| 連載:Windowsフォーム開発入門 【Visual Studio 2010対応】 Windowsフォーム用テンプレートに学ぶ画面の作り方 初音 玲2010/06/29 |  |
|
|
|
■(2)「MDI 親フォーム」テンプレート[VB][C#]
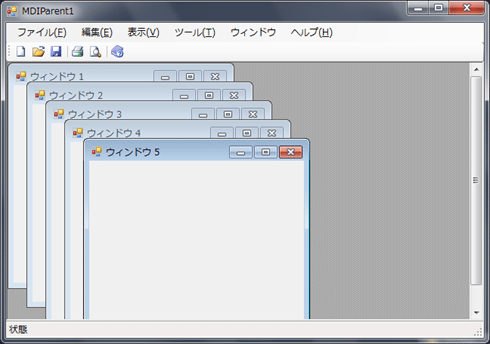
MDI(Multiple Document Interface)とは、WordやExcelのように、アプリケーションのメイン・ウィンドウの中に複数の子ウィンドウを表示して管理するGUIだ。次の画面は「MDI 親フォーム」テンプレートで作成したアプリケーションの実行例である。
 |
| 図3 MDIの例 |
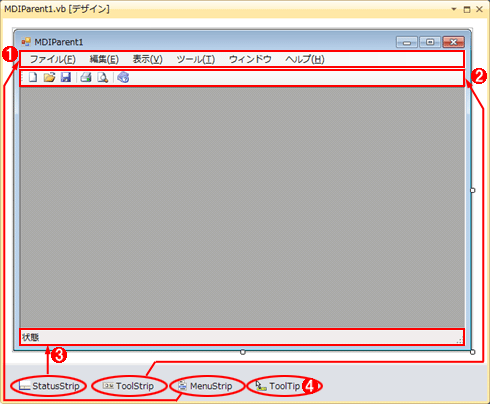
[新しい項目の追加]ダイアログで「MDI 親フォーム」テンプレートを選ぶと、MDIのメイン・ウィンドウ(=親フォーム)に必要な機能を搭載したWindowsフォームをプロジェクトに追加できる。具体的には、次の画面を参照してほしい。
 |
| 図4 MDI親フォームで生成されるWindowsフォーム |
| 画像中の各番号については後述。 |
MDI親フォームでは、Windowsフォームに次の4つのコントロールが配置される。
![]() MenuStripコントロール(メニューバー)
MenuStripコントロール(メニューバー)
![]() ToolStripコントロール(ツールバー)
ToolStripコントロール(ツールバー)
![]() StatusStripコントロール(ステータスバー)
StatusStripコントロール(ステータスバー)
![]() ToolTipコントロール(ツールチップ)
ToolTipコントロール(ツールチップ)
これだけで、MDI親フォームに必要なWindowsフォームのレイアウト・デザインは実現されている。自動生成されたコードは最小限度だが、プロパティが設定され、イベント・プロシージャ(=イベント・ハンドラ)が記述されることで、MDIに必要な操作性を実現している。
上記の4つのコントロールの内容を詳しく説明しよう。
●MenuStripコントロール
Windowsフォーム・アプリケーションでは、「ファイルの保存」などの各種操作はメニューバーから行う。このメニューバーを実現するコントロールが、MenuStripコントロールだ。
MenuStripコントロールを[ツールボックス]からWindowsフォーム・デザイナのデザイン・サーフェイス上にドラッグ&ドロップすると、それがWindowsフォームの上部に自動的に貼り付き、デザイン・サーフェイスの下にあるコンポーネント・トレイにも[MenuStrip]アイコンが配置される(前掲の図4の下部を参照)。
なお、MenuStripコントロールがWindowsフォームの上部に自動的に貼り付くのは、Windowsフォームではメニューバーが画面上部にあるデザインが推奨されているからだ。この際、MenuStripコントロールのDockプロパティのデフォルト値は「Top」になっている。
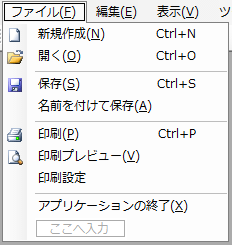
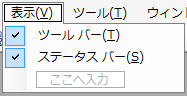
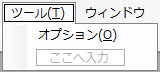
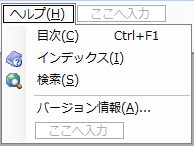
MDI親フォームでは、MDIで必要なメニュー項目が最初からMenuStripコントロールに設定されている。具体的なメニュー項目は次に示す画面を参照してほしい。
 |
 |
 |
 |
 |
 |
| 図5 MenuStripコントロールに自動設定されるメニュー項目 |
もしMenuStripコントロールに新たなメニュー項目を追加したいときは、図5の[ここへ入力]と表示された場所にメニュー項目の表示名を入力する。表示名を入力すれば新たなMenuStripItemオブジェクト(=メニュー項目)が自動的に生成される。
●ToolStripコントロール
Windowsフォーム・アプリケーションでの各種操作の中でも特によく使うものは、「ツールバー」と呼ばれる、「アイコン(=ボタンとしてクリック可能)が一列に配置されたバー」でも行えるようにする場合が多い。最近のMicrosoft Office(2007以降)ではリボン・インターフェースに置き換えられてしまったが、それ以前のOfficeや現在のVisual Studioにもツールバーは実装されている。このツールバーを実現するのが、ToolStripコントロールだ。
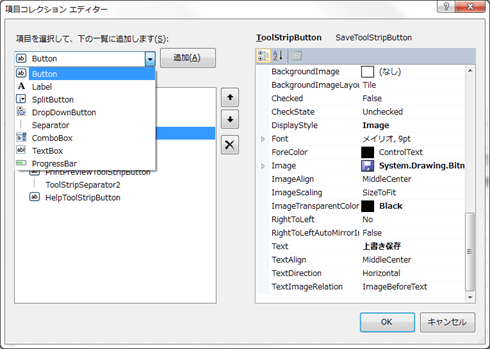
MDI親フォームのテンプレートで生成されたWindowsフォームには、MDIで一般的に必要となるアイコンが最初からToolStripコントロールに設定されている。手動でアイコンを設置するには、ToolStripコントロール(のアイコン以外の空白部分)を右クリックして、表示されるコンテキスト・メニューから[項目の編集]を選択し、それにより表示される[項目コレクション エディター]ダイアログ(次の画面を参照)を使う。
 |
| 図6 ToolStripコントロールの[項目コレクション エディター]ダイアログ |
なお、前掲の図4の例ではボタン(=Buttonコントロール)とセパレータ(=Separatorコントロール)だけを使用しているが、これら以外にも、ToolStripコントロールにはラベル(=Labelコントロール)、テキストボックス(TextBoxコントロール)、コンボボックス(=ComboBoxコントロール)などが設置できる。
●StatusStripコントロール
StatusStripコントロールを使えば、Windowsフォームの下部に各種情報を表示できる。
StatusStripコントロールには、ラベル(=StatusLabelコントロール)、プログレスバー(ProguressBarコントロール)、ドロップダウン・ツールバー・ボタン(DoropDownButtonコントロール)、ボタン(=Buttonコントロール)を複数設定できる。
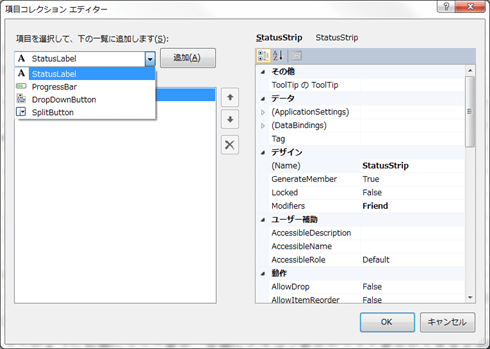
StatusStripコントロールに項目を設置するには、StatusStripコントロール(のアイコン以外の空白部分)を右クリックして、表示されるコンテキスト・メニューの[項目の編集]を選択し、そこで表示される[項目コレクション エディター]ダイアログ(次の画面を参照)を使う。
 |
| 図7 StatusStripコントロールの[項目コレクション エディター] |
「MDI 親フォーム」テンプレートで自動生成されるStatusStripコントロールはラベルが1つだけ配置されたものだが、業務アプリケーションなどでは、例えばStatusStripコントロールの右端にログイン済みのIDを表示するなどといった活用方法が考えられる。そういった場合は、次の画面のように設定する。
 |
||||||
| 図8 StatusStripコントロールのデザイン例 | ||||||
| 業務アプリケーションなどでは右端にログイン済みのIDなどを表示してあると便利だ。 | ||||||
|
図8の設定を行ったStatusStripコントロールに対し、実際にログインIDを表示する場合は、次のようなコードを記述する。
|
||
| リスト3 WindowsへログインしたIDを表示する例(上:VB、下:C#) |
●ToolTipコントロール
実行時にToolStripコントロールのアイコン上にマウス・カーソルを乗せると、そのアイコンの説明が表示される。これは、ToolStripコントロールの各アイコン項目のToolTipTextプロパティに説明文を記述しておくと、マウス・カーソルの位置や動きをToolTipコントロールが自動的に判定して説明文を表示してくれるからだ。
もちろん、ToolStripコントロールだけではなく、Windowsフォーム上に配置されている各コントロールの[xxxx の ToolTip]プロパティ(xxxxにはToolStripコントロールの名前が入る)に説明文を設定すれば、同様にマウス・カーソルをそのコントロールの上に移動することで、説明文が表示されるようになる。
なお、複数のToolStripコントロールを、例えばToolTip1とToolTip2という名前で2つ貼り付けた場合、各コントロールには[ToolTip1のToolTip]プロパティと[ToolTip2のToolTip]プロパティが自動的に追加される。
●自動生成されたコードの特徴
「MDI 親フォーム」テンプレートは、画面デザインだけではなく、MDIの基本的な操作を実現するためのひな型のコードも自動生成する。
生成されたコードで注目したいのは、VBでのイベント・プロシージャのHandles句の書き方だ。メニューバーとツールバーで同じ機能が割り当てられている場合、生成されたVBのHandles句には、次のコードのように複数のイベントが書かれている。
|
|
| リスト4 複数イベントで同じイベント・プロシージャを呼び出す(VB) |
このようにHandles句を記述すれば、どのイベントが同じ機能を有しているのか一目瞭然(りょうぜん)だ。
C#では、(「MDIParent1」という名前で「MDI 親フォーム」を作成した場合)MDIParent1.Designer.csファイルの中で1つずつイベントに対するイベント・プロシージャを設定している(※呼び出されるメソッドは、VBと同様に1つの同じもの)。このあたりの相違は言語のコンセプトの違いとして興味深いところだ。
|
|
| リスト5 複数イベントで同じイベント・プロシージャを呼び出す(C#) |
次に「エクスプローラー フォーム」テンプレートの生成内容を説明する。
| INDEX | ||
| [連載]Windowsフォーム開発入門【Visual Studio 2010対応】 | ||
| Windowsフォーム用テンプレートに学ぶ画面の作り方 | ||
| 1.Windowsフォーム用の7つのテンプレート/(1)Windowsフォーム | ||
| 2.(2)MDI親フォーム | ||
| 3.(3)エクスプローラ・フォーム | ||
| 4.(4)スプラッシュ・スクリーン | ||
| 5.(5)ダイアログ/(6)ログイン・フォーム/(7)情報ボックス | ||
| 「Windowsフォーム開発入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




