| 連載:Windowsフォーム開発入門 【Visual Studio 2010対応】 Windowsフォーム用テンプレートに学ぶ画面の作り方 初音 玲2010/06/29 |  |
|
|
|
■(3)「エクスプローラー フォーム」テンプレート[VB]
[新しい項目の追加]ダイアログで「エクスプローラー フォーム」テンプレートを選ぶと、Windowsエクスプローラのように、左側にツリー表示、右側にアイコン表示やリスト表示ができる、2分割されたWindowsフォームをプロジェクトに追加できる。このテンプレートは、C#のWindowsフォームには付属していない。
 |
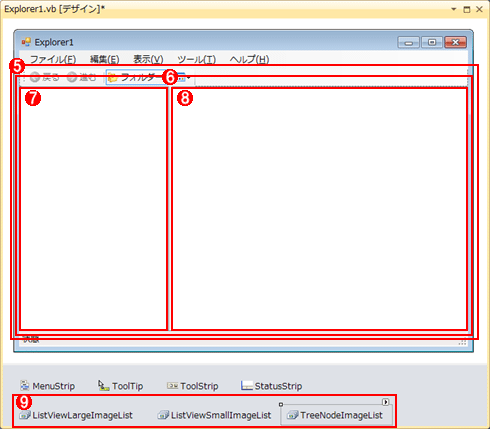
| 図9 エクスプローラ・フォームの画面構成 |
| 画像中の各番号については後述。 |
![]() MenuStripコントロール
MenuStripコントロール
![]() ToolStripコントロール
ToolStripコントロール
![]() StatusStripコントロール
StatusStripコントロール
![]() ToolTipコントロール
ToolTipコントロール
![]() ToolStripContainerコントロール
ToolStripContainerコントロール
![]() SplitContainerコントロール
SplitContainerコントロール
![]() TreeViewコントロール
TreeViewコントロール
![]() ListViewコントロール
ListViewコントロール
![]() ImageListコントロール
ImageListコントロール
![]() 〜
〜![]() はMDI親フォームでも取り上げたコントロールなので詳しい説明は割愛する。以降では、残りの5つのコントロールの内容を詳しく説明しよう。
はMDI親フォームでも取り上げたコントロールなので詳しい説明は割愛する。以降では、残りの5つのコントロールの内容を詳しく説明しよう。
●MenuStripとToolStripの位置
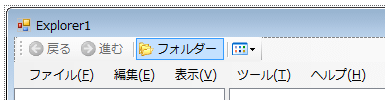
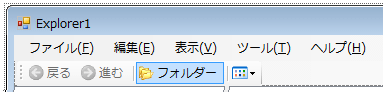
「エクスプローラー フォーム」テンプレートで生成したひな型のWindowsフォームでは、タイトルバーの下に、ツールバー、メニューバーの順番で並ぶ。通常のWindowsフォームのレイアウト・デザインでは、メニューバーの下にツールバーがくるので、その順番に変更するには図10のようにプロパティを変更する。
 |
MenuStripコントロールのLocationプロパティを「0, 0」にするとメニューが一番上になる |
 |
| 図10 MenuStripコントロールとToolStripコントロールの位置調整 |
なお、生成されたエクスプローラ・フォームでは、ToolStripContainerコントロールの上側のToolStripPanelコントロール内にMenuStripコントロールとToolStripコントロールが配置されているため、両コントロールのDockプロパティは「None」となり「Top」は指定できない(Noneに戻ってしまう)(ToolStripContainerコントロールとToolStripPanelコントロールの詳細は後述)。
●ToolStripContainerコントロール
ToolStripContainerコントロール内には、上下左右にToolStripPanelコントロールが配置されている。
ToolStripコントロール(=ツールバー)をToolStripPanelコントロール上に配置することで、実行時にツールバーをWindowsフォームの上下左右の任意の位置に移動できるようになる。次の画面はその例。
 |
 |
 |
 |
| 図11 ツールバーの移動 |
ToolStripPanelコントロールは四辺に貼り付いた形になっており、余白がまったくないので、コントロールの追加や編集といった作業が行いにくい。そこで設計時には、IDEで図11に示す取っ手をクリックして領域を広げることで、そういった作業が行いやすくなる。
 |
| 図12 ToolStripPanelコントロールの取っ手 |
●SplitContainerコントロール
SplitContainerコントロールは2分割した領域を管理するコントロールだ。図9で、画面左側のTreeViewコントロール領域と画面右側のListViewコントロール領域を分けているのが、SplitContainerコントロールになる。
IDEでの設計時だけではなく、実行時にも分割線をマウスでドラッグして分割する割合を変化させることができる。
●TreeViewコントロール
TreeViewコントロール(=ツリービュー)を使いたい場面はよくあるが、実際に使用する段階で、どのようにツリービューにデータを設定するのか悩んだ人も多いのではないだろうか。そのような方には、自動生成されたLoadTreeサブルーチンの内容が参考になるだろう。
LoadTreeサブルーチンでは、ツリーのルートになるノードを「TreeView.Nodes.Add("Root")」というコードで追加するとともに、その戻り値でルート・ノードのオブジェクトを変数に受け取り、その変数のNodes.Addメソッドを呼び出すことで、さらに子ノードを追加していく、というコードになっている。具体的には下記のコードを参照されたい。
|
|
| リスト6 ツリービューにデータを設定する(VB) |
このサンプル・コードでは、親子2世代(=親子2階層)のツリーしかできず、シンプルすぎてあまり面白くないので、「マイ ドキュメント」フォルダの中のフォルダ階層をツリービューに表示するように改造してみた(下記のリスト7を参照)。VBのコードを元にC#のコードも書き起こしたので参考にしてほしい。
|
||
| リスト7 「マイ ドキュメント」以下すべてのフォルダをツリービューに設定(上:VB、下:C#) |
●ListViewコントロール
ツリービューを使うならば、その右側にはやはりリストビュー(=ListViewコントロール)を配置したいところだ。「エクスプローラー フォーム」テンプレートでも、もちろん右側にはListViewコントロールが配置されている。
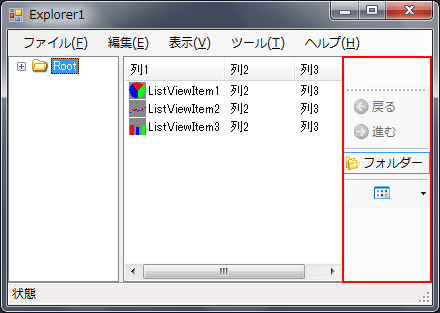
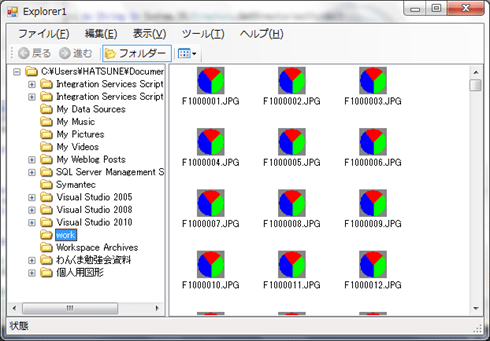
自動生成されているコードは無味乾燥なものなので、ツリービューで選択したフォルダのファイル一覧をリストビューに表示するように改造した。次の画面はその実行例だ。
 |
| 図13 リストビューの動作例 |
下記のコードは、改造版のコードである。
|
||
| リスト8 指定したフォルダにあるファイル名を表示する(上:VB、下:C#) |
●ImageListコントロール
リスト8では、リストビューのItems.Addメソッドを呼び出して項目を追加したときに、その項目のImageKeyプロパティを指定している。このImageKeyプロパティには、ListViewコントロールのLargeImageListプロパティやSmallImageListプロパティに指定されているImageListコンポーネント(=画像のコレクションを管理するオブジェクト)にコレクションされている1つの画像の名前を設定する(画像の名前については後述)。
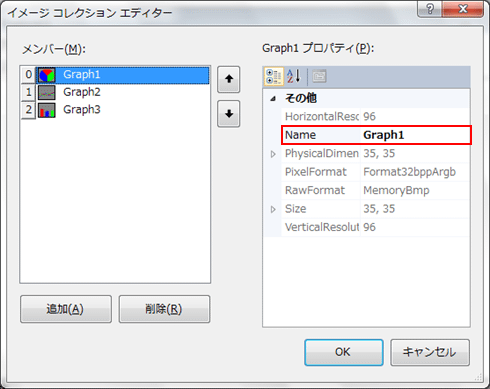
「エクスプローラー フォーム」テンプレートでは、「ListViewLargeImageList」「ListViewSmallImageList」などのImageListコンポーネントが自動生成されている。これらのImageListコンポーネントに画像を登録するには、コンポーネント・トレイに配置されているImageListコンポーネント(例えば「ListViewLargeImageList」)を選択して[プロパティ]ウィンドウでImagesプロパティの[...]ボタンをクリックし、そこで起動する[イメージ コレクション エディター]ダイアログ(次の画面を参照)で行う。
 |
| 図14 [イメージ コレクション エディター]ダイアログ |
[イメージ コレクション エディター]ダイアログで[追加]ボタンをクリックすれば、画像ファイルを選択するための[開く]ダイアログが表示されるので、そこで画像ファイルを指定すればコレクションに追加される。
なお、リスト8では「Graph1」という画像の名前を指定しているが、これはImageListコンポーネントである「ListViewLargeImageList」と「ListViewSmallImageList」のコレクションに自動的に追加されている「Graph1」の画像のことである。図14を見ると、このほかに「Graph2」や「Graph3」という画像がコレクションされているのが分かる。
●自動生成されたそのほかのコードについて
自動生成されたコードには、そのほかにもリストビューを「リスト」「詳細」「大きいアイコン」「小さいアイコン」「並べて表示」などのスタイルで表示するためのコードなどが含まれている。これらのコードについてもC#のコードを書き起こしているので、ぜひ(冒頭で紹介した)サンプル・コードを(ダウンロードして)参照してほしい。
続いて「スプラッシュ スクリーン」テンプレートの生成内容を説明する。
| INDEX | ||
| [連載]Windowsフォーム開発入門【Visual Studio 2010対応】 | ||
| Windowsフォーム用テンプレートに学ぶ画面の作り方 | ||
| 1.Windowsフォーム用の7つのテンプレート/(1)Windowsフォーム | ||
| 2.(2)MDI親フォーム | ||
| 3.(3)エクスプローラ・フォーム | ||
| 4.(4)スプラッシュ・スクリーン | ||
| 5.(5)ダイアログ/(6)ログイン・フォーム/(7)情報ボックス | ||
| 「Windowsフォーム開発入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




