.NET TIPS [ASP.NET AJAX]ScriptManagerコントロールで複数のJavaScriptファイルを統合するには?[3.5、C#、VB]山田 祥寛2009/07/23 |
 |
ASP.NET AJAXの機能を使ったページでは、往々にしてダウンロードするJavaScriptのファイルは多くなりがちだ(普段、意識することはないかもしれないが)。そして、ダウンロードすべきJavaScriptのファイルが多くなればなるほど、通信のオーバーヘッドは大きくなり、パフォーマンスが劣化する原因となる。そこでASP.NET 3.5では、ScriptManagerコントロールにJavaScriptのファイルをまとめるための「Composite Script機能」が追加となった。
具体的な例を見てみよう。
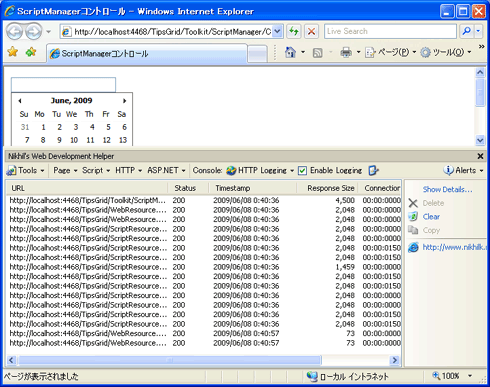
以下の画面は、「TIPS:[ASP.NET AJAX]Calendarコントロールで日付入力ボックスを定義するには?」で作成したページへのアクセスを、Web Development Helper*1でトレースした結果だ。
| *1 Web Development Helperは、ブラウザ上で発生したHTTP通信を監視するためのツール。インストール方法や使い方については、「TIPS:[ASP.NET AJAX]Webサービス・ブリッジ機能により構造化データを受け渡しするには?(応用編)」を参照してほしい。 |
 |
| Calendarコントロールを使ったページの通信の様子 |
このような単純なページを出力するためにすら、実際には、これだけ多くのJavaScriptファイルがダウンロードされていることが確認できる。
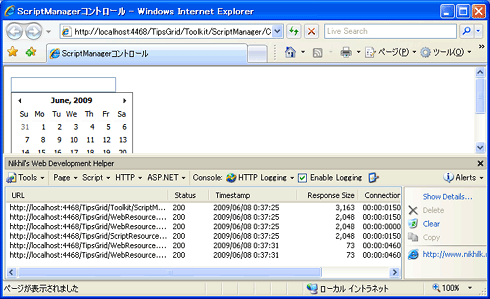
しかし、Composite Script機能を有効にするとどうだろう。以下は、同一のページを、Composite Script機能を有効にした状態で確認した結果である。
 |
| Calendarコントロールを使ったページの通信の様子(Composite Script機能を有効にした場合) |
このように、ダウンロードされるJavaScriptファイルの数が格段に減っていることが確認できる。Composite Script機能を有効にすることで、通信のオーバーヘッドを抑え、結果として、ページのロード時間を短縮できるのだ。
それではさっそく、Composite Script機能を有効にする具体的な手順について見ていくことにしよう。
●Composite Scripts機能を有効にする方法
ここでは引き続き、「TIPS:[ASP.NET AJAX]Calendarコントロールで日付入力ボックスを定義するには?」で作成したCalendar.aspxを題材に、Composite Script機能を有効にする方法を見ていく。
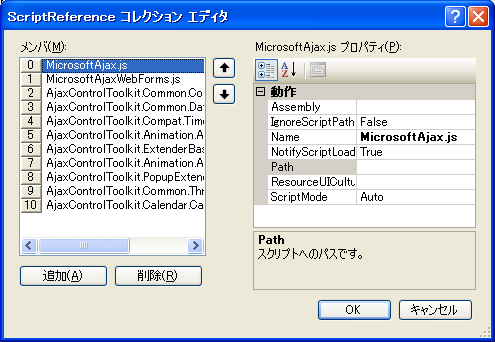
といっても、方法は簡単、ScriptManagerコントロールのCompositeScriptプロパティを設定するだけだ。プロパティ・ウィンドウからCompositeScript−Scriptsサブプロパティを選択し、右端の[...]ボタンをクリックする。
 |
| [ScriptReference コレクション エディタ]ダイアログ |
上の画面のような[ScriptReference コレクション エディタ]ダイアログが開くので、ダイアログ左下の[追加]ボタンから必要な数だけScriptReferenceオブジェクトを追加し、右のプロパティ・シートから以下の表の要領で統合したいスクリプトの情報を入力する。
| Name | Reference |
| MicrosoftAjax.js | − |
| MicrosoftAjaxWebForms.js | − |
| AjaxControlToolkit.Common.Common.js | AjaxControlToolkit, Version=3.0.30512.17815, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e |
| AjaxControlToolkit.Common.DateTime.js | |
| AjaxControlToolkit.Compat.Timer.Timer.js | |
| AjaxControlToolkit.Animation.Animations.js | |
| AjaxControlToolkit.ExtenderBase.BaseScripts.js | |
| AjaxControlToolkit.Animation.AnimationBehavior.js | |
| AjaxControlToolkit.PopupExtender.PopupBehavior.js | |
| AjaxControlToolkit.Common.Threading.js | |
| AjaxControlToolkit.Calendar.CalendarBehavior.js | |
| ScriptReferenceオブジェクトのプロパティ設定 | |
| Nameプロパティはスクリプト・ファイルの名前、Referenceプロパティはスクリプト・ファイルが含まれるアセンブリの完全修飾名だ。これでアセンブリに含まれるスクリプト・ファイルを指定できる。ちなみに、ファイルシステム上のスクリプトを指定するには、Pathプロパティを指定すればよい。 | |
ダイアログを閉じたら、設定は完了だ。ページを起動し、本稿冒頭と同様の結果が確認できれば、Composite Script機能は正しく動作している。
●参照先のスクリプトを知る方法
上では、取りあえずComposite Script機能を有効にする手順だけを追ってみたが、ここで疑問に思うことはないだろうか。そう、統合すべきスクリプト・ファイルをどのように知ればよいのだろうか。上の例を見ても分かるように、Control Toolkitで使っているJavaScriptはあまたあり、また、それぞれのスクリプトがどのような依存関係にあるのかをあらかじめ知ることは困難だ。
そこで登場するのが、ScriptReferenceProfilerコントロールだ。このコントロールを利用することで、現在のページで使用しているスクリプト・ファイルを自動的に検出することができる。Composite Script機能を利用する場合には、必須のコントロールといってもよいだろう。
ScriptReferenceProfilerコントロールは、次のページからダウンロードできる。
[Script Reference Profiler Binaries]リンクからダウンロードしたScriptReferenceProfilerBinaries.zipを展開すると、配下にScriptReferenceProfiler.dllというファイルが含まれているので、これをアプリケーション・ルート直下の「Bin」フォルダに配置するだけだ。また、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」の手順3を参考に、ScriptReferenceProfilerコントロールをツールボックスに登録しておこう。
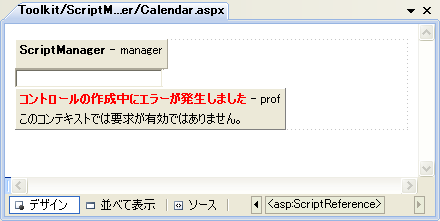
コントロールをインストールできたら、あとは該当のページにScriptReferenceProfilerコントロールを配置するだけだ。
 |
| ScriptReferenceProfilerコントロールをページに配置 |
現在のバージョンでは、フォーム・デザイナ上でエラーが表示されてしまうようであるが、特に動作には問題ない。この状態で、ページを実行してみよう。
以下のように、ページで使用しているスクリプトの情報が出力されていれば、ScriptReferenceProfilerコントロールは正しく動作している。
 |
| ScriptReferenceProfilerコントロールを実行した結果 |
ScriptReferenceProfilerコントロールは、スクリプトの情報を<asp:ScriptManager>タグ内にそのまま貼り付けられるような形式で出力してくれる。通常、Composite Script機能を利用する際には、ScriptReferenceProfilerコントロールで出力したスクリプト情報をコード・エディタからコピー&ペーストするようにすると、プロパティ・ウィンドウから設定するよりも簡単に値を設定できるだろう。
|
|
| ScriptReferenceProfilerコントロールで出力したスクリプト情報を<asp:ScriptManager>タグ内にそのまま貼り付けた例 |
太字の部分は自分でタイプすべきコード、枠内の部分はScriptReferenceProfilerコントロールによって出力されたテキストをコピー&ペーストで貼り付けたコードである。
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:ScriptManagerコントロール 使用ライブラリ:ScriptReferenceProfilerコントロール 関連TIPS:TIPS:[ASP.NET AJAX]Calendarコントロールで日付入力ボックスを定義するには? 関連TIPS:TIPS:[ASP.NET AJAX]Webサービス・ブリッジ機能により構造化データを受け渡しするには?(応用編) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




