フレッシュマン企画連載
|
 |
|
|
|
■4. イベントの設計/置換
ボタンをクリックしたときのイベントは、「hirumeshi2.aspx.cs」ファイルのButton_Clickに記述します。次の画面と同じになるように、Button_Clickのイベントの{ }内に
ここでは条件を基にした検索と、検索結果の読み込みをしています。
|
|||||
ここで大事な部分が
String.Format(
gvUrl:データを入れる置換元の文字列変数,
AccessKey:{0}に入れたい値を格納した変数, pref_code:{1}に入れたい値を格納した変数, scat_code:{2}に入れたい値を格納した変数, hit_per_page:{3}に入れたい値を格納した変数) という構造になっています。先にも触れたようにここでも{ }の中は1ではなくゼロから始めますよ。 次の画面と同じになるように、Button_Clickのイベントの{ }内に
ここでは検索の結果を基にした処理をしています。
|
|||||
| GridView(グリッドビュー)コントロールって何だ? 今日は新しい言葉が次々出てくるねぇ。 | |||||
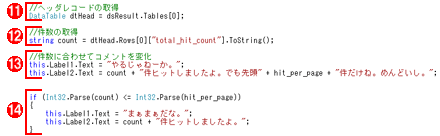
GridViewコントロールとは、表のようなデータを簡単にセットすることができるコントロールです。「hirumeshi2.aspx」をWebフォーム・デザイナで確認してみるとイメージがつきやすいと思います。 GridViewコントロールでは、データソースを指定してDataBindするだけで、簡単に表のデータを表示することができます。とはいっても、ただデータを入れるだけでは見栄えもよくなく扱いづらいので、第3回ではGridViewコントロールのカスタマイズを行っていきます。今回はデータを入れるだけにしましょう。 次の画面と同じになるように、Button_Clickのイベントの{ }内に
ここでは、検索結果の件数によって変化するコメント表示を処理しています。
|
|||||
| これで一通りの記述が終わりました。今回はコードの記述が多かったので少し大変でしたね。最後にデバッグ実行をして動作を試して見てください。 | |||||
わーい! もう出来ちゃったんだ。僕ってすごいなぁー ……んん!? おかしい。千葉を選択しても、フランス料理を選択しても、「東京・家庭料理」しか検索できない……。これじゃネモトサンに見せられないよ。(泣 |
■5. イベントの設計/ポストバック
そうなんです。実は大事な大事なもうひと手間が必要なんです。第1回で、ほかにどんなイベントがあっても、Page_Loadイベントを最初に通過するということには触れましたね。ASP.NETではPage_Loadは特別なイベントで、例えばボタンをクリックしたときにも最初にページの読み込みが行われるためButton_Clickイベントの前に、Page_Loadイベントを通過する仕組みになっているのです。つまり、 ×:ボタンをクリック→Button_Clickイベントを実行
○:ボタンをクリック→Page_Loadイベントを実行→Button_Clickイベントを実行 となっているわけです。 いま作成しているアプリで動作したい順番は下記のとおりですが……
このままでは、「1→2→3」→「1→4」の順で動作してしまいます。検索の直前にPage_Loadを実行してしまうことにより、2で選択したはずの条件がPage_Load時の初期値に塗り替えられてしまうのです。 Page_Loadイベントを最初に通過するこの現象は、「Postback」(ポストバック)というASP.NETの仕組みによって起こっています。Postbackとは、ボタンをクリックした際にデータ(ここでは「都道府県名」と「飲食店の業種」)を自分自身(=同じWebページ)に送信して、それを受けてページを再ロードすることです。この仕組みでページが再ロードされることにより、Postback時にもPage_Loadイベントが最初に実行されます。 要するに、Postbackとは「(何らかのデータが送信された)同一ページの再ロード(=2回目以降のロード)」を意味します。注意してほしいのは、[F5]ボタンやブラウザの[戻る]ボタンを利用した場合は、ページの新規読み込みと見なされ、同一ページの再ロード、つまりPostbackには該当しません。 「1→2→3」→「1→4」の動作は、本来は以下のようになるべきです。 「ページの新規読み込み」(Postbackではない)→「1→2→3」
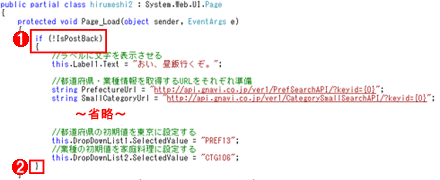
↓ 「同一ページの再ロード」(Postbackである)→「4」 この流れを実現するには、1のPage_Loadイベントの処理を実行する前に、「ページの新規読み込み」(Postbackではない)なのか、「同一ページの再ロード」Postbackである)なのか、まとめるとPostbackかどうかを判定すればよいでしょう。 前回も出てきた“!”の意味は覚えていますか?“==”は両辺が等しいという意味を表し、“!=”は等しくないという意味でしたね。ここでは、「PostBackではない」ときにだけ1の処理を実行したいので、“!IsPostBack”という記述を使ってPostBackかどうかの判定を行うことができます。 では、Page_Loadイベント内のコードがPostBack以外のときだけ実行されるように変更しましょう。さぁ、これが第2回の最後です。次の画面と同じになるように、Page_Loadのイベントの{ }内に
|
|||||
そうか、こうすればボタンをクリックしたときに実行したくない処理を抜かすことができるんだ! これで思いどおりの動きだ!(※多少動作が不安定な場合もあります。)
|
|||||
| さぁ、これで「Webサービスを使ったWebアプリの完成!」といいたいところですが、これではまだまだ使い勝手が悪いですね。次回では検索方法と結果表示をパワーアップさせてネモトサンをびっくりさせましょう! 次回で完成予定のWebアプリはこちらで試せますよ。 | |||||
| よーし。次も頑張るぞい! プログラミング、けっこう楽しいなぁー。 |
| INDEX | ||
| [フレッシュマン企画連載]初めてでも安心! 1日で作れるWebアプリ講座 | ||
| 第2回 Webサイトにどんどん機能を足してみよう! | ||
| 1.Webサービスってなんだ?/ぐるなびからXMLでもらえるよ。 | ||
| 2.イベントの設計/データセットとは? | ||
| 3.イベントの設計と置換/イベントの設計とポストバック | ||
| 4.今回のおさらい | ||
| 「初めてでも安心! 1日で作れるWebアプリ講座」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|