解説実例で学ぶASP.NETプログラミング第8回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−前編 小田原 貴樹(うりゅう)2003/07/19 |
 |
|
|
|
一覧表ページと連結させて表示をテストする
まず、一覧表ページ側から商品紹介ページに値渡しを行わなければいけない。前回の商品一覧ページの構築で、各行の右端に商品紹介ページへのリンク用に画像を配置したことを覚えているだろうか。その部分を修正するだけで値渡しは実現できる。
PLIST.ASPXをデザイナ・ビューで開いてからHTMLビューに表示を切り替え、商品紹介ページへのHyperLinkコントロールを配置した場所を見つけてほしい(下図参照)。
 |
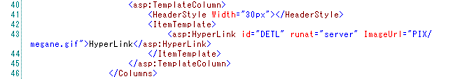
| PLIST.ASPXの商品紹介ページへのHyperLinkコントロール部分 |
| この部分を次に示すリストのように書き換える。 |
見つかったらHTMLを以下のように書き直す。
|
|
| PLIST.ASPXで書き換える部分 |
追加しているのはNavigateUrlプロパティに対する指定部分だが、よくわからない構文が入っているように感じるかもしれない。そこの部分だけを解説しよう。
|
|
| NavigateURLプロパティの指定部分 |
この「# DataBinder.Eval」という構文がASP.NETでは「データ連結式」と呼ばれているものになる。HTMLのページとデータベースの各データを連結させるために重要な構文なのでよく覚えておいていただきたい。
構文を解説すると、「# DataBinder.Eval」以降、“Container”の部分はデータの呼び出し元を指定している。「Container」というのはこの商品一覧ページに配置されているDataGridコントロールのことを示しており、このデータ連結式ではデータの呼び出し元として、一覧表を表現しているDataGridコントロールに割り当てられているデータを利用しますよ、ということになる。
次の“DataItem.ID”は、呼び出し元のデータ(テーブル)の中から「ID」という列の情報を取得することを示している。一般に、値渡しを用いる場合、テーブル内で一意となる主キーを渡すことがほとんどだろう。この場合も商品情報から主キーである「ID」列を取得している。
最後の“PRODET.ASPX?ID={0}”は、取得した情報の書式指定を行っている部分になる。この場合、HyperLinkコントロールのリンク先URLとして情報を返してやらなければならないので、ただ単に「ID」列から取得した数字情報だけを返してもリンクが行えない。そのため「データ連結式」の「書式指定」を利用して、リンク先URLとGETメソッド用の変数名までの「PRODET.ASPX?ID=」部分は固定の文字列として常にはき出すようにしている。実際にここで取得した「ID」列内の情報は“{0}”の部分に展開され、GETメソッドを含んだリンク先URLの形にすることができる。ちなみに“{0}”という書式指定子は「数字で表現されるものである」といふうに理解してもらえばよい。ほかにも日付型や通貨型の書式指定子が存在する。それらについては、いずれまた紹介することがあるだろう。
これで商品一覧ページ内の値渡しの部分は完成した。動作を確認したければデバッグ実行を開始し、商品一覧ページを表示して、各行にある虫眼鏡の画像の上にマウス・カーソルを当ててみよう。ブラウザのステータス・バーに、各商品ごとにIDを含んだリンク先のURLが表示されていれば正しく実装できている。
値渡しを含んだリンクができたので、次は商品紹介ページで値を受け取り、商品情報を表示させる仕組みを作成しよう。まずは、PRODET.ASPXのコードビハインド・ファイルを開き、次のコードをフィールド宣言部分のすぐ下に記述する。
|
|
| PRODET.ASPX.VBに追加するコード |
この連載で何度も出てきている、データベースから情報を取得・更新するためのクラスであるDATACONのインスタンスを、DCという名前で新しく生成するための処理である。これでこのクラスの中でもDATACONクラスのメソッドが利用できるようになる。
次に、Page_Loadイベント内に以下のようにコードを追加する。
|
|
| PRODET.ASPX.VBのPage_Loadイベントに追加するコード |
目新しいコードは何もないはずなので、ざっと解説する。
4行目では、一覧表ページから渡された値をRequest.QueryStringを利用して受け取り、セッション変数PIDに格納している。
6行目〜8行目ではデータベースから商品データを取得し、渡された値でDataSetオブジェクトのFindByIDメソッドを呼び出し、表示するべき商品情報をDataRowオブジェクト(PR)に格納している。
作成したDataRowオブジェクトを利用して、画面に配置した各コントロールにデータを受け渡しているのが10行目〜12行目だ。
画面に配置した商品カテゴリを表示するためのコントロールに対して、商品データの中に入っているカテゴリのIDをそのまま渡しても数字しか表示されないため、14行目〜17行目ではカテゴリ・テーブルのデータを取得し、該当する商品のカテゴリIDからカテゴリの名称を導き出している。この辺りはいささか冗長な処理なので、ビューを利用するなどして効率よくするのもひとつの方法だろう。
ここまで構築ができたなら実際に実行してみてほしい。うまくいっていれば商品一覧の各商品をクリックすることで、部分的にではあるが商品紹介ページの内容が表示されることを確かめられるだろう。
次回予告
今回は「多少」紹介するつもりだった商品一覧ページのアレンジ部分が長くなってしまい、商品紹介ページの構築の方がおまけみたいになってしまった(笑)。
ということで、次回は商品紹介ページの残りの構成要素、特に親子関係のデータを処理する方法や、数値情報を視覚的にASP.NETで表現する方法、さらにはショッピング・サイトのキモである「買い物かご」機能など解説し、商品紹介ページを完成させてしまう予定だ。引き続き次回も重要なノウハウ満載でお届けする。
しかし……この連載最近、少年マンガのごとく「引き」が毎回起きてしまっていると思う今日この頃だったりする(笑)。あまり読者の方をやきもきさせないように“迅速に!”次回分をお届けすることをお約束したい。![]()
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第8回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−前編 | ||
| 1.商品カテゴリ別一覧ページ作成の補足説明 | ||
| 2.ユーザーが左メニューを選択した場合の処理を実装する | ||
| 3.「フレーム間の制御」と「ページ間の値渡し」 | ||
| 4.商品紹介ページ上部のデザインを作成する | ||
| 5.一覧表ページと連結させて表示をテストする | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




