フレッシュマン企画連載
|
 |
|
|
|
■2. 開発環境を準備しましょう
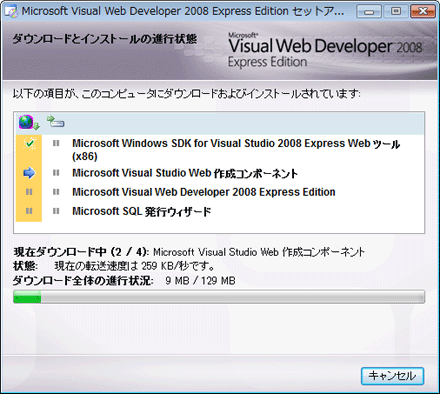
今回は、 「Visual Web Developer 2008 Express Edition」(以下、VWD 2008) という誰でも無料で利用できる開発環境を使います(※VWD 2008は「Visual Studio 2008 Express Editions」の1つです)。「Express Edition」は、Professional Editionなどの有料版である上位製品に比べると機能に制限はありますが、初心者がプログラミングを始めるに当たってはこれで十分でしょう。 まずは、Web開発用のVWD 2008をダウンロードします。 「Visual Studio 2008 Express Editions公式ページ」を訪れ、「Visual Web Developer 2008 Express Edition」の「Web インストール (ダウンロード)」というリンクをクリックしてセットアップを実行します。 セットアップ画面では設定は何も変えずに[次へ]で進んでいき、[インストール]を実行してください。セットアップ実行時にはこんな画面が表示されます。
インストールが終了すると、再起動を要求するメッセージが表示されることがありますが、その場合はそれに従ってPCを再起動しましょう。 これで.NETによるWebアプリ開発の準備ができました! ちなみに、「ASP.NET(エー・エス・ピー・ドットネット)による開発」というのは、この「.NETによるWebアプリ開発」を意味しますので、覚えておきましょう。 |
||||
| いよいよ始まるんだね。ロックな昼飯? 完成まで頑張るぞー! |
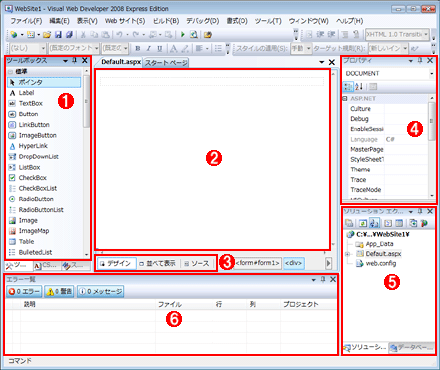
■3. 新規プロジェクトを作成しよう
| INDEX | ||
| [フレッシュマン企画連載]初めてでも安心! 1日で作れるWebアプリ講座 | ||
| 第1回 プログラミングはこんなに楽しい! | ||
| 1.Webアプリって何でしょう? | ||
| 2.開発環境の準備/プロジェクトの新規作成 | ||
| 3.コントロールの配置/イベントの設計 | ||
| 4.ビルド&デバッグ/代入と変数とデータ型 | ||
| 5.今回のおさらい | ||
| 「初めてでも安心! 1日で作れるWebアプリ講座」 |
Insider.NET フォーラム 新着記事
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|