特集:Visual Studio 2008&ASP.NET 3.5ASP.NETアプリ開発者のための
山田祥寛(http://www.wings.msn.to/) |
 |
|
|
|
■「マスタ・ページのネスト機能」にようやく対応
マスタ・ページとはASP.NET 2.0で追加された機能で、その名のとおり、サイト共通のレイアウトを1枚の「ページ」として定義するものだ。マスタ・ページについての詳細は、別稿「.NET TIPS:[ASP.NET]サイト共通のヘッダ/フッタを一元管理するには?」を参照いただくとして、ごく直感的な手順でサイトに一貫したレイアウトを適用できる手軽さは、多くの開発者がお世話になっているのではないだろうか。
しかし、ASP.NET 2.0(というより、VS 2005のマスタ・ページ対応)には致命的ともいえる制約が1つあった。というのも、マスタ・ページをほかのマスタ・ページに適用する(いわゆる「マスタ・ページのネスト」「入れ子のマスタ・ページ」)にフォーム・デザイナが対応していなかったのだ。
ASP.NET 2.0自体は入れ子のマスタ・ページには対応していたので、(もちろん)コード・エディタで編集することはできたが、これがVisual Studio上での開発生産性を大きく損なう制約であったことは間違いない*5。
 |
| 図16 VS 2005でマスタ・ページに異なるマスタ・ページを適用しようとした場合のエラー |
| *5 実際、企業サイトなどでは、親マスタ・ページで会社共通のヘッダを、子マスタ・ページで事業部門単位のヘッダ部分を、それぞれ定義したいというようなケースは少なくない。決して入れ子のマスタ・ページは特殊な使い方ではないのだ。 |
しかし、VS 2008のフォーム・デザイナでは、ようやく入れ子のマスタ・ページに対応した。これによって、マスタ・ページがより使いやすく、(現実的なところでの)利用範囲が拡大したといえるだろう。マスタ・ページを入れ子にする方法はカンタン。子マスタ・ページ(.masterファイル)を作成する際に、親マスタ・ページを適用するだけだ。
例えば、以下のような親マスタ・ページ「ParentMaster.master」が用意されているとしよう。
 |
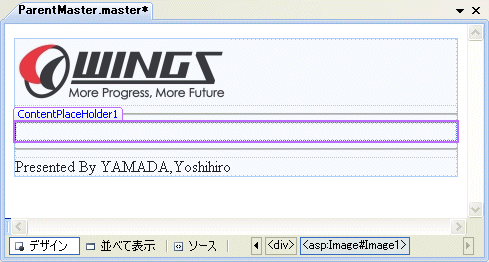
| 図17 親マスタ・ページのレイアウト(ParentMaster.master) |
これを適用する子マスタ・ページ「ChildMaster.master」を作成するには、[新しい項目の追加]ダイアログから以下の図18の要領で指定すればよい。
 |
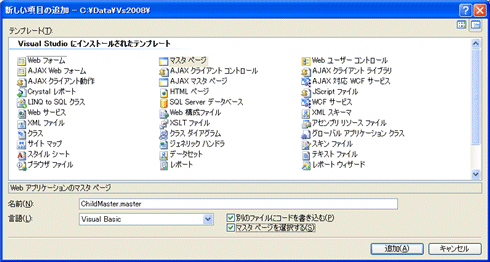
| 図18 [新しい項目の追加]ダイアログ |
| 入れ子となるマスタ・ページを作成するには、[テンプレート]で「マスタ ページ」を選択し、[マスタ ページを選択する]にチェックを入れる。 |
次に[マスタ ページを選択してください]ダイアログが表示されるので、ここで親マスタ・ぺージ(ここでは「ParentMaster.master」)を選択すればよい。通常のWebフォームにマスタ・ページを適用するのとまったく同じ要領で、マスタ・ページを入れ子にできることがお分かりになるだろう。
 |
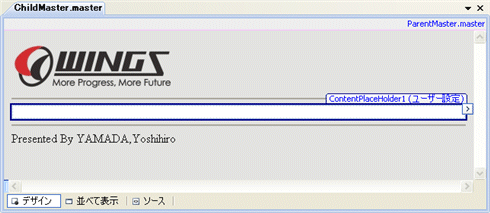
| 図19 親マスタ・ページが適用された子マスタ・ページ(ChildMaster.master) |
ChildMaster.masterをフォーム・デザイナから開くと、図19のような画面が表示されるので、さらに次の図20の要領で子マスタ・ページを編集し、保存する。
ここで、Contentsコントロールの配下にもコンテンツ・ページを適用するためのContentsPlaceHolderコントロール(コンテンツの置き場所)を配置しておく必要がある(入れ子となったマスタ・ページには、デフォルトではContentsPlaceHolderコントロールが配置されていないので要注意)。
 |
| 図20 編集後の子マスタ・ページ(ChildMaster.master) |
| 編集できるのはContentsコントロールの配下のみ。この中に、1つ以上のContentsPlaceHolderコントロール( |
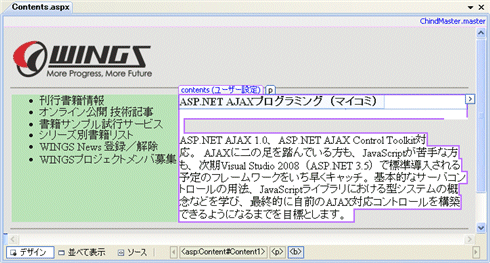
これで入れ子のマスタ・ページは完了だ。続けて、先ほどと同じ要領で子マスタ・ページを適用するコンテンツ・ページ(.aspxファイル)を作成しよう。初期状態で、以下の図21のように入れ子となったマスタ・ページがフォーム・デザイナ上で表示されていれば成功だ。以降は、通常のコンテンツ・ページを編集するのと同じ要領で作業していけばよい。
 |
| 図21 子マスタ・ページを適用したコンテンツ・ページ |
| フォーム・デザイナを開くと、入れ子となった親/子マスタ・ページ双方が適用されていることが確認できる。 |
■エクステンダ・ウィザードでエクステンダ・コントロールの適用が容易に
エクステンダ・コントロールとは、既存のコントロールに対して特定の機能を追加(拡張)するためのサーバ・コントロールのこと。いわゆる通常のサーバ・コントロールとは異なり、ほかのコントロールと組み合わせることで初めて動作できるのが特徴だ(つまり、エクステンダ・コントロール単体では動作しない)。
ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの多くは、このエクステンダ・コントロールとして提供されるが、エクステンダ・コントロールの適用方法がVS 2005から変更になっているので要注意だ*6。
| *6 VS 2005でのエクステンダ・コントロールの適用方法については、別稿「.NET TIPS:[ASP.NET AJAX]AutoCompleteコントロールでGoogleサジェスト風なオートコンプリート機能を実装するには?」なども参考にしていただきたい。 |
VS 2008でエクステンダ・コントロールを適用するには、専用のエクステンダ・ウィザードを利用する。例えば、以下はテキストボックスにCalendarコントロール(CalendarExtender)を適用する例だ。
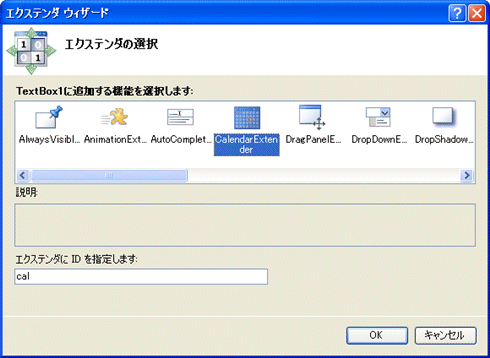
エクステンダ・ウィザード(図22)を起動するには、ターゲット要素(エクステンダ・コントロールを適用する対象となるコントロール)をページに配置したうえで、そのタスク・メニューから[エクステンダの追加]を選択すればよい。
 |
| 図22 [エクステンダ・ウィザード]ダイアログ |
| ターゲット要素に適用するエクステンダ・コントロールを選択する。 |
[エクステンダ・ウィザード]ダイアログが表示されるので、後は一覧から適用するエクステンダ・コントロールを選択し(ここではCalendarExtenderを選択)、ダイアログ下部でエクステンダ・コントロールのID値を入力するだけだ*7。これでテキストボックスにCalendarExtenderが適用されたことになる。
| *7 ただし、エクステンダ・コントロールの種類によっては、ターゲット要素が制限されるものもあるので注意すること。エクステンダ・ウィザードには、選択しているターゲット要素に適用可能なエクステンダ・コントロールのみが表示される。 |
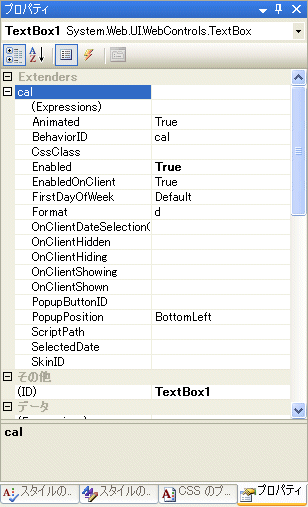
エクステンダ・コントロールのプロパティ値を設定(変更)する方法は、VS 2005の場合と変わらない。ターゲット要素のプロパティ・ウィンドウに「cal(=エクステンダ・コントロールのID値)」のようなプロパティ名が追加されているので、この項目の配下から個々の値を編集することができる。
 |
| 図23 プロパティ・ウィンドウ |
| エクステンダ・コントロールのプロパティ情報は、ターゲット要素のプロパティ・ウィンドウから編集できる。 |
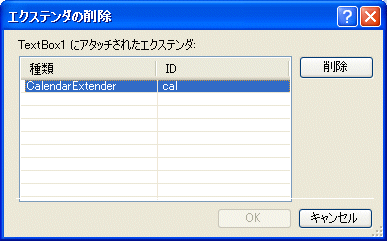
なお、一度適用したエクステンダ・コントロールを破棄するには、ターゲット要素のタスク・メニューから[エクステンダの削除]を選択すればよい。
 |
| 図24 [エクステンダの削除]ダイアログ |
| ターゲット要素に適用されたエクステンダ・コントロールが一覧表示されるので、ここから削除するエクステンダ・コントロールを選択する。 |
[エクステンダの削除]ダイアログに、現在の要素に適用されているエクステンダ・コントロールが一覧表示されるので、削除したいエクステンダ・コントロールを選択したうえで、[削除]ボタンをクリックする。
[参考]VS 2008では分割ビューを活用しよう VS 2005では、エクステンダ・コントロールがフォーム・デザイナ上では灰色のボックスで表示されていたのに対して、VS 2008ではこれが表示されなくなった。 このため、VS 2008では、エクステンダ・コントロールの配置によって、ページ・レイアウトの表示が乱れることはなくなったが、半面、どのエクステンダ・コントロールがどの要素に適用されているかが視認しにくくなっている(エクステンダ・コントロールが適用されているかどうかを確認するには、コード・エディタから直接コードを確認するか、[エクステンダの削除]ダイアログを確認する必要がある)。 これはVS 2005での開発に慣れていた開発者にとっては、やや違和感を覚えるところかもしれないが、それも分割ビューを利用すれば、さほど問題になることはないだろう。こうした意味でも、VS 2008の新機能「分割ビュー」は大いに活用していただきたい。 |
ちなみに、上で紹介した手順は自作のエクステンダ・コントロールの場合も同様だ(エクステンダ・コントロールを自作する方法については、別稿「MS AJAX LibでAJAX対応コントロールを開発しよう(前編)」を参照のこと)。
ただし、自作したエクステンダ・コントロールをエクステンダ・ウィザードに認識させるには、あらかじめツールボックスのコンテキスト・メニューから[アイテムの選択]を選択し、エクステンダ・コントロールを追加しておく必要がある。この作業を行うことで、VS 2008はエクステンダ・コントロールを認識し、エクステンダ・ウィザードにも該当のコントロールが表示されるようになる。
■
以上、2回に渡りASP.NETアプリケーション開発者に向けたVS 2008の新機能について紹介した。繰り返し述べてきたように、VS 2008のJavaScriptおよびCSSサポートの強化は注目に値する。特に、これまでJavaScriptプログラミングにおける貧弱な開発環境に悩まされてきたという読者は、ぜひともVS 2008に触れてみてほしい。もはやVS 2005以前の環境には戻れなくなること請け合いだ(実際、ASP.NETを3.5にバージョンアップしなくても、VS 2008新機能の恩恵にはあずかれるわけであるから、何らバージョンアップをためらう理由はないはずだ)。
さて、特集Part IIIでは、統合開発環境としての機能から離れて、Webアプリケーション構築のフレームワークであるASP.NET 3.5の新機能について紹介する予定だ。統合/強化されたASP.NET AJAXを始め、新規に導入されたListView/DataPager/LinqDataSourceコントロールなどなど、盛りだくさんの内容に次回もご期待いただきたい。![]()
| INDEX | ||
| Visual Studio 2008&ASP.NET 3.5 | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part I | ||
| 1.JavaScriptサポートを大幅に強化 | ||
| 2.外部のJavaScriptライブラリやサービス・メソッドも認識可能 | ||
| 3.サービス・メソッドを利用する場合/自作ライブラリにもツール・ヒントを表示 | ||
| 4.機能強化されたJavaScriptのデバッグ機能 | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part II | ||
| 1.CSSサポートもますます使いやすく(1) | ||
| 2.CSSサポートもますます使いやすく(2) | ||
| 3.マルチターゲッティング機能/分割ビュー | ||
| 4.マスタ・ページのネスト機能/エクステンダ・ウィザード | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part III | ||
| 1.新しいデータアクセス・コントロール − ListViewコントロール −(1) | ||
| 2.新しいデータアクセス・コントロール − ListViewコントロール −(2) | ||
| 3.より柔軟なページャの配置を可能にする − DataPagerコントロール − | ||
| 4.ASP.NETページでLINQ機能を利用する − LinqDataSourceコントロール − | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part IV | ||
| 1.UpdatePanelコントロールの適用範囲が拡大 | ||
| 2.ロール・アクセスに対応したアプリケーションサービス・ブリッジ | ||
| 3.Webサービス・ブリッジがWCFをサポート | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




