 |
フレッシュマン企画連載
|
|
|
本連載は、今春、プログラマとして会社に入る新人のための短期連載です。1〜3月の間に、全3回で公開されます。
本連載ではプログラミングがいかに気軽で、楽しいものかをお伝えしていきます。春から新たにプログラマになる皆さん、4月から始まる仕事の前に、本連載でプログラミングの醍醐味(だいごみ)をぜひ体験してみてください! 企業の新人教育の担当者の方は、入社前の学生さんたちに、本連載を読んでプログラミングを一度体験してみることを宿題として出してみてはいかがでしょうか?
また本連載では、プログラミングは未経験か、ほぼ初心者であることを想定しています。誰にでもすぐにできるWebアプリ開発の実践を通して、プログラミング用の道具である「Visual Studio 2008」(以下、VS 2008)の基本的な使い方を覚えることができます(※なお「Webアプリ」とは「Webアプリケーション」の略です)。本連載で使うVS 2008 Express Editionsは無料でインターネットから誰でもダウンロードできます。
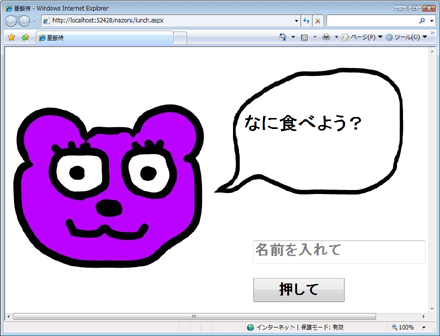
さて、さっそくですが第1回で作成するWebアプリはこちらです。
 |
| 今回作成するWebアプリ |
[押して]というボタンがあります。このボタンを押すと何が起こるのでしょうか?!
このWebアプリはこちらから実際に利用することができます。ぜひ遊んでみてください。
試してもらえれば分かるように、[名前を入れて]と書かれた入力欄に名前を入れて、ボタンを押すと、吹き出しにコメントが表示されます。コメント内容は押すたびに変わります。
今回作るのはこんなWebアプリですが、これをベースに応用していき、最終回(第3回)では近くの飲食店を検索するWebアプリを簡単に作成してしまいます! そのサンプルWebアプリはこちらのようになる予定です。
それでは、皆さんの初めてのプログラミングが楽しいものになりますように!
| 状況説明 |
システム開発会社に就職したシグマクン。実はプログラミングなどしたこともありません。ところが、大先輩のネモトサンからいきなりWebアプリ開発の課題を与えられたようです。教育担当になった先輩シタラサンの助けを借りて、無事に課題を成し遂げられるのでしょうか……。 |
| 登場人物 | |
 |
新人:シグマクン |
 |
教育担当の先輩:シタラサン |
 |
大先輩:ネモトサン |
■プロローグ
そこの新人さんよ、うちに来たからにはWebアプリの1つや2つ作れねぇってことはないだろうねぇ。取りあえず、どんな腕前かおれが見てやるぞ。 いま作れ。すぐ作れ。ロックなやつを頼むよ お題は“昼飯”だ! 楽しければ何でもいいぞい。 |
||
| 昼飯? ロック? Webアプリって何ですか? すぐに作れなんて……(ぶるぶる)。 | ||
シグマクン、大丈夫よ。ネモトサンは新人が入ってくるといつもああなんです。わたしがバックアップしますので、安心してください。 要件をおさらいすると、「とにかくWebアプリを作れ」ということですね。簡単にすぐできるWebアプリを一緒に作ってネモトサンをびっくりさせましょう! ネモトサンには内緒でWebアプリを作るための準備をこっそりしておきましたから、シグマクンにも楽しくできますよ! |
■1. Webアプリって何でしょう?
ではまず、「Webアプリ」が何か分かりますか? |
||
Webアプリ? はい、分かりません……。ごめんなさい。 |
||
わたしたちはインターネットをInternet Explorer(IE)などのブラウザで見ています。ブラウザ内に見えるページは「Webページ」と呼ばれ、そのWebページが集まったものが「Webサイト」です。まずこれは分かりますよね? このWebページは、多くの場合、“HTML”という言語を使って作成されています。つまりWebページの実体は、HTML言語で書かれた文書(ドキュメント)です。その文書をブラウザが解析して、わたしたちが普段見ているようなWebページの形式で表示しているのです。 しかし現在のインターネットでは、HTML言語だけでは表現できない動的なページ(=場合によって表示内容が変化するページ)がたくさん作られています。例えば、ブログや、掲示板、ネット・ショッピング、○○占いなど、ボタンを押すと表示が切り替わったり、買い物カゴに商品が入ったり、ログインして自分専用のページが表示されたりするようなWebページです。このような「ユーザーの操作によってWebページの表示内容を変更したり、何らかの動作を実行する仕組みを持つWebページ/Webサイト」を「Webアプリ」と呼びます。 難しいことは分からなくても、「Webアプリ」という名前だけは何となく覚えておきましょう。 今回は、マイクロソフトの「.NET(ドットネット)」という技術を使ってWebアプリを作成してもらいます。まずはWebアプリを作成するための道具(=開発環境)を、パソコン内に準備しましょう。 |
||
| はい! |
| INDEX | ||
| [フレッシュマン企画連載]初めてでも安心! 1日で作れるWebアプリ講座 | ||
| 第1回 プログラミングはこんなに楽しい! | ||
| 1.Webアプリって何でしょう? | ||
| 2.開発環境の準備/プロジェクトの新規作成 | ||
| 3.コントロールの配置/イベントの設計 | ||
| 4.ビルド&デバッグ/代入と変数とデータ型 | ||
| 5.今回のおさらい | ||
| 「初めてでも安心! 1日で作れるWebアプリ講座」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




