解説実例で学ぶASP.NETプログラミング第8回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−前編 小田原 貴樹(うりゅう)2003/07/19 |
 |
|
|
|
ページ上部のデザインを作成する
ページ上部のページ・タイトルと「商品種類・商品名・商品画像」の表示部分に関しては、これまでに何度も解説してきたVisual Studio .NETのGUI操作で構築できてしまうので、以下の操作を参考に作成してほしい。商品紹介ページの構築は「PRODET.ASPX」というファイル名でフォームを新規作成してから作業を行ってもらいたい。
 |
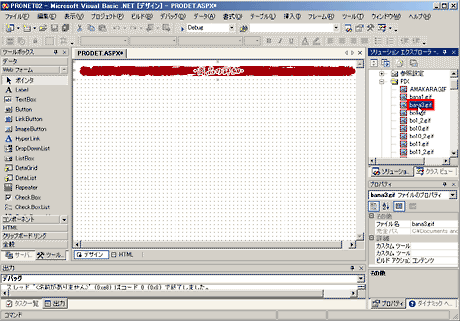
| 商品紹介ページの作成:手順1 |
| PIXフォルダ内の画像「bana3.gif」をドラッグ&ドロップで画面上部に配置する |
![]()
 |
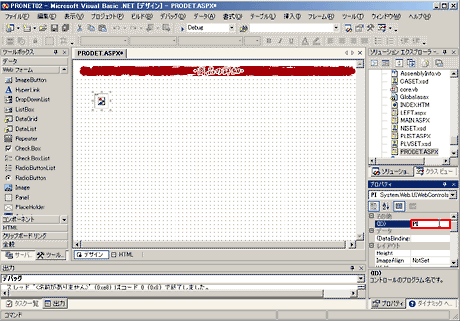
| 商品紹介ページの作成:手順2 |
| Imageコントロールをドラッグ&ドロップで画面左部に配置し、コントロールIDを「PI」に変更する |
![]()
 |
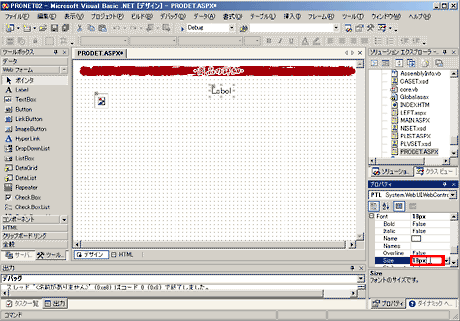
| 商品紹介ページの作成:手順3 |
| Labelコントロールをドラッグ&ドロップで画面中央上部に配置し、コントロールIDを「PTL」に変更する。ユーザーに見やすいようFontサイズを「18PX」にする |
![]()
 |
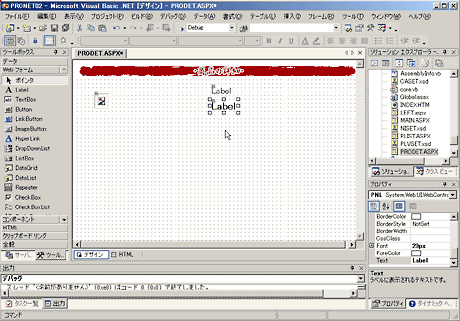
| 商品紹介ページの作成:手順4 |
| Labelコントロールをドラッグ&ドロップで画面中央上部に配置し、コントロールIDを「PNL」に変更する。商品名が格納されるので、Fontサイズを「20PX」と大きめにし、さらに太字(Bold)にする |
注意することといえば、「VS屋」の場合には商品画像の大きさが一定でないため、画像の位置がまちまちにならないよう、テーブルを用いて独立した列の中にImageコントロールを格納しているところくらいだろう。
これで、非常に単純ながら商品紹介ページのミニマムな状態のものができあがったので、商品一覧ページで選択したものがこの段階の商品紹介ページに表示されるようにして動作をテストしてみよう。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第8回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−前編 | ||
| 1.商品カテゴリ別一覧ページ作成の補足説明 | ||
| 2.ユーザーが左メニューを選択した場合の処理を実装する | ||
| 3.「フレーム間の制御」と「ページ間の値渡し」 | ||
| 4.商品紹介ページ上部のデザインを作成する | ||
| 5.一覧表ページと連結させて表示をテストする | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
Insider.NET フォーラム 新着記事
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




