 |
フレッシュマン企画連載
|
|
|
前回は「昼飯侍」と名付けたWebアプリ(=「Webアプリケーション」の略)を作成しました。
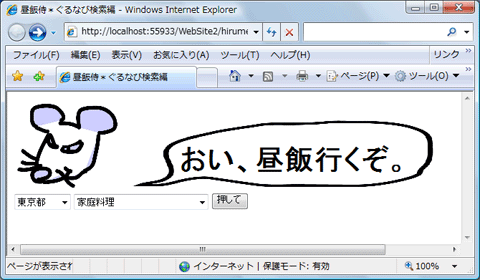
今回は、これに「都道府県名」と「飲食店の業種」を選択できる機能を付け加えるのですが、これを実現するために、「Webサービス」というものを利用します。完成イメージは次の画面のようになります。
 |
| 今回作成するWebアプリ |
[押して]というボタンがあります。このボタンを押すと何が起こるのでしょうか?! このWebアプリはこちらから実際に利用することができます。ぜひ遊んでみてください。
試してもらえれば分かるように、都道府県と飲食店の業種を選択して、ボタンを押すと、吹き出しにコメントが表示され、下にお店のリストが表示されます。
| 状況説明 |
システム開発会社に就職したシグマクン。プログラミング未経験者でしたが、第1回では大先輩のネモトサンから与えられた課題であるWebアプリを何とか完成させることができました。安心したのもつかの間、ネモトサンは次の課題を用意して待っているようです。教育担当である先輩シタラサンの助けを借りて今回も無事課題を終わらせることができるのでしょうか? |
| 登場人物 | |
 |
新人:シグマクン |
 |
教育担当の先輩:シタラサン |
 |
大先輩:ネモトサン |
■プロローグ
新人くんよ。君のデビュー作でもあるWebアプリ“昼飯侍”のことなんだけど、遊びすぎてもう飽きてきちゃったんだよね。忙しいおれ様のために、お店のリストなんかが出てくるアプリを作ってみてよ。 いま作れ。すぐ作れ。 アプリでおれ様の世界を広げておくれ |
||
| またか……。しかもお店のリストなんて無茶だ。僕の知ってるお店なんて少ししかないしな。どうしよう。(泣 | ||
シグマクン、ネモトサンに気に入られたようですね。お店のリストなら、ちょうどいいサービスがありますよ。“Webサービス”という言葉を聞いたことはありますか? |
||
むー。これまた分かりません。 |
■1.Webサービスって何だ?
Webサービスは外部のプログラムをWeb経由で簡単に使える仕組みです。例えば、今回使用するぐるなびで飲食店を検索してみてください。入力したキーワードや、選択した地域などの情報を基に、Webサイトの内部で検索プログラムが動いて(あらかじめ蓄えられている)データの中から店舗を検索し、表示してくれます。
そしてぐるなびは、このようなWeb上での飲食店検索機能に加えて、Webサービスによる検索機能も公開しています。Webサービスを使えば、その検索プログラムの中がどうなっているかを知らなくても、ぐるなびが持っている情報を使って自分のサイトに検索機能を再現できます。例えば、自分の好きなWebサイト・デザインの中にWebサービスで検索した必要な情報だけを表示できます。つまり自分のサイトにオーダーメイドのぐるなび検索機能を追加できるのです。
前回作成したような自作のWebアプリも、このようなWebサービスと組み合わせることで簡単に利用価値の高いものにすることができます。いまでは、自社の情報をWebサービスとして提供する企業も増えてきています。
では、ぐるなびから提供される情報とはどんなものなのでしょうか。さっそく見てみましょう。
ぐるなびWebサービスを利用するには、まずユーザー登録が必要です。ユーザー登録によりアクセスキーを取得できたら、ぐるなびが提供している情報というのを実際に見てみましょう。
利用マニュアルにもあるとおり、Webブラウザに以下URLに<取得したアクセスキー>を組み合わせて入力すれば、ブラウザに情報が表示されます。使用に関してはガイドラインをお読みください。
「http://api.gnavi.co.jp/ver1/AreaSearchAPI/?keyid=<取得したアクセスキー>」をブラウザのアドレスバーに入力してみてください。
 |
| ブラウザのアドレスバーにURLを入力 |
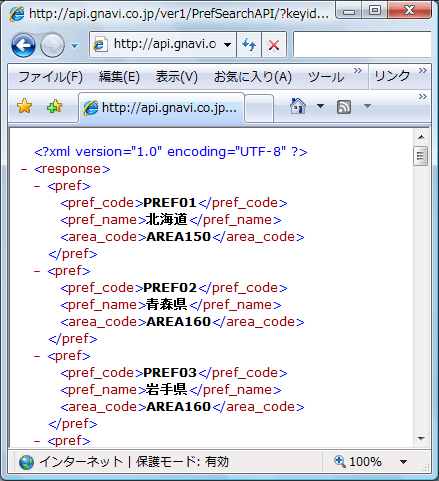
すると、次の画面のような情報が表示されます。
 |
| ブラウザに表示された情報 |
| 何だこれ? 見たことのない感じだなぁ。写真も絵もないし、文字だけか。 | ||
| いま表示されたのは、都道府県に関する情報です。ここに表示されている記述方法をXML(エックス・エム・エル)といいます。 |
■2. ぐるなびからXMLで情報をもらえるよ。
XMLとは、eXtensible Markup Languageの略です。前回出てきたHTMLと名前も見た目も似ていますね。では、HTMLとXMLにはどんな違いがあるのでしょうか?
簡単な特徴としては、XMLでは「マークアップ」といって、データに好きなタグを付けることができます。“タグ”とは、名札のようなものだと思ってください。
例えば、このような店舗情報があったとしましょう。
| シグマ飯店 中華 00-0000-0000 港区日本橋熊崎町100番地 |
これがHTMLとXMLではどのように記述されるかというと、次のような感じになります。
| HTMLでの記述 | XMLでの記述 |
| <LI>シグマ飯店</LI> <LI>中華</LI> <LI>00-0000-0000</LI> <LI>港区日本橋熊崎町100番地</LI> |
<shop_name>シグマ飯店</shop_name> <category>中華</category> <tel>00-0000-0000</tel> <address>港区日本橋熊崎町100番地</address> |
| HTMLとXMLにおける記述の違い(店舗情報の場合) | |
どちらも<>で囲まれている部分を「タグ」といいます。
HTMLの場合はすべて<LI></LI>というタグがついています。これはHTMLにあらかじめ用意されているタグで、<LI>〜</LI>の間の内容は“リスト項目”を意味します。HTMLで記述する場合は、このようにあらかじめ用意されている限られたタグしか使うことができません。
一方、XMLではデータに相応した分かりやすい名前のタグがついていますね。このタグは記述者により自由に設定することができます。
このような違いはありますが、ブラウザを通してデータを見るだけであれば、つまりデータを表示する文書として取り扱うだけならば、HTMLで十分なのです。
| ってことはXMLには文書以上の価値があるってこと? | ||
そのとおり!このように分かりやすいタグを付けることによって文章だけではく、例えばデータベースとしての価値も生まれるのです。 いま、上のような店舗データを100件持っているとしましょう。XMLでは、店名に<shop_name>というタグを付けているので、“店名”のデータだけを100件分抽出したりすることが可能なのです。HTMLでは、どの部分が店名なのか、までは定義されていないので、XMLのように簡単にデータを取ることはできません。 保持しているデータをXMLで提供することによって、多くの人がそのデータを効率よく利用できるようになるのです(※XMLについてさらに詳しくはこちらを参照してください)。今回利用するぐるなびでは、そのXMLの提供手段がWebサービスというわけです。 |
||
| そうかー。XMLって便利だなぁー! | ||
では、XMLがどんなものかを意識しながら都道府県情報に続いて、下記の情報も見てみましょう。 業種(例:懐石) |
||
| さて、これをどんなふうに使えばいいのでしょうか? |
| INDEX | ||
| [フレッシュマン企画連載]初めてでも安心! 1日で作れるWebアプリ講座 | ||
| 第2回 Webサイトにどんどん機能を足してみよう! | ||
| 1.Webサービスってなんだ?/ぐるなびからXMLでもらえるよ。 | ||
| 2.イベントの設計/データセットとは? | ||
| 3.イベントの設計と置換/イベントの設計とポストバック | ||
| 4.今回のおさらい | ||
| 「初めてでも安心! 1日で作れるWebアプリ講座」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




