解説実例で学ぶASP.NETプログラミング第8回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−前編 小田原 貴樹(うりゅう)2003/07/19 |
 |
|
|
|
「フレーム間の制御」と「ページ間の値渡し」
ここまでで解説した「フレーム間の制御」と「ページ間の値渡し」は、.NET会議室でも頻出する話題だ。これらはASP.NET特有のルールと、HTTPのルールとがかぶってしまって(というかHTTPのルールをASP.NET側で定義しようとして)、複雑な概念になってしまっている。だが利用する上においては、パターンを覚えてしまう方が簡単だと思うので、筆者なりの解説をしておきたいと思う。
■フレーム間の制御に利用できるのは「HyperLinkコントロール」か「FormタグのTarget指定」
HTMLのフレームの存在そのものに関する是非はともかくとして(笑)、Webサイトを構築するにあたってフレームはやはり便利なものだ。しかしASP.NETそのものには、フレームを直接制御するためのコントロールとかプロパティは存在しない。
しかし、フレームの制御がまったくできないわけではない。HyperLinkコントロールを使い、フレームを制御することができるのだ。HyperLinkコントロールには、Targetプロパティが存在するので、その中にフレームの名前を入力することでフレームを越えてリンクを制御できる。実際、今回作成した左フレームのメニューは、HyperLinkコントロールを使っても実現でき、コードを書く必要もないので、実はその方が楽に作れるかもしれない(笑)。
ただし、HyperLinkコントロールはあくまでリンクを制御するためのものなので、「リンクをクリックしたあとに何かしらの制御を行う」ということはできない。例えば、「フレームの上部に検索のためのコントロールを配置し、ボタンをクリックしたら下部のフレームの一覧表に検索結果を表示する」というニーズを実現したいとすれば、今回解説したようにFORMタグにTARGETプロパティを追加し、処理先のフレーム名を指定するという方法を使うことになる。
この場合には、ボタンを押したあとの処理を実装するなど、コードによる制御が可能になるが、FORMタグにTARGETを指定するということは、なにかしらの処理の実行先はすべて対象のターゲット・フォームということになるので、例えば「ポストバックを起こして検索フォーム内で何かしらの処理を行う」ということは不可能になるので注意が必要だ。
■ページ間の値渡しを実現する3つの方法
ページとページの間で値を引き継ぎたい場合、ASP.NETにはそれを実現する方法がいくつもある。しかし使い勝手の面から考えて、筆者が利用しているのは以下の3つだ。
1. GETメソッドで渡して、Request.QueryStringで受け取る
今回の解説でも紹介したのが、リンク先のアドレスの後ろに「?」を追加し、「変数名=値」で指定するGETメソッドを利用した方法だ。複数の変数を追加したい場合には「&」で変数ごとに区切っていくことになる。受け取る際には、Request.QueryStringを利用する。主にハイパーリンクなどの中に追加することでユーザーの選択を受け取りたいときに向いている。また、動作を目で確認できるためにデバッグを行いやすい。
2. セッション変数を宣言し格納・取得する
これも今回の解説中で軽く触れたが、セッション変数に格納された情報は接続しているユーザーごとに個別に保持され、サイトの中のどのページでも取得することができる。セッション変数は特別な宣言を必要とせず、ASP.NETで利用されるさまざまなオブジェクトを内部に格納できる。セッション変数を利用した値渡しの例としては、「会員制サイトにおいて、トップ・ページでログイン処理したユーザーのIDを格納し、それをほかのページで利用する場合」などが考えられる。また、ショッピング・サイトに欠かせない「買い物かご」機能を実現するならばセッション変数を利用するのが最も効率がよい。この辺りは次回詳しく解説するつもりだ。
3. POSTメソッドで渡して、Request.Formで受け取る
ある意味、この方法がWebサイトのフォーム処理においては最も一般的な方法であった。ことに、ASPで開発を行っていたときには頻繁に利用していたと思う。しかし、ASP.NETにおいては「Formタグの処理先は基本的に開いているページ自身」、すなわち「ポストバック」が基本であるために、利用する頻度は激減している。もちろん利用できないわけではないのだが、ASP.NETの持ち味を失わせてしまう結果になったり、処理フローが複雑になりやすいので、上記2つのどちらかを使う方がスマートだろう。
ASP.NETで商品紹介ページを作成する
商品カテゴリ別一覧ページの解説がかなり長くなってしまったが、解説したことは「ASP.NETの各ページをサイトとして連携させる処理」に関することなので、これからの解説でもしばしば使うノウハウばかりだ。これから作成する商品紹介ページも、商品一覧ページやトップ・ページからユーザーが選択した商品を表示するための機能であるため、同じような処理が何度か出てくる。もしよく分からなくなったら今回の解説を読み直していただきたい。
■商品紹介ページを分解する
ユーザーが商品一覧表を見て、もしくは商品検索をして、もし興味を持った商品があればその詳細な情報を参照するために商品紹介ページを開くだろう。この商品紹介ページが魅力的に構成されていないとユーザーは購入というアクションを起こしてくれない。商品紹介ページは、ショッピング・サイトの中で非常に重要なパートなのだ。
ここ数回にわたって解説してきた商品一覧ページとは異なり、ページ全体を利用して単独のレコードを表現する商品紹介ページでは「各商品のデータをどれだけ視覚的、直感的に置き換えることができるか」を問われるページになる。幸いなことにASP.NETにはそのために利用できるWebコントロールがたくさんあるので、それらを組み合わせてページを構築していこう。
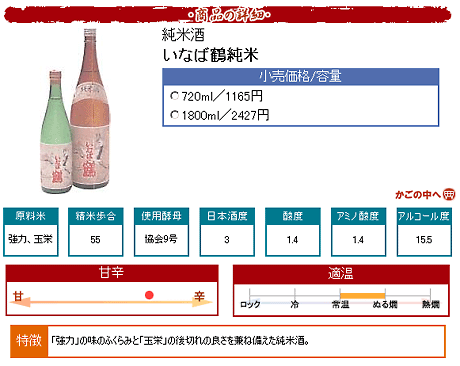
まずは下図の「VS屋」商品紹介ページを見ながら、その構成要素を分解してみる。
 |
| V-STORE.NETのデモ・サイト「VS屋」の商品紹介ページ |
トップ・ページを構築したときもそうだったが、コントロールをちりばめてさまざまな構成要素を持つページを構築する場合には、構成要素ごとに作成していき、最後にデザインとしてまとめてやるほうが作りやすい。
VS屋の商品紹介ページの構成要素を大きく分けていくと以下のように分解できる。
-
ページ上部のページ・タイトルと「商品種類・商品名・商品画像」の表示部分
-
「小売価格・容量」というテーブルの親子関係を表現するために利用している、RadioButtonListコントロール部分
-
「買い物かご機能」を実装している「かごの中へ」というImageButtonコントロール
-
さまざまな日本酒独自の情報を提供している多数の小さな枠を1列に並べた部分
-
お酒の甘さ/辛さ、飲むときの適温などを視覚的に表現している「甘辛」・「適温」の部分
-
ページ最下部の商品コメント表示部分である「特徴」部分
構成要素によって複雑なものも簡単なものも存在するが、取りあえず今回はページ上部の表示部分だけを作成して、一覧表と連携させるところまでを構築し、残りの構成要素の作成と「買い物かご」機能に関しては次回以降に構築することにした。それでは、ページ上部のデザインを作成してみよう。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第8回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−前編 | ||
| 1.商品カテゴリ別一覧ページ作成の補足説明 | ||
| 2.ユーザーが左メニューを選択した場合の処理を実装する | ||
| 3.「フレーム間の制御」と「ページ間の値渡し」 | ||
| 4.商品紹介ページ上部のデザインを作成する | ||
| 5.一覧表ページと連結させて表示をテストする | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




