| |
|
解説
実例で学ぶASP.NETプログラミング
第14回 ショッピング・サイト全体の最終調整と連載のまとめ
小田原 貴樹(うりゅう)
2004/07/31 |
 |
|
会社概要ページの作成
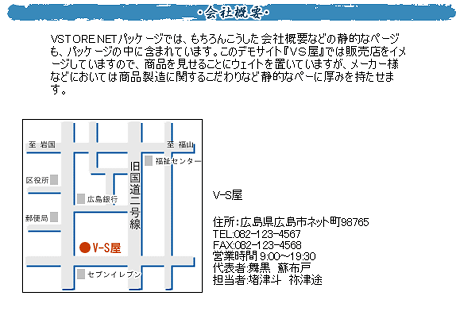
ページ作成の最後は、「会社概要ページ」の作成だ。以下のようなイメージとなる。
 |
| ページ作成の最後となる「会社概要ページ」 |
このページは完全に静的なページで、何の処理も行わないので解説は行わない。しかし、実際のサイト構築では、こうした静的なページを作成することが意外と多い。例えば、ショッピング・サイトでは「お買い物方法」や「特定商取引に関する表記」など、インフォメーションとして配置しなければならない静的なページは多数あるだろう。
これで、すべてのページの作成が完了した。
メニューに各ページへのリンクを作成
それではページ作成の仕上げとして、画面上部のメニュー(下図参照)に、これまで作成してきた各ページへのリンクを作成していこう。
 |
| 画面上部にあるメニュー |
画面上部のメニュー部分はフレームによって分割されており、上部フレーム・ページのWebフォームはTOP.ASPXというファイルである。TOP.ASPXのデザインは、連載第2回の「上部フレーム・ページの作成(1)」の項で作成済みなので、遷移を行うコードだけをここでは記述しよう。TOP.ASPXのコードビハインド・ファイルを開いて、以下の各イベント・ハンドラ・メソッドを記述してほしい。
Private Sub TM1_Click(ByVal sender As Object, ByVal e As System.Web.UI.ImageClickEventArgs) Handles TM1.Click
Server.Transfer("BAS.ASPX")
End Sub
Private Sub TM2_Click(ByVal sender As Object, ByVal e As System.Web.UI.ImageClickEventArgs) Handles TM2.Click
Server.Transfer("SEARCH.ASPX")
End Sub
Private Sub TM3_Click(ByVal sender As System.Object, ByVal e As System.Web.UI.ImageClickEventArgs) Handles TM3.Click
Server.Transfer("PLIST.ASPX")
End Sub
Private Sub TM4_Click(ByVal sender As System.Object, ByVal e As System.Web.UI.ImageClickEventArgs) Handles TM4.Click
Server.Transfer("REQ.ASPX")
End Sub
Private Sub TM5_Click(ByVal sender As System.Object, ByVal e As System.Web.UI.ImageClickEventArgs) Handles TM5.Click
Server.Transfer("COMP.ASPX")
End Sub
Private Sub TM6_Click(ByVal sender As System.Object, ByVal e As System.Web.UI.ImageClickEventArgs) Handles TM6.Click
Server.Transfer("MAIN.ASPX")
End Sub
|
|
| TOP.ASPXにあるメニューのリンクから各ページへ遷移する処理 |
| 上部フレーム・ページのWebフォーム(TOP.ASPX)のコードビハインド・ファイルで、各ページへ遷移する処理を各リンクのClickイベント・ハンドラ・メソッドとして記述する。 |
それぞれ、Server.Transferメソッドを利用して、ページを移動させているだけだ。普通、ページがフレームで分割されている場合、このようにコードを記述しただけでは画面上部のフレーム・ページ(TOP.ASPX)が遷移してしまう。それを避けるために、TOP.ASPXのFORMタグは、以下のように記述している。
<form id="Form1" method="post" runat="server" target="MAIN"> |
|
| 画面上部のフレーム・ページ(TOP.ASPX)が遷移するのを防止するための記述 |
FORMタグでtarget属性を指定しておくことで、そのページで実行されるコードの結果を、target属性で指定したフレームに割り振ることができるので覚えておいてほしい。ただし、この指定はVS.NETのHTMLビューで直接記述する必要があるので注意してほしい。
買い物の流れ−異なるフレームの画像をコードで変更する
画面上部のフレーム・ページ(TOP.ASPX)には、メニューの直下に以下のような画像が配置されている。
 |
| 画面上部にあるメニューの直下に配置されている買い物の流れ(動線)の画像 |
これはサイトの動線(=ショッピングの進行ステップを示す線)をビジュアルで表現し、現在操作しているページが買い物全体の流れの中でどういった位置に当たるのかを伝えるためのものだ。例えば、ユーザーが「買い物かごページ」に遷移した場合には、この表示は以下のような画像にならなければならない。
 |
| ユーザーが「買い物かごページ」に遷移した場合の買い物の流れ(動線)の画像 |
| 買い物かごページに遷移すると「弐. 買い物かご」の項目が強調表示される。 |
要は、該当するページを表示する際の処理に、あらかじめ用意しておいた画像ファイル(買い物の流れ画像)を変更するコードを記述すればよいということになる。しかし、ASP.NETのコードでは、表示しているページ内に含まれている画像を変更することはできても、異なるフレームで表示されているまったく別のファイルの画像を変更するようなコードを記述することはできない。
こういった処理を実装するためには、先ほど解説したロールオーバーのようにJavaScriptを用いることになるが、対象となるWebコントロールそのものが別のファイルにある場合には、そのAttributesプロパティを利用することもできない。
こういう場合には、ASP.NETのコードから、JavaScriptが記述されたブロックをそのまま出力することで、異なるフレームにある画像の切り替えを実現できる。買い物かごページ(BAS.ASPX)のコードビハインド・ファイルを開き、Page_Loadメソッド内に以下のコードを追加してほしい。
01: RegisterClientScriptBlock("JST", "<script language='JavaScript'>")
02: RegisterClientScriptBlock("TC", "parent.TOP.document.Form1.SI.src='PIX/img9-2.gif'")
03: RegisterClientScriptBlock("JED", "<" + "/script> ") |
|
| 異なるフレームにある画像を切り替える処理 |
| 買い物かごページ(BAS.ASPX)のコードビハインド・ファイルで、Page_Loadイベントのコードとして、JavaScriptが記述されたブロックをそのまま吐き出す処理を記述する。これにより、異なるフレームにある画像を切り替えることができる。 |
RegisterClientScriptBlockメソッドは、ASP.NETにより出力されるページにJavaScriptなどのスクリプトを埋め込むためのメソッドだ。このメソッドの第1パラメータは、埋め込むスクリプトを識別するための任意の文字列をキーとして指定する。これはページ内では一意でなければならないので注意してほしい。第2パラメータに指定した文字列が実際にHTML内に出力されることになる。同様の動作をするメソッドにRegisterStartupScriptメソッドがあるが、2つのメソッドの違いについては、.NET TIPS「[ASP.NET]ページにJavaScriptを埋め込むには?」を参照してほしい。
上記のコードをざっと解説すると、1行目と3行目はJavaScriptのブロック指定をする宣言文になっている。実際に画像を変更する処理を行うのが2行目で、買い物の流れ画像を表示している「SI」という要素のソース・ファイルを直接指定することで、表示される画像を変更している。VB.NETのコードは大文字・小文字を区別しないが、JavaScriptでは大文字・小文字は厳密に区別されるので注意してほしい。
これで、ASP.NETのコードから異なるフレームの画像を変更できるようになった。この処理を用いると、ASP.NET内のコードの処理結果によって、HTML内に埋め込むJavaScriptなどのスクリプト内容を変更することもできるため、複雑な表現の実装も容易に行えるだろう。
それでは、各画面における買い物の流れ画像の変更も実装してしまおう。以下のように各ファイル内にコードを追加してほしい。
RegisterClientScriptBlock("JST", "<script language='JavaScript'>")
RegisterClientScriptBlock("TC", "parent.TOP.document.Form1.SI.src='PIX/img9-3.gif'")
RegisterClientScriptBlock("JED", "<" + "/script> ") |
|
| 注文情報入力画面(REG.ASPX)のPage_Loadメソッド内に追加する画像変更処理 |
RegisterClientScriptBlock("JST", "<script language='JavaScript'>")
RegisterClientScriptBlock("TC", "parent.TOP.document.Form1.SI.src='PIX/img9-4.gif'")
RegisterClientScriptBlock("JED", "<" + "/script> ") |
|
| 注文情報確認画面(REGVIEW.ASPX)のPage_Loadメソッド内に追加する画像変更処理 |
RegisterClientScriptBlock("JST", "<script language='JavaScript'>")
RegisterClientScriptBlock("TC", "parent.TOP.document.Form1.SI.src='PIX/img9-5.gif'")
RegisterClientScriptBlock("JED", "<" + "/script> ") |
|
| 注文完了ページ(REGFIN.ASPX)のPage_Loadメソッド内に追加する画像変更処理 |
これで、買い物の流れを表示する機能の実装が完了した。それでは次のページで、ショッピング・サイト構築の最後の作業として、サイトの文字コードを変更しよう。