|
.NET TIPS [ASP.NET AJAX]RoundedCornerコントロールでパネルの角を丸めるには?[2.0、3.0、3.5、C#、VB]山田 祥寛2008/07/24 |
 |
|
|
|
RoundedCornerコントロール(RoundedCornerExtender)は、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、標準のパネルの角に丸め効果を付与するためのコントロールだ。
従来、こうした丸め効果を実現するには、CSS(Cascading Style Sheet)やJavaScriptの記述が不可欠であったが、RoundedCornerコントロールを利用することで、サーバ・コントロールのプロパティ設定だけで手軽に実現できるようになる。
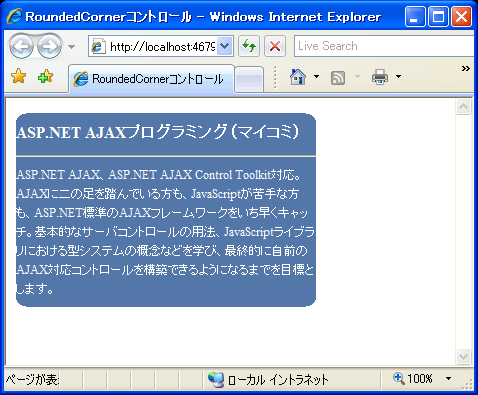
次の画面は実際にRoundedCornerコントロールを使ってパネルの四隅の角を丸くしたサンプルだ。
 |
| RoundedCornerコントロールでパネルの角に丸みを付与 |
RoundedCornerコントロールの動作自体は明快なので、以下ではさっそく、上の画面のような丸み付きパネルをASP.NETページに実装する手順を見ていくことにしよう。
なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
1. 新規のWebフォームを作成する
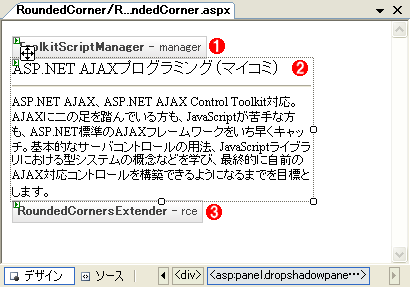
新規のWebフォーム(RoundedCorner.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する*1。
 |
|||||||||
| Webフォーム(RoundedCorner.aspx)のフォーム・レイアウト | |||||||||
| 配置するコントロールは以下のとおり。 | |||||||||
|
| *1 Visual Studio 2008ではExtenderコントロールの適用方法が変更になった。Visual Studio 2008におけるExtenderコントロールの適用方法については、「ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part II」で紹介している。 |
| *2 ToolkitScriptManagerコントロールは、Control Toolkitを利用する場合に必ず必要となるコントロールである。詳細については、「TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには?」を参照してほしい。 |
RoundedCornerコントロールを利用する場合、丸みを与える対象となる領域をPanelコントロールとして定義しておく必要がある(ここではpnl)。Panelコントロールには、適宜、必要なコンテンツを入力しておこう。
2. コントロールのプロパティ情報を設定する
次に、ページに配置したサーバ・コントロールのプロパティを以下の表の要領で設定する。
| コントロール(ID) | プロパティ | 設定値 |
| ToolkitScriptManager(manager) | − | − |
| Panel(pnl) | CssClass | dropShadowPanel*3 |
| Width | 300px | |
| RoundedCornerExtender(rce) | TargetControlID | pnl |
| Radius | 10 | |
| Webフォーム(RoundedCorner.aspx)のプロパティ設定 | ||
| *3 パネルに適用しているスタイルは、Control Toolkitで提供されているサンプル・アプリケーションに含まれている.cssファイルで定義されているクラス。スタイルシートの引用については、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」を参照のこと。 |
RoundedCornerコントロールのTargetControlIDプロパティは、丸め効果を付与するPanelコントロールを指定するものだ。ここでは“pnl”を指定しているので、これによって、Panelコントロールpnlが丸み付きパネルとして定義されたことになるわけだ。
なお、RoundedCornerコントロールのそのほかのプロパティを設定する場合、(RoundedCornerコントロールではなく)関連付けたコントロールのプロパティとして設定する必要がある点に注意してほしい。この場合であれば、Panelコントロールpnlのプロパティ・ウィンドウに(例えば)「rce(RoundedCornerExtender)」という項目が追加されているので、この項目の配下から個々の値を設定することができる。
RoundedCornerコントロールで利用可能な主なプロパティは、以下のとおりだ。
| プロパティ | 概要 |
| TargetControlID | 関連付けるPanelコントロールのID値 |
| Radius | 角に付ける丸みの半径(デフォルトは5) |
| Corners | 丸みを付けるべき角(設定値はNone|TopLeft|TopRight|BottomRight|BottomLeft|Top|Right| |
| BorderColor | 枠線の色 |
| Color | 丸み部分の背景色 |
| RoundedCornerコントロールの主なプロパティ | |
多くのプロパティが用意されているが、最低限、角を丸くするだけならばTargetControlIDプロパティを指定するだけでも構わない。Cornersプロパティには複数の値を指定することも可能だ。その場合、(例えば)「TopLeft, BottomRight」のようにカンマ区切りで値を指定すること。
以上、フォーム・レイアウトが定義できたところで、ここまでにVisual Studioで自動生成されたコードを引用しておく。プロパティ・ウィンドウ上ではPanelコントロール配下のプロパティとして設定したRadiusなどのプロパティも、コード上はRoundedCornerコントロールの属性として記述されていることが確認できるはずだ。
|
|
| RoundedCorner.aspxのソース・コード(抜粋) | |
| 一連のレイアウト編集を行った後、Visual Studioによって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、パネルの角が丸くなっていれば成功である。![]()
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




