フレッシュマン企画連載
|
 |
|
|
|
■3.イベントの設計/データセットとは?
では、さっそくXMLデータを使ってみましょう。まずは前回と同じようにVisual Web Developer 2008 Express Edition(以下、VWD 2008)を起動して、「新しいWebサイト」のプロジェクトを作成してください。今回もあらかじめコントロールを配置済みのWebページを準備してあります。 第1回と同様に、ダウンロードしたファイルを保存しましょう。保存するファイル(3点)は次のとおりです。
ファイルを保存したら、[ソリューションエクスプローラ]を[最新の情報に更新]して、「hirumeshi2.aspx」と「hirumeshi2.aspx.cs」を開いてください。今回は、プロジェクトの新規作成時に自動生成される、「Default.aspx」および「Default.aspx.cs」は使用しません。[ソリューションエクスプローラ]内のファイル名を右クリックして[削除]しておきましょう。 今回記述するのもPage_Load(=ページ・ロード時)とButton_Click(=ボタン・クリック時)の2つのイベントですが、第1回よりも記述する内容が多くなっていますので、じっくりと頑張りましょう。 「hirumeshi2.aspx.cs」ファイルを開き、次の画面と同じになるように、Page_Loadのイベントの{ }内に
このコードでは、使用するデータの準備をしています。
さらに、次の画面と同じになるように、Page_Loadのイベントの{ }内に(先ほどの「Page_Loadのイベントに記述する内容1」の
ここではぐるなびからXMLを取得し、Dataset(データセット)という入れ物にセットしています。
|
||||||||||||||||||||||||||
データセット? 初耳だな。 |
||||||||||||||||||||||||||
データセットとは、メモリ上に一時的なデータベースを構築する“データ型”です。 第1回で作成したstring型やint型は、1つの値を入れることができる入れ物でした。覚えていますか? Dataset型は1つの値だけでなく、下記のような表のデータを入れることができるのです。 この表(都道府県の場合)でのデータセット(データセット名:Prefecture)の中身のイメージはこのような感じです。最上部は列名です。
「http://api.gnavi.co.jp/ver1/PrefSearchAPI/?keyid=<取得したアクセスキー>」をブラウザで表示して、この表と見比べてみてください。確かにこの表と同じデータがXML形式で表示されるのが分かるでしょう。 データセットについてもう少し詳しく理解してみましょう。 データセットとは一時的なデータベースだと説明しましたが、まず、データベースとはどんなものでしょうか? ここでは、データベースとは、上のような表の集まりだと考えてください。 この表のことをTable(テーブル)といいます。Microsoft Accessなどのデータベース・ソフトでなじみのある人もいるかもしれません。また、テーブルの行のことをRow(ロウ)といいます。列のことをColumn(カラム)といいます。 データセットにおける、特定のテーブル(表)の、特定のロウ(行)の、特定のカラム(列)を、コードで表現するには、次のような形式で記述します(ここでは見やすいように改行していますが実際には改行は不要です)。 <データセット名>.
Tables[<上から何番目のテーブルか>].
Rows[<上から何番目のロウか>][<左から何番目のカラムか>]
例えば、上の表の
と書きます。なお、「<左から何番目のカラムか>」の部分は「<カラム名>」で記述してもよく、その場合は次のようになります。
このようにしてデータセットの中身を表します。 |
||||||||||||||||||||||||||
| むむ? 何で1行目なのに「0」なの? 1行目だから「1」じゃないの? | ||||||||||||||||||||||||||
確かに、私たちの日常生活では、何かを数えるとき「1」から始める場合が多いですね。プログラミングの世界では「0」から始まるのです。データセットのイメージは下の図を参考にしてください(上記の「Prefecture」は、下の図の「Dataset」に該当します)。
0から始まる理由については諸説あり、こんな論議もされていますよ。 |
||||||||||||||||||||||||||
ふーん。0から始まるのか。まぁ、そういうもんだと思っておくか。 あれ、嫌な気配がするなぁ……。うわ、ネモトサン! |
||||||||||||||||||||||||||
| ちょいと邪魔するよ。上の表の |
||||||||||||||||||||||||||
(なんだ、そんなことか……。安心したよ。ちょろいー♪ ) ネモトサン、できました! 見てください。 |
||||||||||||||||||||||||||
| はいはい、正解ねー。でもこんくらいできて当たり前だからね、クマちゃん。 | ||||||||||||||||||||||||||
| ですよね……。(ほんと意地悪だなこの人……) | ||||||||||||||||||||||||||
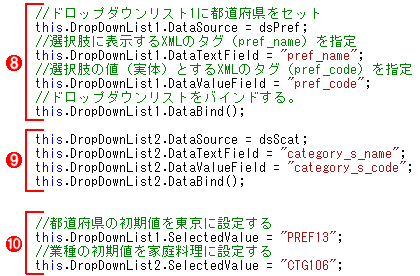
はい、気を取り直して、次は、ドロップダウンリスト(DropDownList)コントロールで検索条件を選べるように設定してみましょう。 次の画面と同じになるように、Page_Loadのイベントの{ }内に(先ほどの「Page_Loadのイベントに記述する内容2」の
ここでは、 XMLで取得した情報(厳密には読み込んだXMLの内容を格納しているDataset型の入れ物)をDropDownListコントロールにセットして、ドロップダウンリストに表示する選択肢の項目名や、最初に表示するときに自動的に選択する値(=初期値)などを設定しています。
|
||||||||||||||||||||||||||
| バインド? | ||||||||||||||||||||||||||
また聞きなれない言葉がでてきましたね。DataBind(データバインド)です。でも実は、よく使っている言葉なんです。書類をまとめるバインダをイメージしてください。 たくさんの書類の中から必要な書類を選んだ後に、バインダにとじる作業と同じです。DataBindとは、DateSourceとして選んだデータセットの情報をコントロールに結び付ける処理です。選ぶ処理がDataSource、最終的にとじる処理がDataBindだと覚えましょう。 さて、次はボタンをクリックしたときのイベントを記述します。 |
||||||||||||||||||||||||||
| INDEX | ||
| [フレッシュマン企画連載]初めてでも安心! 1日で作れるWebアプリ講座 | ||
| 第2回 Webサイトにどんどん機能を足してみよう! | ||
| 1.Webサービスってなんだ?/ぐるなびからXMLでもらえるよ。 | ||
| 2.イベントの設計/データセットとは? | ||
| 3.イベントの設計と置換/イベントの設計とポストバック | ||
| 4.今回のおさらい | ||
| 「初めてでも安心! 1日で作れるWebアプリ講座」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|