解説実例で学ぶASP.NETプログラミング第2回 トップ・ページ構築で理解するASP.NETの特長
小田原 貴樹(うりゅう) |
 |
上部フレーム・ページ(TOP)の作成
上部フレーム・ページは、左部フレーム・ページに比べれば作成が容易だ。1つ1つの画像を配置していけばよい。HTML的に見ると複雑な配置に見えるかもしれないが、VS.NETではこうしたレイアウトはむしろ容易に構築できる。左部フレーム・ページ(LEFT.ASPX)を追加したときと同じ手順で、上部フレーム・ページのWebフォーム(TOP.ASPX)を追加してほしい。
■GridLayouyPanelを利用したデザイン作成
まず、上部フレーム中でメニューに当たる部分を構築しよう。ここではテーブルを使わず、HTMLコントロールのGridLayouyPanelコントロールを利用して画像を配置してみる。具体的な作業は以下のとおりである。
 |
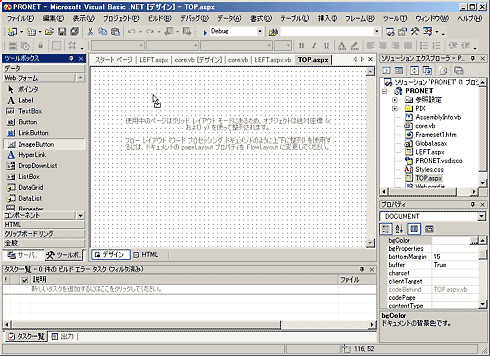
| 上部フレームのメニュー作成:手順1 |
| ImageButtonコントロールをドラッグ&ドロップする。その後、追加したImageButtonコントロールのIDは「TM1」とし、以後「TM2」から「TM6」までのIDを振ることにする。 |
![]()
 |
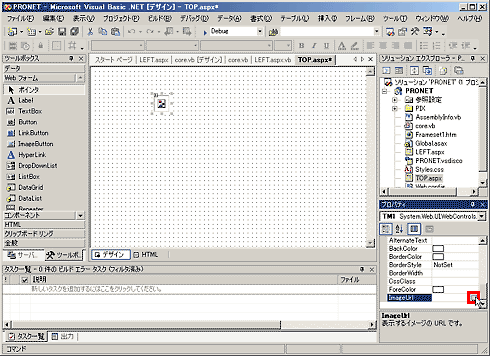
| 上部フレームのメニュー作成:手順2 |
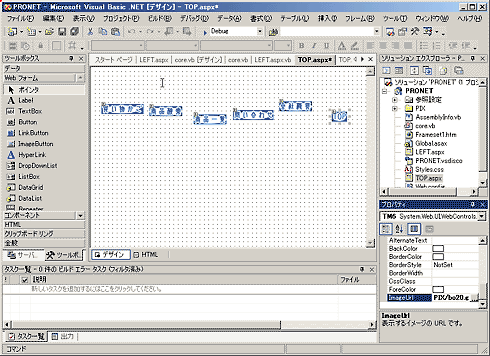
| 追加したImageButtonコントロールのプロパティ[ImageUrl]のボタンをクリックする。 |
![]()
 |
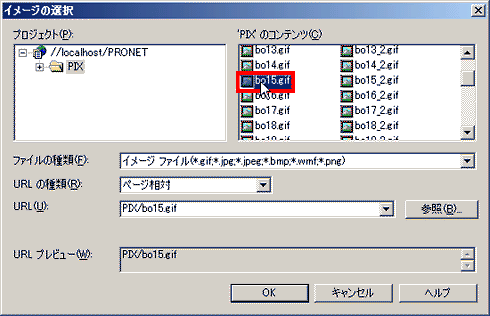
| 上部フレームのメニュー作成:手順3 |
| 開かれた[イメージの選択]ダイアログから、「bo15.gif」を選択し[OK]を押す。 |
![]()
 |
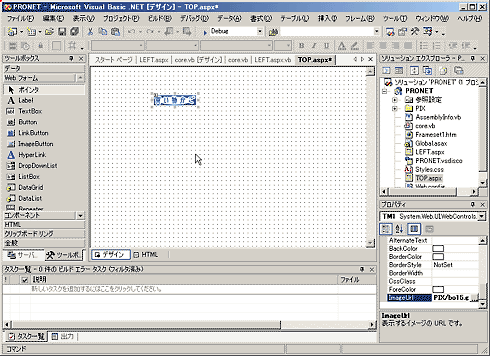
| 上部フレームのメニュー作成:手順4 |
| ImageButtonコントロールに画像が追加された画面。 |
![]()
 |
| 上部フレームのメニュー作成:手順5 |
| 以後同じ手順で、配置は適当に、6個のImageButtonコントロールを追加した後の画面。 |
![]()
 |
| 上部フレームのメニュー作成:手順6 |
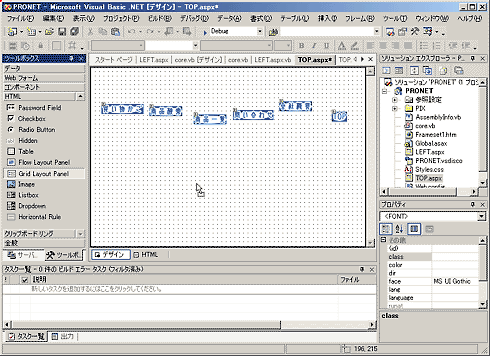
| GridLayouyPanelコントロールをドラッグ&ドロップで追加する。 |
![]()
 |
| 上部フレームのメニュー作成:手順7 |
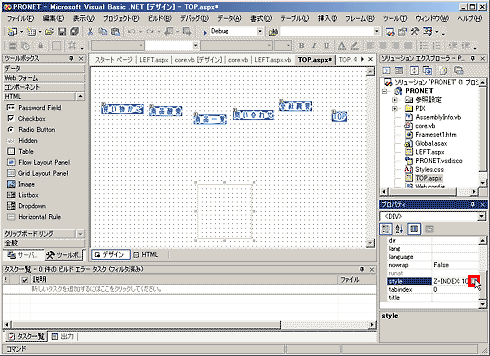
| 追加したGridLayouyPanelコントロールの[style]プロパティ・ボタンをクリックする。 |
![]()
 |
| 上部フレームのメニュー作成:手順8 |
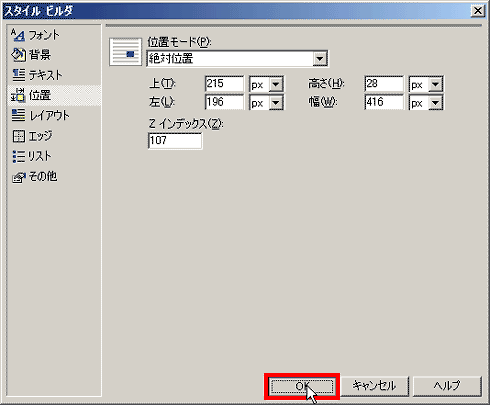
| 表示されたGridLayouyPanelコントロールのスタイル・ビルダ内の[位置]タブを選択し、[高さ]を「28」「px」、[幅]を「416」「px」に設定し、[OK]ボタンを押す。 |
![]()
 |
| 上部フレームのメニュー作成:手順9 |
| サイズの調整されたGridLayouyPanelコントロールの枠内にメニュー・ボタンをドラッグ&ドロップで追加していく。 |
![]()
 |
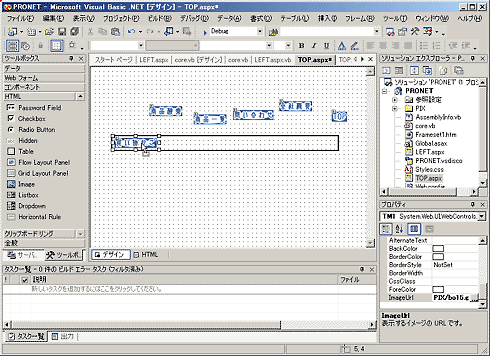
| 上部フレームのメニュー作成:手順10 |
| メニュー・ボタンを順に追加した画面。この後、すべてのボタンを選択する。 |
![]()
 |
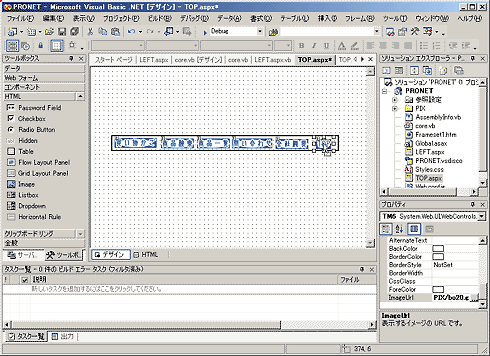
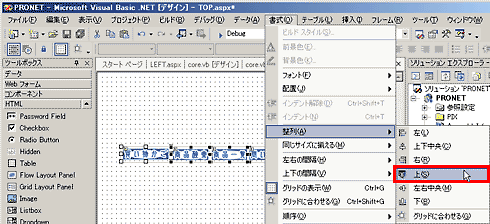
| 上部フレームのメニュー作成:手順11 |
| 適当に配置したメニュー・ボタンをそろえるために、[書式]メニューから[整列]-[上]を選択する。 |
![]()
 |
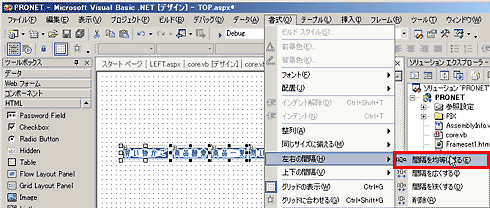
| 上部フレームのメニュー作成:手順12 |
| メニュー・ボタンの間隔を均一にするため、[書式]メニューから[左右の間隔]-[間隔を均等にする]を選択する。 |
HTMLコントロールのGridLayouyPanelについては、あまり文献でも語られていないようだが、ハッキリいって「GridLayouyPanelは最高に便利!」だと明言しよう。このコントロールの境界線内に配置されたコントロールは、自由に位置を決めて配置できる。しかもほかの画像などと重ね合わせができ、テーブルの中に配置することもできる。長い間HTML構文のTABLEでの配置に慣れてきた身にとっては衝撃的で、テーブルとGridLayouyPanelコントロールの組み合わせで大抵のデザインは実現できてしまう。しかもデザイナ上でマウスだけのオペレーションでほとんどが可能であるから、その効率のよさは圧巻であるといえる。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第2回 トップ・ページ構築で理解するASP.NETの特長 | ||
| 1.フレーム・ページによるトップ・ページの構築 | ||
| 2.左部フレーム・ページの作成(1) - テーブルの作成 | ||
| 3.左部フレーム・ページの作成(2) - メニュー・ボタンの作成とセル調整 | ||
| 4.左部フレーム・ページの作成(3) - ロールオーバー・メソッドの作成 | ||
| 5.上部フレーム・ページの作成(1) - GridLayouyPanelコントロールの利用 | ||
| 6.上部フレーム・ページの作成(2) - 残りのデザイン | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
Insider.NET フォーラム 新着記事
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




