フレッシュマン企画連載
|
 |
|
|
|
■6. ビルド&デバッグ
| コードを書いてみました。でもこれで正しいのかなぁ? 心配であります。 | ||||||
簡単にチェックする方法がありますよ。「ビルド」です。本来のビルドの意味からちょっと外れてしまうのですが、難しいので今回はこう覚えます(本来のビルドの意味はこちら)。 「ビルドをすると、文法的なエラーがないか確認することができる!」 ビルドを行うには、メニュー・バーより[ビルド]−[Web サイトのビルド]をクリックします。 ビルドが成功するとVWD 2008の左下に「ビルド正常終了」が表示されます。入力したコードに誤りがある場合は[エラー一覧]ウィンドウに説明が表示されます。
「ビルド正常終了」となるのを確認してください。エラーが表示されたら、[エラー一覧]ウィンドウの説明に従って、セミコロン(;)の抜けや、スペル間違い、大文字小文字の間違いがないか確認しましょう。 |
||||||
| これで正しいのは分かったけど、本当に動くのこれ? 早く確かめたい。 | ||||||
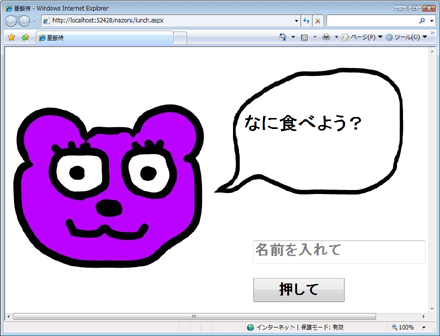
そこで行うのが「デバッグ」です。Webページ作成の練習でも1度行っていますね。ビルドが正常終了する状態でないと、デバッグの実行も失敗します。 ところで、デバッグとは(ブラウザ上の)実行時にエラーが起きないかを確認することで、バグ(=不具合)を取り除くという意味です。ビルドが成功したら、さっそくデバッグしてみましょう。うまくいかない場合はエラー内容が表示されます。 [ソリューション エクスプローラ]で「hirumeshi.aspx」を右クリックして、コンテキスト・メニューから[スタート ページに設定する]を選びます。そして、メニュー・バーより[デバッグ]−[デバッグ開始]をクリックしてデバッグを実行しましょう。
|
||||||
| おぅおー! ボクが作ったページがブラウザで表示されたー! 何だかうれしいなぁー。やる気出てきたぞー!! | ||||||
| これからたくさんのデバッグを乗り越えてこの感動を味わっていきましょうね。 | ||||||
| さて次は[押して]ボタンを押したら動作するイベントだね。早くやろうよー。 | ||||||
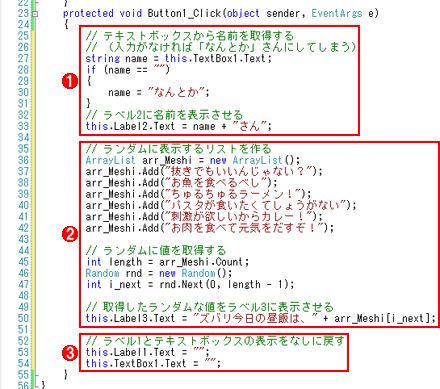
シグマクン、乗ってきましたね。ではこのままボタン・クリック時のイベントを記述しましょう。 今度はちょっと行数が多いですが間違いのないように記述してくださいね。 「//」で始まる行はプログラムの動作には影響しないコメント文です。ですので、入力が面倒であれば省いても構いませんし、メモとして自分の言葉で書き換えても構いません。コメント文をうまく活用すると、自分にも他人にも分かりやすい、人にやさしい記述ができますよ。 次の画面の25〜54行目をButton1_Click(=ボタン・クリック時)のイベントの{ }内に記述してください。
ここで記述したのは以下のような内容です。
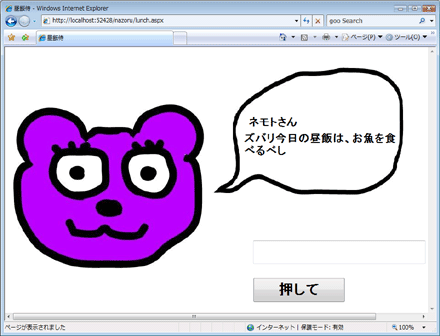
記述したプログラムのコードは(特に指定のない限り)上から下へ順に実行されます。 最後に、もう一度デバッグを実行し、動作の確認をしましょう。 |
||||||
| 何だかよく分からないままではあるけれど動いてるよ! 感動した(涙)。 | ||||||
今回はプログラミングを楽しむことが目的なので、よく分からないままでもいいです。特に |
■7. 代入
| さっきのコードの |
||
ここまで入力してみると、確かに「=」(イコール)を1つだけで使っている場合と、2つ続けて使っている場合があるのが分かりますね。 一般的な「=」の意味を考えて見ましょう。恐らく誰でも初めに思いつくのは「イコールの左右が等しい」という意味でしょう。 しかし(C#による)プログラミングでは、左右が等しいイコールは「==」で表します。例えばButton1_Clickのイベントに記述する内容 一方、プログラミングでの「=」が表す意味は「代入」です。代入というと難しく感じるかもしれませんが、数学で使った「x = 1」を例に考えて見ましょう。 左辺「x」とは数でも量でもなく、「“x”という名前の入れ物」を意味します。そして右辺「1」は入れ物「x」に取りあえず入っている実体です。左辺の「x」はあくまでも入れ物の名前ですので、どんな名前にも変えることができますし、右辺の「1」もその場に応じて「2」にも「3」にも変えることができます。 ただしプログラミングでは、“x”のような記号っぽい名前ではなく、ひと目で何を入れるための入れ物かが分かるように、英単語を使った分かりやすい名前(例えば「length」「name」など)を付けることが多いです。 |
||
| 代入かぁ……分かったような、分からないような。 | ||
もう少し説明しましょう。「x = 1」のような例だと、ついつい数学の難しい計算を思い出して頭が痛くなってしまいそうです。でも、右辺に入れる値は、何も数字でなくてもよいのです。 例えば、 address = 東京都中央区 は、「『address』(という名前の入れ物)に『東京都中央区』(という値)を入れましたよー」という意味を表します。左辺(入れ物の名前)も、右辺(どんな値を入れるか)も好きなように決めることができるのです。 |
||
| 取りあえず、「=」を使えば何でも入れられるということだね。何となーく分かってきたぞ。 | ||
何となくでもいいですよ。そのうち覚えられますから、焦らずゆっくりやりましょう。 ではちょっと練習問題! 1行目:my_bag = 2 さて、3行目まで来たときに、my_bagの値は何になるでしょうか? 正解は「6」です。分かりやすいように数をオレンジの個数として説明します。 1行目では、バッグに2つのオレンジを入れました。 こういうイメージです。 もう1つ練習問題! 1行目:my_bag = クマのぬいぐるみ さて、2行目の時点ではmy_bagには何が入っているでしょうか? 正解は「ネズミのぬいぐるみ」です。 1行目では、my_bagにクマのぬいぐるみを入れました。 なので、いまはネズミのぬいぐるみがmy_bagに入っています。 |
||
■8. 変数
僕なら何を入れようかなー。後で変更もできるから気が楽だ。 |
||
何か(=実体)を入れられるこの入れ物のことを「変数」といいます。my_bagに入れるもの(=実体)はいつでも自由に変更できるのです。 プログラミングする際には、入れ物を作ってから、その入れ物に中身を入れるという「代入」を何度も繰り返します。 ここが重要なポイントです。入れ物を作るときには、必ず入れ物の「型」を指定するのです。 |
■9. データ型
| 型? って何だそれ。 | ||||
紙袋にジュースを入れたりしませんよね? ペン・ケースにサッカー・ボールを入れたりもしませんよね? それと同じで、入れたい中身に合った入れ物を用意してあげるのです。このような目的に合った入れ物の種別のことを「型」もしくは「データ型」といいます。 ここでは最重要の2つのデータ型を覚えましょう。ボタン・クリック時のイベントの記述でも出てきましたよ。
まずはこれだけ覚えれば十分ですが、ほかにもデータ型はたくさんあります。詳しく知りたい場合は「C#のデータ型」を見てください。 プログラミングで入れ物(=変数)を作るときには、初めにデータ型を指定して、スペースを空けて、入れ物の名前を記述します。例を示しましょう。 int my_bag string my_bag |
||||
……ということは、さっきの「Button1_Clickのイベントに記述する内容」にあった まず、文字列を入れられるstring型の入れ物を作って、その入れ物の名前は「name」としたんだね。ここで変数nameが誕生したわけだ。 で、変数nameに入れる値は、テキストボックスに入力されたテキスト(=文字列)なんだ。 けれどもし、テキストボックスが未入力だった場合はnameの中身は「空」(=「""」)と等しいはず。そのときは、変数nameに「なんとか」という値を入れてあげるんだ! 最後はラベル2のテキストに、変数nameに入っているその時点の値を表示させているんだね!! 合ってるよね? |
||||
そのとおりです! そのことが分かればもう十分。ばっちりです。 今回はC#という言語を使って、最初に説明した.NETの中でもASP.NETという技術を利用してWebアプリを作りました。ほかにもJava(ジャバ)やPHP(ピー・エイチ・ピー)という仕組みを利用してWebアプリを作ることもできるのですよ。 |
||||
| じゃぁ、何で.NETなの? | ||||
.NETはマイクロソフトが提唱するシステム基盤で、現在、多くの企業でシステム構築の際に採用されています。しかも、今回使ったVS 2008 Express Editionは、無料でリッチな開発環境となっているので、開発を初めて経験する人にとってはもってこいの環境です。それで、今回はその中のASP.NETという技術を使いました。 ちなみに、ASPとは「Active Server Pages」の略です。その名のとおり、動的なページを作ることができる仕組みなんですよ(ASP.NETについて詳しくは「『ASP.NETってナニ?』と闘う!」を読んでみてください)。 |
||||
おっ! もうできたのか? ずいぶん早いなー。なかなかやりますねぇ、あのクマちゃん。 どれどれ?
……!! 面白い! 優柔不断なオレさまにはぴったりのWebアプリじゃないですか?! さっそく明日から使おうーっと |
||||
| 最後におさらいをしておきましょう! |
| INDEX | ||
| [フレッシュマン企画連載]初めてでも安心! 1日で作れるWebアプリ講座 | ||
| 第1回 プログラミングはこんなに楽しい! | ||
| 1.Webアプリって何でしょう? | ||
| 2.開発環境の準備/プロジェクトの新規作成 | ||
| 3.コントロールの配置/イベントの設計 | ||
| 4.ビルド&デバッグ/代入と変数とデータ型 | ||
| 5.今回のおさらい | ||
| 「初めてでも安心! 1日で作れるWebアプリ講座」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|