| 連載:Windowsフォーム開発入門 【Visual Studio 2010対応】 Windowsフォーム用テンプレートに学ぶ画面の作り方 初音 玲2010/06/29 |  |
|
|
|
■(4)「スプラッシュ スクリーン」テンプレート[VB]
スプラッシュ・スクリーンとは、プログラムの起動時の初期化処理などで時間がかかるときに、プログラムが起動中であることを利用者に対して知らせるために表示する画面だ。通常は、起動中のアプリケーションについての情報や初期化処理中の内容などを表示する。次の画面は、スプラッシュ・スクリーンの実行例。
 |
| 図15 スプラッシュ・スクリーンの実行例 |
[新しい項目の追加]ダイアログで「スプラッシュ スクリーン」テンプレートを選ぶと、スプラッシュ・スクリーン用のWindowsフォームと一緒に、そのWindowsフォーム上にアプリケーションに関する情報を表示するためのコードがプロジェクトに追加される。なお、このテンプレートは、C#には付属していない。
●タイトルなしのWindowsフォームの作り方
スプラッシュ・スクリーンの特徴は、タイトルバーすらないWindowsフォームということだ。そのデザインを実現するためには、Windowsフォームの各種プロパティを適切に設定しなければならない。
| プロパティ | 設定値 | 意味 |
| ControlBox | False | 左上隅のコントロールボックスを表示しない |
| FormBorderStyle | FixedSingle | サイズ変更できない細い境界線をフォームの回りに描画 |
| MaximizeBox | False | 最大化ボタンを非表示 |
| MinimizeBox | False | 最小化ボタンを非表示 |
| ShowInTaskBar | False | フォームをタスクバーに表示しない |
| StartPosition | CenterParent | 親フォームの中央に表示する |
| Text | (空文字) | タイトルに設定する文字はなし |
| 表1 タイトルなしのWindowsフォームためのプロパティ | ||
具体的には表1にあるプロパティ値を設定するだけで、タイトルバーのないWindowsフォームが実現できると考えるとかなり手軽である(これらのプロパティはテンプレートにより自動的に設定される)。
●TableLayoutPanelコントロール
TableLayoutPanelコントロールは、HTMLの<table>タグのようにコントロールの中を行と列で碁盤の目のように区切り、それぞれのマス目にコントロールを配置するためのコントロールだ。スプラッシュ・スクリーンの画面デザインには、このTableLayoutPanelコントロールのマス目の1つに、さらにもう1つTableLayoutPanelコントロールを配置することで段組を実現し、効果的に画面をデザインしている。
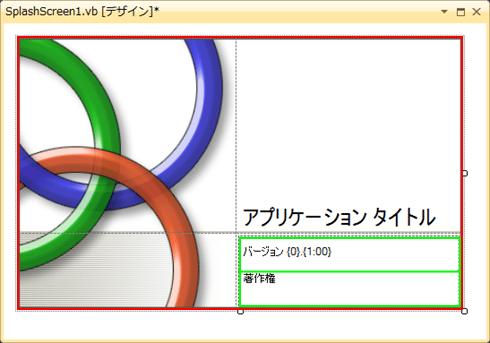
次の画面は、赤色の枠(=1つ目のTableLayoutPanelコントロール)が4つのマスに区切られ、その右下の枠の中に、緑色の枠(=2つ目のTableLayoutPanelコントロール)が2つのマスに区切られている。
 |
| 図16 TableLayoutPanelコントロールを組み合わせた段組 |
図16で画面左側にある画像は、赤く囲ったTableLayoutPanelコントロールのBackgourndImageプロパティに背景画像として定義してある。このようにBackgoundImageプロパティはTableLayoutPanelコントロールのマス目を無視して表示される。
| 【コラム】LabelコントロールとTextBoxコントロールの違い |
スプラッシュ・スクリーンの情報表示には、TextBoxコントロールではなく、Labelコントロールが用いられている。Labelコントロールとは、文字や数字を画面に表示するためのコントロールである。TextBoxコントロールも読み取り専用(=ReadOnly)にすることができるが、それとLabelコントロールとの違いは、Labelコントロールの場合は表示内容を選択してクリップボードにコピーできないことが挙げられる。 |
●C#でのコード例
自動生成されるVBのコードは、My機能を活用したシンプルなコードになっている。
My機能が利用されているので、C#ではその部分もコードを大きく書き換えなければならないが、スプラッシュ・スクリーンに表示される情報は、C#でもテンプレートがある「情報ボックス」(後述)に表示する内容に似ているので、「情報ボックス」テンプレートにより生成されるコードが参考になる。
そこで、C#の「情報ボックス」テンプレートにより自動生成されたコードにある「アセンブリ属性アクセサー」(=アセンブリ情報へのアクセス処理をまとめたコード)を流用して、C#でもシンプルなコードを以下のように書き下ろした。
|
||
| リスト9 スプラッシュ・スクリーンに情報を表示する(上:VB、下:C#) |
●C#でスプラッシュ・スクリーンを表示するには?
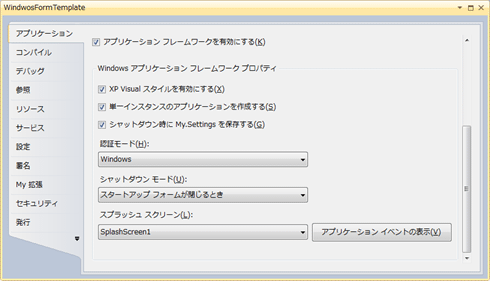
スプラッシュ・スクリーンはプログラムの起動時に素早く表示する必要がある。VBの場合は、プロジェクト・プロパティの[アプリケーション]タブで[アプリケーション フレームワークを有効にする]チェックボックスにチェックを入れて、[スプラッシュ スクリーン]コンボボックスで作成したフォーム名を選択するだけで(開発者が手動で設定する必要がある)、起動時に自動的に2秒間表示されるようになる。次の画面はその設定例。
 |
| 図17 VBのプロジェクト・プロパティでのスプラッシュ・スクリーンの表示設定 |
C#のプロジェクトではこのような設定項目がプロジェクト・プロパティにないので、起動時に素早く表示するためのコードが必要になる。そのコードはいろいろ考えられるが、今回はVBと同じアプリケーション・フレームワークを活用する例を紹介する。これには、まず下記のステップを実行する。
(1) [ソリューション エクスプローラ]の[参照設定]で「Microsoft.VisualBasic」アセンブリへの参照を設定する
(2) Program.csファイルにアプリケーション・フレームワークを使用して、スプラッシュ・スクリーンを指定するコードを記述する(記述例はリスト10を参照)
|
|
| リスト10 スプラッシュ・スクリーンを自動表示するサンプル・コード(C#) |
一番大きな違いは、ProgramクラスがMicrosoft.VisualBasic.WindowsFormsApplicationBaseクラスからの派生クラスに変更されている点だろう。そのためメイン・フォームは、OnCreateMainFormメソッドをオーバーライド(override)して、インスタンスを生成するように変更し、スプラッシュ・スクリーンはOnCreateSplashScreenメソッドをオーバーライド(override)してSplashScreenプロパティに指定している。
いよいよ残すは後3つだ。続いて「ダイアログ」「ログイン フォーム」「情報ボックス」テンプレートの生成内容を説明する。
| INDEX | ||
| [連載]Windowsフォーム開発入門【Visual Studio 2010対応】 | ||
| Windowsフォーム用テンプレートに学ぶ画面の作り方 | ||
| 1.Windowsフォーム用の7つのテンプレート/(1)Windowsフォーム | ||
| 2.(2)MDI親フォーム | ||
| 3.(3)エクスプローラ・フォーム | ||
| 4.(4)スプラッシュ・スクリーン | ||
| 5.(5)ダイアログ/(6)ログイン・フォーム/(7)情報ボックス | ||
| 「Windowsフォーム開発入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




