フレッシュマン企画連載
|
 |
|
|
|
■4. コントロールを配置してみよう
■5. イベントの設計をしてみよう
| イベントって何それ? 楽しそう! | ||||||||||
人がたくさん集まるようなイベントとはちょっと違いますが、プログラミングのイベントもなかなか楽しいですよ。 ここでいうイベントとはあるタイミングでアプリケーションが起こす動作を指します。今回は、ページを読み込む(=ロードする)タイミング(Page_Load)とボタンを押した(=クリックした)タイミング(Button_Click)で起こす動作(=イベント)を設計します。 ではさっそくイベントの内容を書いてみましょう。 Webフォーム・デザイナ上に配置されたButtonコントロール(=ボタン)をダブルクリックしてください。すると、コード・エディタに切り替わります。その編集画面の上部を見ると、これが「hirumeshi.aspx.cs」ファイルだと分かりますね。ボタンなどのコントロールを設置してあるのが隣のタブにある「hirumeshi.aspx」です。外観のデザインを作成する.aspxファイルと中身の動作を作成する.csファイルの2つが必ずセットになっていますよ。 { }内に動作させたい処理内容を下記のように記述します。今回編集するのはこの2つの{ }の中だけです。
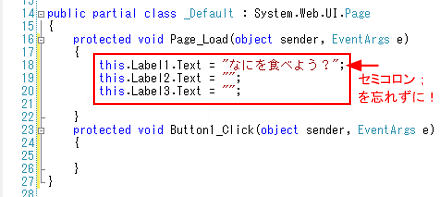
ページ・ロード時の処理内容を最初の{ }の中に記述しましょう。文字の記述を始めると、入力候補が表示されますので、ここから選択して進めましょう。大文字小文字も認識しますよ。
次の画面と同じになるように、18〜20行目のコードをPage_Load(=ページ・ロード時)のイベントの{ }内に記述してください。
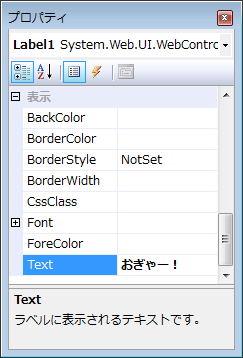
いま記述した3行には、配置しているコントロール(ラベルやテキストボックス)に表示させる文字列をセットするという意味があります。 取りあえず大事なのは、{ }の中の行の最後には必ずセミコロン(;)を付けるというところですね。 |
| INDEX | ||
| [フレッシュマン企画連載]初めてでも安心! 1日で作れるWebアプリ講座 | ||
| 第1回 プログラミングはこんなに楽しい! | ||
| 1.Webアプリって何でしょう? | ||
| 2.開発環境の準備/プロジェクトの新規作成 | ||
| 3.コントロールの配置/イベントの設計 | ||
| 4.ビルド&デバッグ/代入と変数とデータ型 | ||
| 5.今回のおさらい | ||
| 「初めてでも安心! 1日で作れるWebアプリ講座」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|