|
.NET TIPS [ASP.NET AJAX]Ratingコントロールで評価レートの表示/更新機能を実装するには?[2.0のみ、C#、VB]山田 祥寛2007/04/26 |
 |
|
|
|
RatingコントロールはASP.NET AJAX Control Toolkit(以降、「Control Toolkit」)で提供されるコントロールの1つで、ASP.NETページ上に以下のようなレート(評価)表示のためのユーザー・インターフェイス(UI)を生成する。
 |
| Ratingコントロールによるレート表示画面 |
| それぞれの書籍情報に対する評価レートを5段階の☆で表示しているところ。☆の部分をクリックすることで、エンド・ユーザーが評価を投票することもできる。 |
本稿では、Ratingコントロールを利用して上の画面のような一覧リストからのレート表示/更新の仕組みを実装してみることにしよう。なお、本サンプルを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
1. レート管理のためのデータソースを用意する
まずは、書籍情報と対応する評価レートを管理するために、以下のようなBookテーブルをデータベース上に作成しておこう。
| フィールド名 | データ型 | 概要 |
| isbn | VARCHAR(30) | ISBNコード(主キー) |
| title | VARCHAR(100) | 書名 |
| rate_sum | INT | 評価点数の合計(デフォルトは3) |
| rate_count | INT | 評価回数の合計(デフォルトは1) |
| Bookテーブルのフィールド・レイアウト | ||
また、Bookテーブルにはサンプル・データとして、以下の表のような書籍情報をあらかじめセットしておくものとする。
| isbn | title | rate_sum | rate_count |
| 4-7980-1270-X | Pocket詳解PHP辞典 | 45 | 10 |
| 4-7980-1363-3 | Pocket詳解ASP.NET辞典 | 24 | 5 |
| 4-7981-0959-2 | PEAR入門 | 10 | 2 |
| 4-7981-1062-0 | 10日でおぼえるASP.NET2.0入門教室 | 15 | 3 |
| 4-7981-1070-1 | XMLデータベース入門 | 27 | 7 |
| 4-7981-1206-2 | サーバサイドAjax入門 | 34 | 8 |
| 4-8443-2005-X | 改訂新版 基礎PHP | 18 | 5 |
| 4-8443-2061-0 | 基礎XML | 24 | 4 |
| 4-88337-491-2 | 書き込み式 SQLのドリル | 70 | 15 |
| Bookテーブルにセットするデータ(例) | |||
2. 新規のWebフォームを作成する
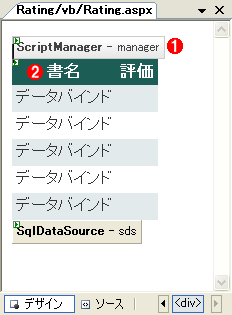
新規のWebフォーム(Rating.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。
 |
||||||
| Webフォーム(Rating.aspx)のレイアウト | ||||||
| それぞれのコントロールに対して以下の内容でプロパティ値を設定する。 | ||||||
|
ここで、GridViewコントロールに表示すべきデータソースの内容を定義しておく必要がある。データソースを定義するには、GridViewコントロールの右上から[GridViewタスク]メニューを表示して[データソースの選択]を選択すればよい。
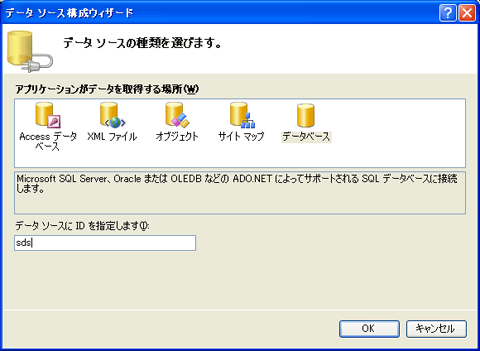
 |
| [データソース構成ウィザード]ダイアログ |
| GridViewコントロールの右上から[GridViewタスク]メニューを表示して[データソースの選択]から「<新しいデータソース>」を選択することで、このダイアログが表示される。 |
上の画面のような[データソース構成ウィザード]ダイアログが起動するので、以下の表の要領でデータソースの取得に必要な情報を設定する。データソース構成ウィザードの詳細については、「無償データベース SQL Server 2005 Express Editionを使ってみよう」が詳しいので、こちらも併せて参照していただきたい。
| 項目 | 概要 |
| データの種類 | データベース |
| データソースID | sds |
| データ接続の選択 | MyDB |
| カスタムステートメント(SELECT) | SELECT isbn, title, rate_sum / rate_count AS rating FROM Book |
| カスタムステートメント(UPDATE) | UPDATE Book SET rate_sum = rate_sum + @rate_sum, rate_count = rate_count + 1 WHERE (isbn = @isbn) |
| データソース構成ウィザードの設定 | |
Ratingコントロールに表示する平均評価点は、「評価点数の合計(rate_sumフィールド)/評価回数(rate_countフィールド)」で求めることができるものとする。UPDATE命令はRatingコントロールで評価をクリックしたタイミングで呼び出され、選択された評価点をrate_sumフィールドに加算するとともに、評価回数(rate_countフィールド)をインクリメント(+1)するためのものだ(実際にUPDATE命令を呼び出すイベントハンドラのコードについては後述する)。
3. GridViewコントロールの列を編集する
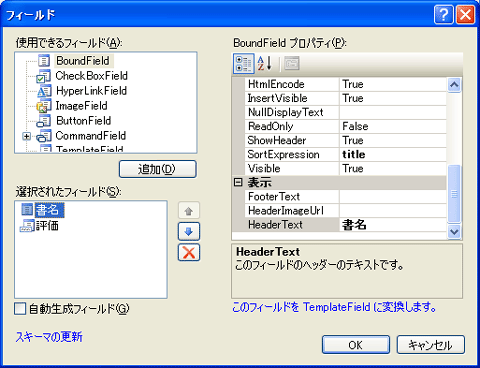
GridViewコントロールの表示列を編集するには、コントロール右肩のタスク・メニューから[列の編集]を選択する。
 |
| [フィールド]ダイアログ |
| GridViewコントロール右肩のタスク・メニューから[列の編集]を選択すると表示されるダイアログ。 |
[フィールド]ダイアログが開くので、以下の表に従って列情報を入力する。フィールド編集に関しては、「データアクセス/データソース・コントロールを使い倒せ!」が詳しいので、併せてご参照いただきたい。
| フィールド | プロパティ名 | 概要 |
| BoundField | HeaderText | 書名 |
| DataField | title | |
| SortExpression | title | |
| TemplateField | HeaderText | 評価 |
| フィールド情報の設定 | ||
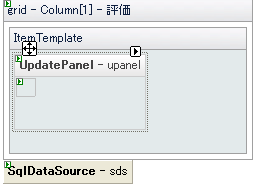
TemplateFieldフィールドのレイアウト/プロパティは、以下の画面/表のように編集するものとする。TemplateFieldフィールドのテンプレート編集を行うには、GridViewコントロールのタスク・メニューから[テンプレートの編集]を選択する。フォーム・デザイナ上の表示がテンプレート編集モードに切り替わるので、タスク・メニューから編集したいテンプレート(ここでは[grid−Column[1] - 評価]−[ItemTemplate])を選択すればよい。
 |
|||||||||||||||||||||||
| [grid−Column[1] - 評価]−[ItemTemplate]テンプレートのレイアウト | |||||||||||||||||||||||
| ItemTemplateテンプレート上のコントロールに対して以下の表の内容でプロパティ値を設定する。UpdatePanelコントロールの詳細な利用方法については、「DBプログラミング 7つのヒント」を参照してほしい。 | |||||||||||||||||||||||
|
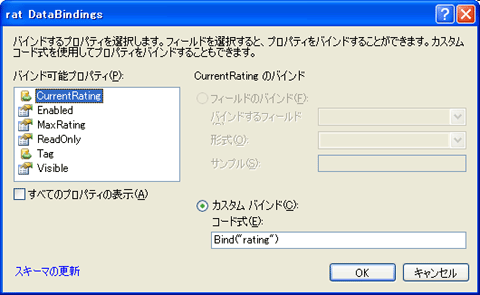
ただし、上記の表で「*」が付いているプロパティの値はバインド式となっており、プロパティ・ウィンドウから直接入力することはできないので、注意すること。バインド式の入力には、コントロール右肩のタスク・メニューから[DataBindingsの編集]を選択し、表示された[<コントロール名> DataBindings]ダイアログから[カスタムバインド]−[コード式]欄に入力する必要がある(バインド式の詳細については、「テンプレート機能でGridViewコントロールも自由自在」を参照)。
 |
| [<コントロール名> DataBindings]ダイアログ |
Ratingコントロールで利用可能な主なプロパティは、以下のとおりだ。
| プロパティ | 概要 |
| AutoPostBack | 自動ポストバックを有効にするか |
| BehaviorID | コントロールの挙動設定を識別するためのID値 |
| CurrentRating | 現在のレート値 |
| MaxRating | レートの最大値 |
| ReadOnly | レート値は読み取り専用か |
| StarCssClass | レート値の通常表示(CSSクラス) |
| WaitingStarCssClass | レート値の待ち状態での表示(CSSクラス) |
| FilledStarCssClass | レート値が埋まっている状態の表示(CSSクラス) |
| EmptyStarCssClass | レート値が空状態の表示(CSSクラス) |
| RatingAlign | 表示方向(Vertical|Horizontal) |
| RatingDirection | レート値の並び方向(LeftToRightTopToBottom|RightToLeftBottomToTop) |
| OnChanged | レート値が変更されたときに実行されるクライアント・コールバック関数 |
| Tag | コールバック処理時に渡されるキー値 |
| Ratingコントロールで利用可能な主なプロパティ | |
Ratingコントロールにおけるレートの表示スタイルは、XxxxxStarCssStyleプロパティで指定が可能だ。4つあるXxxxxStarCssStyleプロパティが正しく指定されていない場合、Ratingコントロールは正しくレート値を表示できないので、注意すること。
ここではそれぞれXxxxxRatingCssStyleという名前のCSSクラスを指定しているが、これらはいずれもASP.NET AJAX Control Toolkitで提供されているサンプル・アプリケーションに含まれている.cssファイルで定義されているクラスだ。スタイルシートの引用については、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」でも紹介しているので、併せて参照していただきたい。
なお、TagプロパティにはBookテーブルから取得したISBNコードをセットしている。本プロパティの値は、後からレート値の更新を行う際に、更新のキーとして使用するものである。
以上で、外観にかかわる設定は完了だ。ここで参考までにVisual Studio 2005によって自動生成されたコードを引用しておく。
|
|
| Rating.aspxのソース・コード(抜粋) | |
| 一連のレイアウト編集を行った後、Visual Studio 2005によって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
4. Ratingコントロールをクリックしたときの挙動を定義する
最後に、Ratingコントロール上で評価が更新されたタイミングで、Bookテーブルの内容(rate_sum、rate_countフィールド)を更新するコードを記述しておこう。
|
||
| レート値を更新した場合の動作(上:C#、下:VB) |
RatingコントロールのChangedイベントは、Ratingコントロール上のレート値が変更された場合に発生するイベントだ。ここでは、SqlDataSourceコントロールsdsであらかじめ定義しておいたUPDATE命令(UpdateQueryプロパティ)に対して、更新対象となる書籍のISBNコード、選択されたレート値をそれぞれ引き渡し、更新処理を実行している。
Ratingコントロールを識別するためのキー値(本サンプルではISBNコード。前述したようにRatingコントロールのTagプロパティにバインドされている)はRatingEventArgsオブジェクトのTagプロパティで、選択された値はValueプロパティで、それぞれ取得することが可能だ。
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、テーブル上で管理されたレート情報に基づいてレート値が正しく表示されていることを、また、選択されたレート値に基づいてレート情報が更新されることを確認してほしい。
なお、本来のアプリケーションでは、同じユーザーが繰り返しレートを更新できないよう、プロファイル機能などを使って評価済みかどうかを判定する必要があるが、本稿のテーマを超えるので、ここでは割愛する。余力のある方は、「TIPS:[ASP.NET]ユーザーごとのプロファイル情報を管理するには?」「TIPS:[ASP.NET]匿名ユーザーごとのプロファイル情報を保存するには?」などを参考に、サンプル・アプリケーションを改良してみていただきたい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:Ratingコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET]ユーザーごとのプロファイル情報を管理するには? 関連TIPS:[ASP.NET]匿名ユーザーごとのプロファイル情報を保存するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




