.NET TIPS [ASP.NET AJAX]PasswordStrengthコントロールでパスワードの強度をインジケータ表示するには?[2.0のみ、C#、VB]山田 祥寛2007/08/30 |
 |
PasswordStrengthコントロールは、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、新規パスワード設定時にテキストボックスに入力されたパスワード文字列の「強度」を判定し、その結果をテキスト、または棒グラフで視覚的に示すためのコントロールだ。詳しくは後述するが、パスワードの強度とは、「パスワードに大文字・小文字が混在しているか」「記号が含まれているか」「文字数が一定長を超えているか」など、パスワードの第三者からの想定のされにくさの度合いを表すものだ。
PasswordStrengthコントロールは、それ自体がパスワード・ポリシーを強制するものではないが、エンド・ユーザーに対してパスワード強度を明確に示すことで、脆弱(ぜいじゃく)なパスワード文字列が意図せず設定されてしまう可能性を抑えられる。
 |
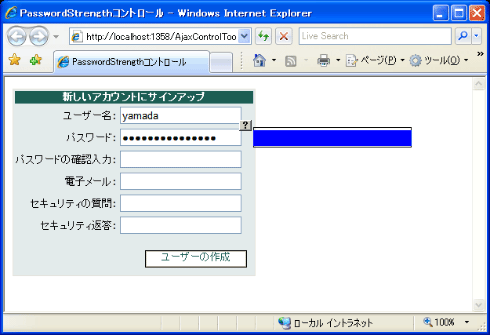
| パスワードをさらに入力していく…… |
 |
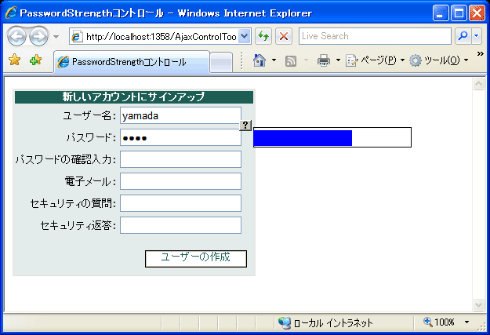
| PasswordStrengthコントロールによるパスワード強度のインジケータ表示(棒グラフ) |
| 入力されたパスワードと、あらかじめ設定されたパスワード・ポリシーを比較し、その強度を棒グラフ(=バー・インジケータ)として表示する。バーが長いほどパスワード強度(パスワードの安全性)が高いことを示す。 |
それではさっそく、PasswordStrengthコントロールを利用したインジケータ表示の手順を見ていくことにしよう。
なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
1. 新規のWebフォームを作成する
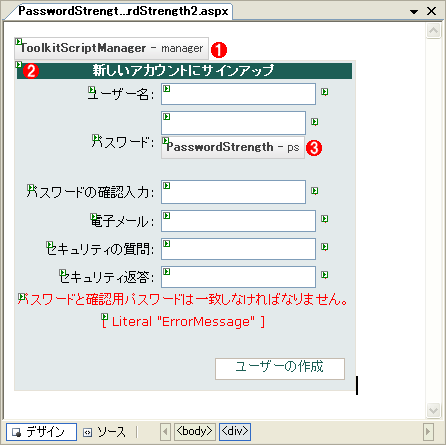
新規のWebフォーム(PasswordStrength.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。
 |
||||||||||||
| Webフォーム(PasswordStrength.aspx)のフォーム・レイアウト | ||||||||||||
| Webフォーム上に以下のコントロールを配置する。 | ||||||||||||
|
CreateUserWizardコントロールは、ASP.NET標準で提供されるログイン・コントロール(セキュリティ・コントロール)の1つで、ユーザー作成のためのウィザード機能を提供する(ログイン・コントロールについては、「TIPS:[ASP.NET]セキュリティ・コントロールでログイン機能を作成するには?」を参照)。ここでは、CreateUserWizardコントロールによって生成されるユーザー作成フォームの中に、PasswordStrengthコントロールを配置することにする。
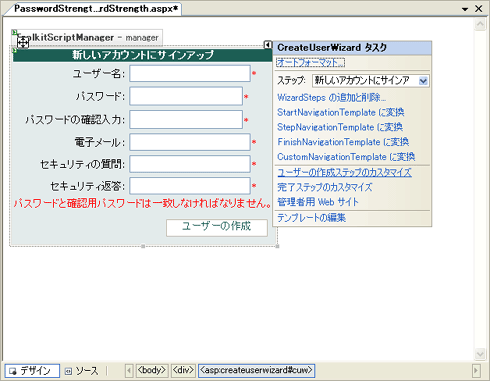
ただし、デフォルトの状態ではCreateUserWizardコントロール配下のフォームを編集することはできないので、あらかじめコントロール配下の内容をテンプレート化しておく必要がある。もっとも、テンプレート化といっても、Visual Studio 2005を利用しているならば、何ら難しい手順は必要ない。次の画面のように、コントロール右肩のタスク・メニューから[ユーザーの作成ステップのカスタマイズ]を選択するだけだ。
 |
| CreateUserWizardコントロールのテンプレート化 |
| コントロール右肩のタスク・メニューから[ユーザーの作成ステップのカスタマイズ]を選択する。 |
そのほか、ログイン・コントロールのテンプレート化に関する詳細な情報を確認したい場合には、「TIPS:[ASP.NET]ログイン・コントロールのレイアウトをテンプレート定義するには?」も併せて参照していただくとよいだろう。
2. サーバ・コントロールのプロパティ情報を設定する
次に、ページに配置したサーバ・コントロールのプロパティを以下の表の要領で設定する。
| コントロール | プロパティ | 設定値 |
| ToolkitScriptManager(manager) | − | − |
| CreateUserWizard(cuw) | (オートフォーマット) | プロフェッショナル |
| PasswordStrength(ps) | TargetControlID | Password |
| StrengthIndicatorType | BarIndicator | |
| MinimumNumericCharacters | 1 | |
| MinimumSymbolCharacters | 1 | |
| PreferredPasswordLength | 7 | |
| RequiresUpperAndLowerCase |
True | |
| CalculationWeightings | 40;20;20;20 | |
| BarBorderCssClass | BarBorder_TextBox2 | |
| BarIndicatorCssClass | BarIndicator_TextBox2 | |
| HelpHandleCssClass | TextIndicator_TextBox3_Handle | |
| Webフォーム(PasswordStrength.aspx)のプロパティ設定 | ||
いくつかポイントとなる点を挙げておこう。
(1)TargetControlIDプロパティでインジケータ表示機能を関連付け
PasswordStrengthコントロールのTargetControlIDプロパティは、インジケータ表示機能を関連付けるTextBoxコントロールを指定するものだ。ここでは“Password”を指定しているが、これはCreateUserWizardコントロールによって自動生成されたパスワード入力ボックス(TextBoxコントロール)のID値だ。これはCreateUserWizardコントロールの中で予約された名前であるので、テンプレート化した場合にも変更してはならない。
なお、PasswordStrengthコントロールのそのほかのプロパティを設定する場合、(PasswordStrengthコントロールそのものではなく)関連付けたコントロールのプロパティとして設定する必要がある点に注意してほしい。本稿の場合であれば、TextBoxコントロールのプロパティ・ウィンドウに「cuw.ContentTemplate.ps(PasswordStrength)」という項目が追加されているので、この項目の配下から個々の値を設定することができる。
(2)パスワード・ポリシーを設定する4つのプロパティ
PasswordStrengthコントロール上のパスワード・ポリシーは以下のプロパティによって宣言する。
- MinimumNumericCharactersプロパティ(含まれるべき数字の最小文字数)
- inimumSymbolCharactersプロパティ(含まれるべき記号の最小文字数)
- PreferredPasswordLengthプロパティ(最小の文字列長)
- RequiresUpperAndLowerCaseCharactersプロパティ(大文字小文字を混在すべきか)
そして、これらポリシーの重み付けを設定するのが、CalculationWeightingsプロパティの役割である。先頭から、
- PreferredPasswordLengthプロパティ
- MinimumNumericCharactersプロパティ
- RequiresUpperAndLowerCaseCharactersプロパティ
- MinimumSymbolCharactersプロパティ
の順番で合計が100になるように、重み付けの数値をセミコロン区切りで指定する。ここでは「40;20;20;20」という値を指定しているので、パスワード長のポリシーが「40」、そのほかのポリシーが均等に「20」ずつという重み付けになるわけだ。PasswordStrengthコントロールは、上記4つのプロパティの設定値からパスワード強度を決定しているわけである。
(3)インジケータのスタイル設定
冒頭でも述べたように、PasswordStrengthコントロールでは強度を表すためのインジケータとして「テキスト」「棒グラフ」のいずれかを選択することができる。ここでは、StrengthIndicatorTypeプロパティを“BarIndicator”としているので、棒グラフとして表示する。“BarIndicator”を選択した場合には、棒グラフ表示のためのCSSクラスも設定しておこう。
CSSクラスを設定しているのは、XxxxxCssClassプロパティである。ここではそれぞれ上の表のような値(=BarBorderCssClass、BarIndicatorCssClass、HelpHandleCssClassなどのプロパティ値)を指定しているが、これらはいずれもControl Toolkitで提供されているサンプル・アプリケーションに含まれている.cssファイルで定義されているクラスだ。スタイルシートの引用については、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」でも紹介しているので、併せて参照していただきたい。
(4)ヘルプ機能を有効にする
ヘルプ機能は、PasswordStrengthコントロールに設定されたパスワード・ポリシーを(デフォルトで)ダイアログ表示するためのものだ。執筆時点のバージョンでは英語表記しかできないが、エンド・ユーザーに対して最低限のポリシーを明確に示すという意味でも、ヘルプ機能は有効にしておくのが望ましい(必須ではない)。
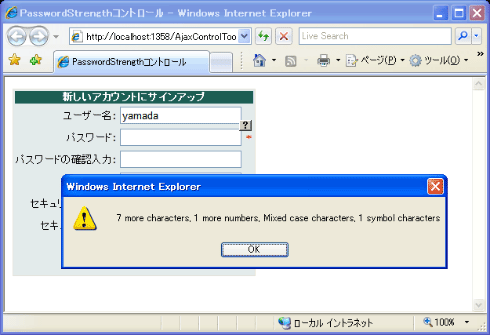
次の画面は実際に、パスワード・ポリシーの内容をダイアログ表示している例だ。
 |
| パスワード・ポリシーのダイアログ表示(ヘルプ機能) |
| PasswordStrengthコントロールでパスワード・ポリシー情報をダイアログ表示したところ。パスワード入力ボックスの右に表示された[?]アイコンをクリックすることで、このようなダイアログが表示される。 |
ヘルプ機能を有効にするには、ヘルプ・ハンドルのスタイルを設定するHelpHandleCssClassプロパティを指定すればよい。なお、ここでは使用していないが、ヘルプを(ダイアログではなく)ページ上の任意のラベルに表示したいという場合には、HelpStatusLabelIDプロパティに対象となるLabelコントロールのID値を指定すればよい。
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、パスワード入力ボックスにパスワード文字列を入力していくと、その強度に応じて棒グラフが伸びていくことが確認できる。
●パスワード強度をテキスト表示する方法
棒グラフでの強度表示ができたところで、同様にテキストで強度を表示する方法についても見てみることにしよう。ここでは、先ほど作成したPasswordStrength.aspxを基に、PasswordStrengthコントロールの以下のプロパティのみを変更するものとする。
| プロパティ | 設定値 |
| StrengthIndicatorType | Text |
| PrefixText | 現在の強度: |
| TextStrengthDescriptions | 問題あり;弱い;普通;強い |
| TextStrengthDescriptionStyles | l1;l2;l3;l4 |
| PasswordStrengthコントロールのプロパティ設定(変更分) | |
インジケータをテキスト表示するには、StrengthIndicatorTypeプロパティを“Text”に設定すればよい。テキスト・インジケータを表示する場合、設定が必要なプロパティは以下のとおりだ。
- PrefixTextプロパティ(先頭に表示するテキスト)
- TextStrengthDescriptionsプロパティ(強度に応じて表示する文字列)
- TextStrengthDescriptionStylesプロパティ(強度に応じて適用するスタイル)
TextStrengthDescriptionsプロパティは、強度の弱い順に表示するテキストをセミコロン区切りで記述する。ここでは「問題あり;弱い;普通;強い」と4レベルで区切っているが、必要に応じて最大10個まで指定することが可能だ(最低は2個)。
TextStrengthDescriptionStylesプロパティは、TextStrengthDescriptionsプロパティに対応するスタイルを決定するもので、同じく強度の弱い順に適用するスタイル(CSSクラス)をセミコロン区切りで指定する。ここではl1〜l4を定義した以下のようなCSSクラスを別に用意しているものとする。
|
|
テキスト・インジケータに
適用するCSSクラスの定義(PasswordStrength.aspx) |
なお、TextStrengthDescriptions/TextStrengthDescriptionStylesプロパティで指定するリストの数は合致している必要があるので、注意すること。すべての強度で一律に同じスタイルを適用したい場合には、TextCssClassプロパティを利用することも可能だ。
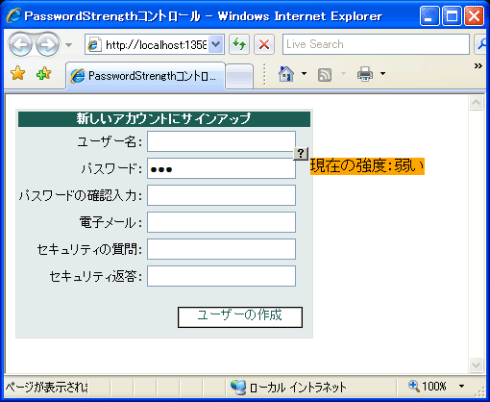
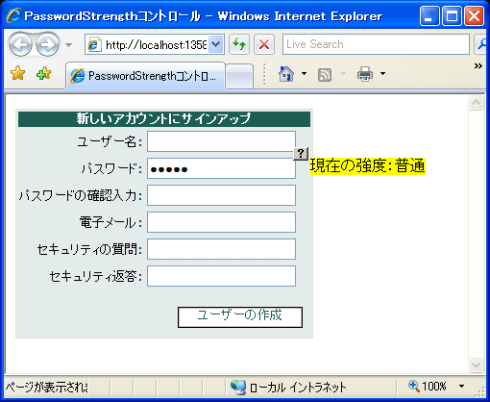
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、パスワード入力ボックスにパスワード文字列を入力していくと、今度は次の画面のように、その強度に応じて対応するテキストが表示されることが確認できる。
 |
| パスワードをさらに入力していく…… |
 |
| PasswordStrengthコントロールによるパスワード強度のインジケータ表示(テキスト) |
| 入力されたパスワードと、あらかじめ設定されたパスワード・ポリシーを比較し、その強度に応じたテキストを表示する。 |
■
なお、本稿で紹介したほかにも、PasswordStrengthコントロールでは多くのプロパティが公開されている。主要なものを以下の表にまとめておく。
| 分類 | プロパティ名 | 概要 |
| 基本 | TargetControlID | インジケータ表示機能を関連付けるTextBoxコントロールのID値 |
| DisplayPosition | インジケータの表示位置(RightSide|AboveRight|AboveLeft| |
|
| StrengthIndicatorType | インジケータの種類(Text|BarIndicator) | |
| PrefixText | テキスト・インジケータの先頭に表示するテキスト | |
| TextStrengthDescriptions | テキスト・インジケータに表示すべき文字列のリスト(弱い順にセミコロン区切り。最小2個から最大10個まで) | |
| HelpStatusLabelID | ヘルプ情報を表示するためのラべル(ID値) | |
| HelpHandlePosition | ヘルプ・ハンドルの表示位置(RightSide|AboveRight|AboveLeft| |
|
| ポリシー | PreferredPasswordLength | 推奨されるパスワードの文字列長 |
| MinimumNumericCharacters | パスワードに含まれるべき数値の最小文字数 | |
| MinimumSymbolCharacters | パスワードに含まれるべき記号($、+、@など)の最小文字数 | |
| RequiresUpperAndLowerCase |
パスワードに大文字・小文字が混在すべきか | |
| CalculationWeightings | ポリシーの重み付け(セミコロン区切りで数値合計が100であること) | |
| スタイル | TextCssClass | テキスト・インジケータに適用するスタイル |
| TextStrengthDescriptionStyles | テキスト・インジケータに適用するスタイルのリスト(弱い順にセミコロン区切り。TextStrengthDescriptionsのリスト数に合致していること) | |
| BarBorderCssClass | 棒グラフ・インジケータの枠線部分に適用するスタイル | |
| BarIndicatorCssClass | 棒グラフ・インジケータの棒部分に適用するスタイル | |
| HelpHandleCssClass | ヘルプ・メッセージ表示のためのハンドル部に適用するスタイル | |
| PasswordStrengthコントロールで利用可能な主なプロパティ | ||
なお、冒頭でも紹介したように、PasswordStrengthコントロールはあくまでパスワードの強弱を視覚的に示すことを目的にしたもので、パスワード・ポリシーをエンド・ユーザーに強制するものではない。
もしもパスワード・ポリシーをシステム的に強制したいという場合には、アプリケーション構成ファイルからメンバシップ・フレームワークのパラメータを設定する必要がある。詳細については、「TIPS:[ASP.NET]ログイン失敗時にアカウントをロックアウトするには?」もご参照いただきたい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:PasswordStrengthコントロール 使用ライブラリ:CreateUserWizardコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには? 関連TIPS:[ASP.NET]セキュリティ・コントロールでログイン機能を作成するには? 関連TIPS:[ASP.NET]ログイン・コントロールのレイアウトをテンプレート定義するには? 関連TIPS:[ASP.NET]ログイン失敗時にアカウントをロックアウトするには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




