|
.NET TIPS [ASP.NET AJAX]UpdatePanelAnimationコントロールで部分更新前後にアニメーションを実行するには?[2.0のみ、C#、VB]山田 祥寛2008/01/10 |
 |
|
|
|
ASP.NET AJAXが提供するコントロールの中でも、UpdatePanelコントロールは最も手軽に利用でき、また、有用なコントロールだ。「DBプログラミング 7つのヒント− 同時実行制御からASP.NET AJAXまで −」のHint 5で紹介したように、UpdatePanelコントロールを利用することで、ページの部分的な更新を(基本的に)コーディングレスで実現することができる。もっとも、ページの部分更新を行う場合には、ユーザビリティの観点からちょっとした注意が必要だ。
というのも、ページ全体をリフレッシュした場合と異なり、部分更新の場合は、時としてユーザー側で「いつ」「どの部分が」更新されたかが分かりにくいことがある。そこで、部分更新機能を実装する場合には(その対象がごく小さな領域である場合には、特に)、更新反映のタイミングで何かしらこれをエンド・ユーザーに通知するのが好ましい。そして、その通知機能を提供するのがUpdatePanelAnimationコントロール(UpdatePanelAnimationExtender)の役割だ。
 |
| UpdatePanelAnimationコントロールによる更新の通知 |
| [更新]ボタンがクリックされると下側の日時部分のみが更新される。更新完了後には更新された領域の背景色が変化して、ユーザーに更新個所を示す。 |
UpdatePanelAnimationコントロールは、UpdatePanelコントロールによる更新直前あるいは直後のタイミングで、指定されたアニメーション効果を実行するためのコントロールだ。UpdatePanelAnimationコントロールを利用することで、更新前後のタイミングで該当する領域の色を変更したり、フェードインなどの効果を適用したりすることができるので、エンド・ユーザーが視覚的に更新された領域を認識できるというわけだ。
それではさっそく、上の画面のようなアニメーション効果を実装する、具体的な手順を見てみることにしよう。なお、本サンプルを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
1. 新規のWebフォームを作成する
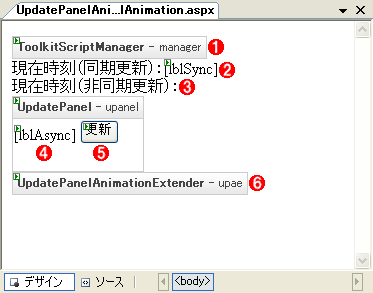
新規のWebフォーム(UpdatePanelAnimation.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。
 |
|||||||||||||||||||||||
| Webフォーム(UpdatePanelAnimation.aspx)のフォーム・レイアウト | |||||||||||||||||||||||
| 以下のコントロールをフォーム上に配置して、プロパティを設定する。 | |||||||||||||||||||||||
|
|||||||||||||||||||||||
| * ToolkitScriptManagerコントロールは、Control Toolkitを利用する場合に必ず必要となるコントロール。詳細については、「TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには?」を参照してほしい。 |
UpdatePanelAnimationコントロールのTargetControlIDプロパティは、アニメーション機能を関連付けるUpdatePanelコントロールを指定するものだ。ここでは“upanel”を指定しているので、UpdatePanelコントロール「upanel」に対してアニメーション機能が適用されたことになるわけだ。
なお、UpdatePanelAnimationコントロールのそのほかのプロパティを設定する場合、(UpdatePanelAnimationコントロールではなく)関連付けたコントロール(ターゲット)のプロパティとして設定する必要がある点に注意してほしい。この場合であれば、UpdatePanelコントロールのプロパティ・ウィンドウに(例えば)「upae(UpdatePanelAnimationExtender)」という項目が追加されているので、この項目の配下から個々の値を設定することができる。
もっとも、UpdatePanelAnimationコントロール固有に用意されたプロパティはAnimationsプロパティだけだ。Animationsプロパティの内容は、プロパティ・ウィンドウ上のテキストエリアから編集することも可能であるが、編集領域が狭いうえにいずれにしてもXML形式のコードを記述しなければならないことを考えれば、コード・エディタから直接に入力した方が便利だ。ここでは、コード・エディタから以下のようなコードを入力してみよう。
|
|
| 部分更新が完了したタイミングで緑色にフラッシュするコード |
<Animations>要素配下のアニメーション構文については、「TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(アニメーション要素編)」を参照していただきたい。OnUpdatedイベントはUpdatePanelAnimationコントロール固有のもので、UpdatePanelコントロールによる更新が完了したタイミングで発生するイベントである。ちなみに、非同期更新の発生前にアニメーションを適用したい場合には、OnUpdatingイベントを使用すればよい。
ここでは、アニメーション要素である<Color>要素を利用して、非同期更新完了のタイミングで、ラべル(Labelコントロール「lblAsync」)の背景色を緑色(#008800)にフラッシュさせ、その後、白色(#FFFFFF)に変化させているわけだ。
2. ページ・ロード時のイベント・ハンドラを定義する
最後に、ページ上のLabelコントロールlblSync、lblAsyncに現在時刻を表示するイベント・ハンドラを定義する。
|
||
| ラベル上に現在時刻を表示するイベント・ハンドラ(UpdatePanelAnimation.aspx)(上:C#、下:VB) |
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、[更新]ボタンをクリックし、現在時刻が更新されたタイミングで、部分更新されたラベルが緑色にフラッシュすれば成功だ。
●Control Toolkitのアニメーション対応
アニメーション機能を提供しているのは、UpdatePanelAnimationコントロールだけではない。2007年6月7日付でリリースされたControl Toolkitでは、AutoComplete/PopupControlコントロールなどに対しても、Animationsプロパティが追加され、コントロール上で発生した特定の操作に対して、アニメーション効果を付与できるようになっている。
具体的に、アニメーション対応しているコントロールは以下のとおり。
- AutoComplete
- DropDown
- HoverMenu
- ListSearch
- PopupControl
それぞれのコントロールではOnShow/OnHideイベントに対応しており、それぞれポップアップ・ウィンドウを表示/非表示にするタイミングで適用するアニメーションを定義することができる。いずれも利用方法は同様であるので、ここでは試しに、「TIPS:[ASP.NET AJAX]PopupControlコントロールで標準コントロールにポップアップ機能を追加するには?」で作成したポップアップ・ウィンドウに対して、フェードイン/フェードアウト効果を適用してみよう。
|
|
| ポップアップ・ウィンドウの表示/非表示時に、フェードイン/フェードアウト効果を適用するコード(PopupControl.aspx) |
このコードを実行しているのが次の画面だ。
 |
| ポップアップ・ウィンドウがフェードイン効果を伴って表示される |
フェードイン/フェードアウト効果を定義するのは、Animationsプロパティの役割だ。Animationsプロパティはプロパティ・ウィンドウから指定することも可能であるが、先述した理由からコード・エディタから直接に編集することをお勧めする。
アニメーション定義の詳細については、「TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(アニメーション要素編)」をご参照いただくとして、ここで注意していただきたいのは1点だけ――OnShowイベントを適用する場合には、<HideAction>要素でターゲット要素を表示状態にしたうえでアニメーションを実行する必要があるという点だ。<HideAction>要素による指定がない場合には、正しくポップアップ・ウィンドウが表示されなくなってしまうので注意してほしい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:UpdatePanelAnimationコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには? 関連TIPS:[ASP.NET AJAX]PopupControlコントロールで標準コントロールにポップアップ機能を追加するには? 関連TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(アニメーション要素編) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




