|
.NET TIPS [ASP.NET AJAX]DropShadowコントロールでパネルに影を付けるには?[2.0、3.0、3.5、C#、VB]山田 祥寛2008/07/17 |
 |
|
|
|
DropShadowコントロール(DropShadowExtender)は、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、標準のパネルに対してシャドウ(影)効果を付与するためのコントロールだ。
従来、こうした影を付与するには、CSS(Cascading Style Sheet)やJavaScriptの記述が不可欠であったが、DropShadowコントロールを利用することで、サーバ・コントロールのプロパティ設定だけで手軽に実現できる。
 |
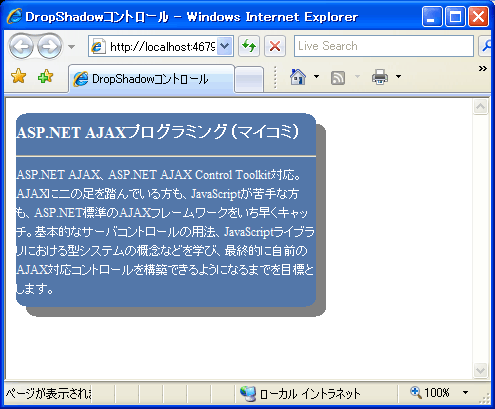
| DropShadowコントロールによって背後に付けられた影(ドロップ・シャドウ) |
DropShadowコントロールの動作自体は明快なので、以下ではさっそく、上の画面のような影付きパネルをASP.NETページに実装する手順を見ていくことにしよう。
なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
1. 新規のWebフォームを作成する
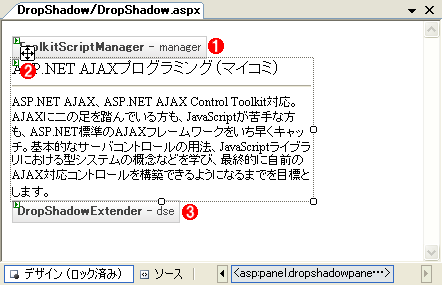
新規のWebフォーム(DropShadow.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する(*1)。
 |
|||||||||
| Webフォーム(DropShadow.aspx)のフォーム・レイアウト | |||||||||
| 配置するコントロールは以下のとおり。 | |||||||||
|
| *1 Visual Studio 2008ではExtenderコントロールの適用方法が変更になった。VS 2008におけるExtenderコントロールの適用方法については、「ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part II」で紹介している。 |
ToolkitScriptManagerコントロールは、Control Toolkitを利用する場合に必ず必要となるコントロールである。詳細については、「TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには?」を参照してほしい。
また、DropShadowコントロールを利用する場合、影を付与する対象となる領域をPanelコントロールとして定義しておく必要がある(ここではpnl)。Panelコントロールには、適宜、必要なコンテンツを入力しておこう。
2. コントロールのプロパティ情報を設定する
次に、ページに配置したサーバ・コントロールのプロパティを以下の表の要領で設定する。
| コントロール(ID) | プロパティ | 設定値 |
| − | − | |
| CssClass | dropShadowPanel(*2) | |
| Width | 300px | |
| TargetControlID | pnl | |
| Opacity | 0.5 | |
| Radius | 10 | |
| Rounded | True | |
| Width | 10 | |
| Webフォーム(DropShadow.aspx)のプロパティ設定 | ||
| *2 パネルに適用しているスタイルは、Control Toolkitで提供されているサンプル・アプリケーションに含まれている.cssファイルで定義されているクラス。スタイルシートの引用については、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」を参照のこと | ||
DropShadowコントロールのTargetControlIDプロパティは、影効果を付与するPanelコントロールを指定するものだ。ここでは“pnl”を指定しているので、これによって、Panelコントロールpnlが影付きパネルとして定義されたことになるわけだ。
なお、DropShadowコントロールのそのほかのプロパティを設定する場合、(DropShadowコントロールではなく)関連付けたコントロールのプロパティとして設定する必要がある点に注意してほしい。この場合であれば、Panelコントロールpnlのプロパティ・ウィンドウに(例えば)「dse(DropShadowExtender)」という項目が追加されているので、この項目の配下から個々の値を設定することができる。
DropShadowコントロールで利用可能な主なプロパティは、以下のとおりだ。
| プロパティ | 概要 | デフォルト値 |
| TargetControlID | 関連付けるPanelコントロールのID値 | (必須) |
| Width | 影の幅 | 5(px) |
| Opacity | 影の透明度(0:完全に透明〜1.0:完全に不透明) | 0.5 |
| TrackPosition | ターゲット(パネル)移動時に影も一緒に移動するか | False |
| Radius | 角に付ける丸みの半径 | 5 |
| Rounded | ターゲット要素と影の角に丸みを付けるか | False |
| DropShadowコントロールの主なプロパティ | ||
多くのプロパティが用意されているが、最低限、影を付与するだけならばTargetControlIDプロパティを指定するだけでも構わない。
なお参考までに、ここまでにVisual Studioで自動生成されたコードを引用しておく。プロパティ・ウィンドウ上ではPanelコントロール配下のプロパティとして設定したOpacity/Radiusなどのプロパティも、コード上はDropShadowコントロールの属性として記述されていることが確認できるはずだ。
|
|
| DropShadow.aspxのソース・コード(抜粋) | |
| 一連のレイアウト編集を行った後、Visual Studioによって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、パネル背後に影が付与されていれば成功である。![]()
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




