 |
連載:改造WebアプリケーションUIビフォー/アフター 第1回 ASP.NETによる3階層Webアプリ「ITブック」構築 葛西秋雄2010/02/05 |
|
|
はじめに
はじめまして、フレンドリーソフトの葛西です。今回は、ASP.NET 3.5で作成した仮想ネットショップである「ITブック」のUI(User Interface)を改善する連載を3回シリーズで投稿します。
連載の第1回では、ASP.NET 3.5のデータコントール(DataList、 Repeater、GridView)を使用して、3階層の「ITブック」を構築する方法を解説します。第2回では、第3回で利用するjQueryとjQuery UIの各種プラグインの基本的な使い方を説明します。そして、第3回では、今回作成した「ITブック」のUIをjQueryとjQuery UIのプラグインを利用して改善します。
本稿を読み進める前に、「ITブック」のライブ・デモを用意しましたので、事前にご覧いただくことをお勧めします。
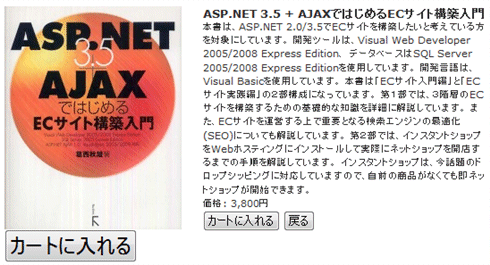
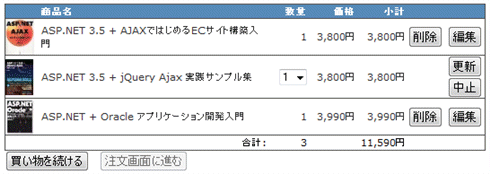
以下は、「ITブック」を構成する画面の表示例です。
 書籍をクリック  [カートに入れる]ボタンをクリック  |
| 「ITブック」を構成する画面の表示例 |
また、今回で作成している「ITブック」のソース・コードは以下のリンクからダウンロードできます(C#版とVB版の両方が含まれています)。
それでは、本連載で使用する「ITブック」のシステム構成から説明します。
「ITブック」のシステム構成
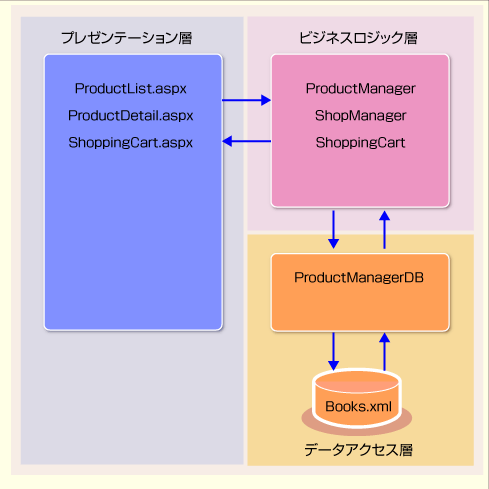
「ITブック」は、プレゼンテーション層、ビジネスロジック層、データアクセス層の3階層から構成されます。
 |
| 図1 本連載で構築する「ITブック」システム構成 |
| プレゼンテーション層、ビジネスロジック層、データアクセス層の3階層で構成されている。 |
プレゼンテーション層では、ASP.NETのWebフォームにDataList、Repeater、GridViewなどのデータ・コントロールを配置して、商品リスト、商品の詳細、ショッピング・カートを表示します。
ビジネスロジック層では、ProductManager、ShopManager、ShoppingCartクラスのプロパティ、メソッドを利用して、データアクセス層に商品データをリクエストしたり、ショッピング・カートに商品を追加/削除したりする処理を行います。
データアクセス層では、ProductManagerDBクラスのメソッドを利用して、データベースを操作する処理を行います。本連載では、SQL Serverなどの本格的なデータベースを利用する代わりに、便宜的にXMLファイルを使用しています。なお、本システムは3階層の構造になっていますので、データアクセス層を入れ替えるだけで、Access、MySQL、SQL Server、Oracleなどのデータベースに移行することができます。
以下では、まずデータアクセス層から解説していきます。
| INDEX | ||
| 改造WebアプリケーションUIビフォー/アフター | ||
| 第1回 ASP.NETによる3階層Webアプリ「ITブック」構築 | ||
| 1.「ITブック」のシステム構成 | ||
| 2.データアクセス層とビジネスロジック層 | ||
| 3.プレゼンテーション層(1) | ||
| 4.プレゼンテーション層(2) | ||
| 「改造WebアプリケーションUIビフォー/アフター」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




