWebプログラミングの経験がない方は、この機会にIIS(Internet Information Services)の運用管理などの学習をしてみるといいだろう。@ITサイト内でもWindows InsiderやMaster of IP NetworkにはIISやHTTP関連の記事があるので参考にして欲しい。
VS.NET開発環境で本格的なASP.NETアプリケーションを構築しようとするならば、「広範な範囲の浅い知識」を要求されることに気が付くはずだ。VBだけ、Webだけ、OSだけのスペシャルな知識でシステムを開発していくスタイルでは、恐らく難しい。むしろジェネラリストとしていろいろなことを調査し、その広範な中から、自分オリジナルのスペシャリティを創造していくような開発スタイルが要求されているのではないかと筆者は考えている。
次回予告
ということで、あまり「実装的」でも「実践的」でもなかった第1回のことは笑って読み流していただきたい。連載の「流れと色」を知ってもらうためのほんのプロローグだ。
第2回は、店舗サイトのトップ・ページ製作を通して、VS.NET開発環境でのWebページ・デザイン、ADO.NETのDataSetを用いたデータ連結などなど、実際の構築ノウハウをどしどしと詰め込んでお送りする予定である。乞うご期待!![]()
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第1回 ASP.NETの観点からショッピング・サイトを定義する | ||
| 1.本連載の主旨と読者対象 | ||
| 2.ショッピング・サイトの定義 | ||
| 3.ASP.NET Webプロジェクトを新規作成 | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




