[事例研究] 株式会社クボタ
技術コラム
デジタルアドバンテージ |
 |
Visual Studio .NET(以下VS .NET)は、これまでとは一線を画した革命的ともいえるプログラミング・スタイルをWebアプリケーション開発にもたらした。これは一言でいってしまえば「Visual Basicのプログラミング・スタイル」である。つまり、ツール・ボックスからボタンやテキスト・ボックスなどの部品をフォーム上に(しかも任意の位置に)ドラッグ&ドロップし、その色や使用されるフォントなどの属性であるプロパティを設定して、まずアプリケーションのGUIができあがる(もちろんこれがそのままブラウザに表示される)。そしてこのように配置した部品をダブル・クリックして開かれるコード画面で、その部品に関する処理をイベントとして記述する。このようなプログラミング・スタイルは、Visual Basicプログラマにとっては当たり前のことかもしれないが、スクリプトをテキスト・エディタで編集しては、ブラウザで表示を確認していたプログラマにとっては夢のような出来事だろう。
 |
| Visual Studio .NETでのWebアプリケーション設計 |
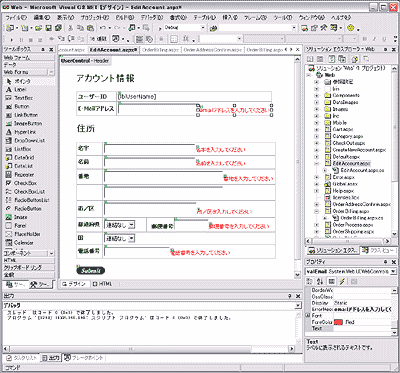
| VS .NETでは、Visual Basicでフォーム設計を行う感覚でWebアプリケーションの 画面設計を行うことができる。Webページに配置できるWebコントロールは、.NET フレームワークによって抽象化されており、プログラムからはコントロールのプ ロパティを経由してユーザー入力を取得することができる。 |
Webコントロールを使ってVBライクにWebアプリケーションを開発する
フォームに配置可能な部品は、ボタンやテキスト・ボックスなどの標準的なHTML部品だけでなく、文字表示のためのラベル・コントロールや、画像を表示するためのイメージ・コントロールなど、VBユーザにとってはなじみ深い部品を使用してWebページ設計を行える。「Webコントロール」と呼ばれるこれらの部品は、.NETのフレームワークにより「抽象化」されている。このためプログラムからは、コントロールのプロパティを経由してユーザの入力を取得することができる。一般的なWebページ・スクリプトのように、フォームに入力されてサーバに送られてきたデータを解析するという面倒な手続きは必要ない。逆に、プロパティに値をセットすることによって、データを画面に出力することもできる。こうしたコントロールとプロパティ、そしてイベントによるプログラミング・モデルの実用性の高さはここで説明するまでもなく、VBのこれまでの実績によって十分に証明されているだろう。
抽象化されたコントロールは、.NETのフレームワークによりブラウザに最適なHTMLのスクリプトとして具体化され、ブラウザに送られる。例えばVS .NET上の<asp:Label>という独自のタグで表現されるラベル・コントロールなどは、標準のHTMLのコントロールにはない。このページをブラウザで表示すると、サーバは<span>タグを使った文字出力としてブラウザに出力するといった具合である。
Internet Explorer(IE)では、Netscape Navigatorにはない独自の機能拡張がなされており、抽象化されたコントロールがブラウザに送られる際の相手がIEなら、この拡張機能を使ってよりリッチなユーザー・インターフェイスを実現できるようになっている。またマイクロソフトが提供しているモバイル機器向けのツールキット(Mobile Internet Toolkit)のモバイルWebフォームを利用すれば、プログラムからは表示先の携帯電話の種類(NTT DoCoMoのiモード、KDDIグループのEZweb、JPhoneのJ-Sky)を意識することなく、表示の際に各機種に適したスクリプトが自動生成され画面表示が行われるようになる。
Webコントロールは高度に抽象化されており、実際にはWindowsアプリケーションに使用される通常のコントロールとほぼ同じインターフェイスを持っている。このためWebアプリケーションのコード部分を使用して、同じ内容のWindowsアプリケーションを作成するのは容易だ。つまり逆に言えば、Webアプリケーションだからといって特別な知識やノウハウが必要なのではなく、Windowsアプリケーションを開発するのと同じような感覚で、Webアプリケーションの開発が可能ということだ。
HTMLデータとプログラム・コードの完全な分離を可能にするコード・ビハインド機能
VS .NETでのWebアプリケーション開発では、HTMLの構文を一度も目にすることなく作業を進めることができる。これは「コード・ビハインド(code behind)」と呼ばれる機能によるものだ。この機能により、HTMLの出力要素とプログラム・コードは完全に切り分けられている。
VS .NETでは、Webの画面を設計するデザイン画面(必要なら、デザイン画面をHTMLのソース・コード画面に切り替えることができる)と、コードを記述するコード画面とを切り替えながらプログラミングしていくが、このうちコード画面に表示される内容は、コンパイル可能な完全なC#やVBなどのソース・コードである(これ以外にも、VS .NETに対応した言語であれば、C++でもJ#でも何でも使用可能)。このためプログラマは、ロジックにのみ集中してプログラム開発を行える。
一方、デザイン画面のソースとなるHTMLデータからは、プログラム・ロジック(プログラム・コード)が完全に排除される。従来のWebアプリケーション開発では、HTMLのタグと、それに関連したロジックを混在させて1つのファイルに記述していた。この方法は、一見すると理にかなっているようにも思えるが、メンテナンス性や再利用性を高めるのは困難なので、特に大規模なシステム開発には向かない。
コード・ビハインドによるプログラミングは、Webアプリケーションのデバッグも大幅に容易にする。VS .NETを使えば、あたかもWindowsアプリケーションをデバッグするように、Webアプリケーションでも変数を“ウォッチ”しながら、1行ずつトレースして実行するといったことも可能となっている。
Webアプリケーションの開発効率を大幅に高めるVS .NET
このようにVS .NETを利用したWebアプリケーション開発では、Webページ設計からコーディング、トレースやデバッグといった一連の作業を、洗練された統合開発環境で実行できる。手作業や勘に頼る場面が少なくなかった従来のWebアプリケーション開発と比較すると、VS .NETを利用したWebアプリケーション開発では、開発環境が提供する支援機能を生かして、開発効率を大幅に向上させることが可能である。![]()
| INDEX | ||
| [事例研究]株式会社 クボタ | ||
| 1.ホスト・コンピュータからPersonNTへ | ||
| 2.PersonNTからPerson.NETへ | ||
| 3.Java経験者を含め幅広いプロジェクト・チームを編成。開発言語としてはVB .NETを採用 | ||
| 4.デザインからプログラム・トレース、デバッグまでをトータルに扱えるVS .NETでのWebアプリケーション開発 | ||
| 技術コラム: Visual Studio .NETによるWebアプリケーション開発 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




