 |
||
解説実例で学ぶASP.NETプログラミング 第14回 ショッピング・サイト全体の最終調整と連載のまとめ 小田原 貴樹(うりゅう)2004/07/31 |
||
|
|
||
前回までで、購入にまつわる一連のページの構築が完了した。ショッピング・サイトとして最も重要な要素は出来上がったのだが、サイト全体を完成させるにはもう2ページほど構築すべき画面が残っている。今回はその残ったページの構築と、これまでの連載で解説できなかった細かい要素の解説を行い、サイトを完成させることにする。
構築に必要な画像ファイルや、商品データと商品画像ファイル、今回は最終回ということで、サイトの完成版ソースとなるVisual Studio.NET(以降、VS.NET)のプロジェクト・ファイルを用意した。これらのファイルは以下のリンクからダウンロードできる。また、実際の動きを確認したい場合には、V-STORE.NETのデモ・サイト「VS屋(http://www.v-st.net)」を確認してほしい。
- 参考用ソース・ファイル群(pronet14(src).zip)
問い合わせページの構築
最初に「問い合わせページ」を構築する。このページは、購入そのものとは直接関係がないが、ほとんどのショッピング・サイトで実装されているものだ。問い合わせページは、ユーザーが所定のフォームに入力した内容をサイト運営者にメール送信するためのページで、一般的に「メール・フォーム」と呼ばれている。
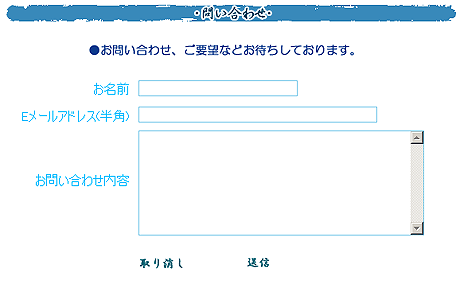
今回作成する問い合わせページは、以下のようなイメージとなる。
 |
| 今回作成する問い合わせページ |
| ユーザーが所定のフォームに入力した内容をサイト運営者にメール送信するためのページで、一般的に「メール・フォーム」と呼ばれている。 |
上の画面のデザインは、メール・フォームとしては最も基本的な項目だけで構成されたシンプルなデザインだ。ASP.NETでのメール送信に関しては前回も解説したが、前回は売上情報を送信するという内容であった。そのため、煩雑な処理が多かったので、もう一度簡単にメール送信について解説しよう。
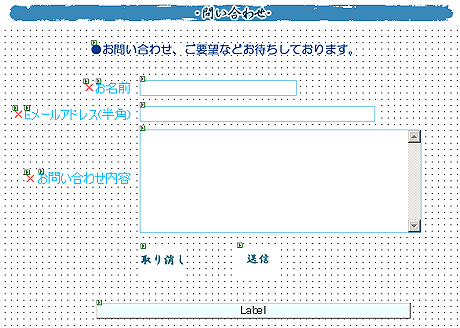
まずは、以下のデザイナ画面を参考にして、デザインを作成してほしい。問い合わせページのファイル名は「REQ.ASPX」と指定している。デザイン作業を行う前に「Webフォーム」の追加処理を行っておこう。
 |
| 問い合わせページ(REQ.ASPX)の画面デザイン |
| 各TextBoxコントロールのIDプロパティは上から、「NAME」「MAIL」「NAIYOU」。画面下部のImageButtonコントロールのIDプロパティは、「RCAN(取り消し)」「ROK(送信)」。画面最下部のLabelコントロールのIDプロパティは、「MES」とそれぞれ指定する。また、各TextBoxコントロールには必須入力チェックとしてRequiredFieldValidatorコントロールを配置している。 |
RequiredFieldValidatorコントロールについては、連載第12回の「注文情報入力画面の入力チェックを追加する」の項を参照してほしい。
デザイン作業そのものについては、これまでの連載の中で何度も扱っているので、解説は割愛する。忘れている部分があればこれまでの連載を読み返していただきたい。また、各コントロールのプロパティを知りたい場合には、参考用のソース・ファイル群の中を開いて確認してほしい。
デザインが完成したら、さっそくコーディングを行っていこう。まずは、REQ.ASPXのコードビハインド・ファイルを開き、Page_Loadメソッド内に画面表示のための以下のコードを追加する。
|
|
| 問い合わせページ(REQ.ASPX)ロード時の画像表示処理 | |
| 問い合わせページ画面のコードビハインド・ファイルで、Page_Loadイベントのコードとして、画像を表示する処理を記述する。 |
ソース・コードの2行目にある「If Not IsPostBack Then」は、Page_Loadメソッドではおなじみの表現である。これまでにも何度も出てきたが、「ほかのページからジャンプしてきたときにだけ実行する」という意味の制御文である。
3行目〜6行目までは、「取り消し」と「送信」のImageButtonコントロールをロールオーバー(画像上にマウス・カーソルを移動させると、別の画像を表示する仕組み)にするためのコードだ。ASP.NETで、Webコントロールにプロパティとしてサポートされていないエレメント(要素)を利用したい場合には、Attributesプロパティを用いればよい。Attributesプロパティを用いることで、CSSやJavaScriptで表現していたような要素をASP.NETのコード内で制御できる。Attributesプロパティの詳細については、連載第2回の「ロールオーバー・メソッドの作成」の項で解説しているので、そちらも参考にしてほしい。
7行目では、画面最下部にある、イベントの結果をメッセージ表示するためのLabelコントロール「MES」を(初期表示時には)非表示に指定しているだけだ。
次は、[取り消し]ボタンが押された際のイベント処理を実装しよう。ImageButtonコントロール「RCAN」のイベント・ハンドラ・メソッドを以下のように記述してほしい。
|
|
| [取り消し]のボタンが押された際のイベント処理 | |
| 問い合わせページ(REQ.ASPX)のコードビハインド・ファイルで、ImageButtonコントロール「RCAN」のClickイベント・ハンドラ・メソッドとして記述する。 |
このコードは、[取り消し]ボタンが押されたら、各TextBoxコントロールの内容をクリアしているだけのコードだ。ソース・コード内容の解説は不要だろう。
それでは、[送信]ボタンが押された際のイベント処理を実装しよう。メールの送信処理はもちろんここで行う。ImageButtonコントロール「ROK」のイベント・ハンドラ・メソッドを以下のように記述してほしい。
|
|
| [送信]のボタンが押された際のイベント処理 | |
| 問い合わせページ(REQ.ASPX)のコードビハインド・ファイルで、ImageButtonコントロール「ROK」のClickイベント・ハンドラ・メソッドとして記述する。 |
2行目の「Me.IsValid」は以前にも出てきたが、画面に配置した必須入力チェックのための検証コントロールすべての結果をページ・レベルでまとめたものだ。この問い合わせページの場合であれば、すべてのTextBoxコントロールが入力されている場合にのみ、ページ・レベルのIsValidプロパティはTrueになる。
ASP.NETでメール送信を行う場合には、SmtpMailクラス(System.Web.Mail名前空間)を利用するのが最も容易な方法である。
3行目では、SmtpMailクラスのSmtpServerプロパティに、メール送信で利用するSMTPメール・リレー・サーバのアドレスを設定している。ここで指定しているアドレスは仮のものなので、各人の環境で利用可能なSMTPサーバのアドレスを記述してほしい。この指定では、IPアドレスでもドメイン名でもLAN環境であればコンピュータ名だけでも問題ない。
4行目が、SmtpMailクラスのSendメソッドを利用して実際にメールを送信する処理を行っているコードである。Sendメソッドのオーバーロードはいくつかあるが、ここで利用している「送信元、あて先、件名、本文」をパラメータに持つバージョンのSendメソッドが最も使いやすいだろう。送信元はページでユーザーが入力したメール・アドレスを指定し、あて先はサイト運営者のメール・アドレスを指定する。件名としては適当な文字列を指定し、メールの本文はユーザーが入力した「お問い合わせ内容」をそのまま指定している。
5行目〜8行目までは、メール送信が完了した後処理を行っているだけだ。メッセージを格納・表示し、[送信]ボタンの2度押しを防ぐために、ボタンを無効にしている。ASP.NETでは、既存のWeb系システム言語と異なり、イベントを実行するごとにページを遷移する必要はないので、こうした処理を実装することで、自ページ内で処理を完結させることができる。
10行目と11行目は、必須入力チェックに問題があった場合に、メッセージを表示してユーザーに注意を促す処理を記述している。
ここまでの作業で、問い合わせページが完成した。実際には問い合わせページ(メール・フォーム)もサイトの種類や用途によって、いろいろなパターンがあるだろうが、ASP.NETで実装する場合にはここで解説したようなパターンで大部分問題ないはずだ。ASP.NETでは、実際にメールを送信するためのコードが単純かつ汎用的なため、項目の増減があってもその部分だけを追加すればよいだろう。
ページ作成の最後は、「会社概要ページ」の作成だ(次のページへ)。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第14回 ショッピング・サイト全体の最終調整と連載のまとめ | ||
| 1.問い合わせページの作成 | ||
| 2.そのほかの残りページの作成 | ||
| 3.文字コード変更によるSEO対策と連載のまとめ | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




