| 連載:Windowsフォーム開発入門 【Visual Studio 2010対応】 Windowsフォーム用テンプレートに学ぶ画面の作り方 初音 玲2010/06/29 |  |
|
|
|
■(5)「ダイアログ」テンプレート[VB]
[新しい項目の追加]ダイアログで「ダイアログ」テンプレートを選ぶと、ダイアログとして表示するためのWindowsフォームがプロジェクトに追加される。なお、このテンプレートは、C#には付属していない。
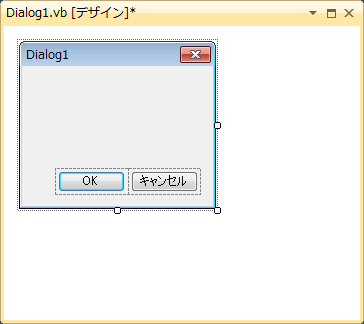
生成されたダイアログでは、TableLayoutPanelコントロールの中にButtonコントロールが配置されている。そして(次の画面のように)、TableLayoutPanelコントロールのAnchorプロパティが「Bottom, Right」になっているので、WindowsフォームのサイズをIDEのWindowsフォーム・デザイナでドラッグ&ドロップにより変更しても、常に右下にボタンが位置してくれる。
 |
Windowsフォーム・デザイナでドラッグ&ドロップによりWindowsフォームのサイズを変更 |
 |
| 図18 Anchorプロパティの設定によりボタンの位置が変わらない |
ただし、ButtonコントロールのAnchorプロパティをすべて「Bottom, Right」にしたときにも同じ効果は得られるので、このようにTableLayoutPanelコントロールを使う必要はあまりなく、筆者自身も開発で使った経験がない。
●ダイアログを作るためのWindowsフォームプロパティ
このテンプレートで注目したいのは、ダイアログを実現するためのWindowsフォームに対するプロパティ設定値だ(下記の表を参照)。ダイアログを実現するには、これらのプロパティ設定を行う必要がある。
| プロパティ | 設定値 | 意味 |
| AcceptButton | OK_Button | [Enter]キーを押すと[OK]ボタンをクリックしたことにする |
| CancelButton | Cancel_Button | [Esc]キーを押すと[Cancel]ボタンをクリックしたことにする |
| FormBorderStyle | FixedDialog | サイズ変更できない太い境界線をフォームの回りに描画 |
| MaximizeBox | False | 最大化ボタンを非表示 |
| MinimizeBox | False | 最小化ボタンを非表示 |
| ShowInTaskBar | False | フォームをタスクバーに表示しない |
| StartPosition | CenterParent | 親フォームの中央に表示する |
| 表2 ダイアログ形式を実現するためのプロパティ | ||
■(6)「ログイン フォーム」テンプレート[VB]
[新しい項目の追加]ダイアログで「ログイン フォーム」テンプレートを選ぶと、ユーザー名とパスワードを入力するためのダイアログのWindowsフォームがプロジェクトに追加される。業務アプリケーションを作成していると、ログイン・フォームは必ずといっていいほど作らなければならない。そのひな型として使えるので、かなり有用なテンプレートといえる。
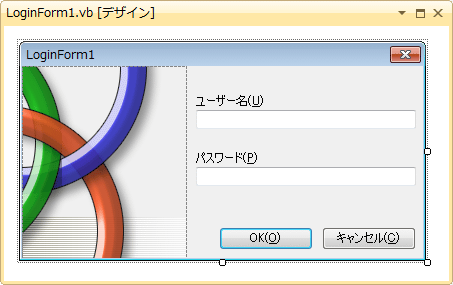
次の画面は、そのログイン・フォームをWindowsフォーム・デザイナで表示しているところである。
 |
| 図19 ログイン・フォームのレイアウト |
ログイン・フォームで注目したいのは、TextBoxコントロールの上部に、そのTextBoxに何を入力すればよいのかを説明したLabelコントロール(図19の例では[ユーザー名]や[パスワード])が配置されている点だ。
TextBoxコントロールの左側にLabelコントロールを配置したデザインもよく見かけるが、「Windows ユーザー エクスペリエンスのガイドライン」によれば、TextBoxの上部が正式な推奨配置位置である。それ以外にも「ユーザー名:」「パスワード:」のように「:」を末尾に付けることも推奨されているが、この推奨にはなぜか対応していない。
LabelコントロールとTextBoxコントロールを横に配置するか縦に配置するかで大きな違いはないように思えるが、図19にあるように推奨配置に従えばTextBoxコントロールの上下間はおのずと空くことになり、ごちゃごちゃ感が少なくなる。また、タッチ・スクリーンやペン・タッチなどで操作する場合も、上下がある程度空いていた方がミス・タッチが少なくなる。
日本の業務アプリケーションでは、横配置で「これでもか」とたくさんの情報を表示している例を見かけるが、そのような場合はGridコントロールなどの罫線があるデザインを検討し直した方がよいのかもしれない。
■(7)「情報ボックス」テンプレート[VB][C#]
一般的なWindowsフォーム・アプリケーションでは、メニューバーの[ヘルプ]‐[バージョン情報]をクリックしたときに、アプリケーションに関する情報がダイアログで表示される。このような画面は、「情報ボックス」テンプレートをプロジェクトに追加すれば簡単に用意できる。このテンプレートも業務アプリを作成するときに有用なものだ。
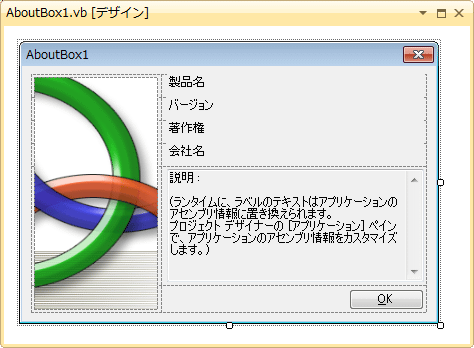
情報ボックスの画面レイアウトは、ダイアログ形式のWindowsフォームにTableLayoutPanelコントロールを使って情報をうまくまとめたデザインになっている。次の画面は、その情報ボックスをWindowsフォーム・デザイナで表示しているところ。
 |
| 図20 情報ボックスのレイアウト |
●情報ボックスに情報を出力するコード(VB)
自動的に生成されているVBのコードは、My機能の「My.Application」を使って自身のアプリケーションに関する情報を取得するコードとして、とても良いサンプル・コードだ。以下にそのコード内容を示す。
|
|
| リスト11 情報ボックス(VB) |
●情報ボックスに情報を出力するコード(C#)
My機能はMicrosoft.VisualBasic名前空間のクラスなので、C#ではMy機能を使わずに自身のアプリケーションに関する情報を取得するコードが生成される。
なお、リスト12には掲載していないが、太字で示した各プロパティは「アセンブリ属性アクセサー」という名前で(ソース・ファイル内に)定義されているので、詳しくは情報ボックスで生成されるコードを参照してほしい。
|
|
| リスト12 情報ボックス(C#) |
■まとめ
今回取り上げたコントロールは以下のとおりだ。
| コントロール |
| TextBox |
| TableLayoutPanel |
| TreeView |
| ListView |
| Label |
| ImageList |
| ToolStripContainer |
| SplitContainer |
| MeniStrip |
| ToolStrip |
| ToolTip |
| 表3 今回取り上げたコントロール |
今回は、Visual Studioに付属しているWindowsフォーム用のテンプレートを題材に、Windowsフォームの基本的なレイアウト・デザインを紹介した。本文中でも触れているように、必ずしもお手本としてふさわしくない部分もあるが、どのコントロールをどのように使えばよいか分からないときの道しるべにはなると思う。
また、ログイン・フォーム、情報ボックス、スプラッシュ・スクリーンに使われている画面デザインが統一されているなど、アプリケーションを作成するうえでのデザイン統一という点でも参考になったと思う。
次回以降は数回に分けて、今回取り上げなかったVisual Studio標準搭載のWindowsフォーム・コントロールを、マイクロソフトから提供されている「Windows ユーザー エクスペリエンスのガイドライン」の内容も含めて紹介したいと思う。![]()
| INDEX | ||
| [連載]Windowsフォーム開発入門【Visual Studio 2010対応】 | ||
| Windowsフォーム用テンプレートに学ぶ画面の作り方 | ||
| 1.Windowsフォーム用の7つのテンプレート/(1)Windowsフォーム | ||
| 2.(2)MDI親フォーム | ||
| 3.(3)エクスプローラ・フォーム | ||
| 4.(4)スプラッシュ・スクリーン | ||
| 5.(5)ダイアログ/(6)ログイン・フォーム/(7)情報ボックス | ||
| 「Windowsフォーム開発入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




