|
|
| .NETエンタープライズWebアプリケーション 開発技術大全 ― エンタープライズWebアプリ開発に必要な知識と設計セオリー ― |
|
|
|
|
同書はマイクロソフトのコンサルタントが執筆した.NETシステム設計/構築のための技術解説書で、全5巻で構成されています。 本シリーズでは、Webアプリケーション構築の実践的テクニックを網羅しつつ、ASP.NETなどのフレームワークにおける内部処理の詳細までが多数の図を交えて丁寧に解説されています。 また、実際の開発現場を熟知したコンサルタントが書き下ろしたというだけあって、通り一遍な解説ではなく、どれも「使える」内容となっています。 ASP.NETの基礎編である第2巻(本記事はこの巻からの転載)では、ポストバックやコードビハインドといったキーワードを中心に、ASP.NETの動作原理が徹底的に解説されています。このようなフレームワークの深層を知らなくても、ASP.NETではそれなりのプログラムが書けてしまいます。しかしそれを理解しているか否かは、効率的な設計やソフトウェアの実行時性能、将来の拡張性などにおいて大きな差となって現れてきます。 本シリーズは、全5巻のうち、第1巻から第3巻までがすでに発売されています(第4巻と第5巻は、2004年秋以降の発行が予定されています)。Insider.NETでは、全6回に渡り、.NET開発者にとって特に重要だと思われる個所をこの3巻より抜粋して掲載していく予定です。なお、書籍の詳細については本記事の最後に表記しています。 |
1 ASP.NETランタイムの基本動作
| ご注意:本記事は、前挙の書籍の内容を改訂することなく、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。 |
従来のWebアプリケーション開発言語(例えばASPやJSP)ではプログラムコード中に明確なブロック分けが存在せず、HTMLコードと処理プログラムとが混在する形でWebアプリケーションが記述されていた。しかしASP.NETの場合には、ファイル内に図1のような明確なブロック分けが存在している。本章では、ASP.NETプログラムファイル中におけるブロック分けとその意味について解説を行う。
 |
| 図1 ASPやJSPと、ASP.NETの構造の違い |
1.1 最も簡単なASP.NETアプリケーション−HelloWorld.aspx
まずは最も簡単なASP.NETページを作成し、動作させてみよう。以下の手順に従ってコードを記述し、動作確認を行ってみて頂きたい。
A. プログラムの作成
メモ帳などを用いてリスト1のソースコードを記述し、HelloWorld.aspxというファイル名にて保存する。
|
|
|||||
| リスト1 HelloWorld.aspxのソースコード |
ソースコードが明確に区分けされた3つのブロックから構成されていることに着目して頂きたい。ページディレクティブ部では利用する言語などが宣言され、ASP.NET処理ブロックには処理ロジックが記述され、HTMLデザインブロックにはHTMLコードが記述される。
B. Webサーバ上での公開と動作確認
作成したプログラムの拡張子が.aspxになっていることを確認した上で、これをWebサーバに配置する。巻末のセットアップ手順通りにコンピュータをセットアップした場合、コンピュータにはIIS(Internet Information Services)と呼ばれるWebサーバ機能がインストールされ、C:\Inetpub\wwwrootに配置されたファイルがHTTP経由で公開されるようになっている(すなわち、この配下に配置された.htmlファイルや.jpgファイルなどがコンテンツファイルとしてIISを通してネットワークに公開される)。
このため作成したプログラムHelloWorld.aspxをWeb上で公開したい場合には、このファイルを上記のディレクトリの下へコピーすればよい。このようにすると、ブラウザからアドレスhttp://localhost/HelloWorld.aspx にてこのファイルへアクセスすることが可能になる(図2)※1。
| ※1 デスクトップ上にファイルを作成してからIISの公開ディレクトリにファイルコピーを行った場合、セキュリティに関するアクセスエラーが発生する場合がある。これはファイルに対してEveryoneの読み取り権限が付与されていないためである。アクセスエラーが発生した場合には、当該ファイルのプロパティを開き、Everyoneへの読み取り権限を与えた上で再試行してみていただきたい。J2EEと同じ時期に提唱された開発手法である。 |
 |
| 図2 HelloWorld.aspxをC:\Inetpub\wwwrootの下へコピーすることでWebにて公開できる |
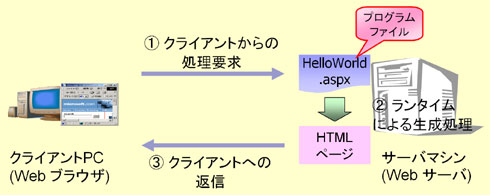
WebサーバであるIISは、Webブラウザからあるファイルへの処理要求があった場合、拡張子を見てそれがプログラムファイルであるかどうかを判断する。拡張子が.aspxであった場合、IISはこれがASP.NETのプログラムファイルであると判断し、ASP.NETランタイムを用いてこれを実行し、その処理結果として生成されたHTMLデータのみをクライアントへ返すようになっている。概念図を図3に示す。
 |
| 図3 aspxプログラムの実行概念 |
ブラウザからファイルを呼び出した実行結果画面と、クライアントに返されたHTMLデータ(Webブラウザのメニューの[表示]−[ソース]で確認できる)を図4に示す。返信結果は確かにHelloWorld.aspxのプログラムファイルそのものではないことが分かる。
 |
| 図4 実行結果画面(上)と、クライアントに返されたHTMLデータ(下) |
C. ランタイム動作の内容
このようなHTMLデータが出力されたのは、ASP.NET処理ブロックに書かれた処理ロジックによって、HTMLデザインブロックにテキストデータが埋め込まれたためである。
詳細は後ほど説明するが、ソースコードのHTMLデザインブロックに記述された"MyLabel"が、ASP.NET処理ブロック中に記述された代入文によって書き換えられている。そして書き換えられた結果がHTMLデータとして出力され、クライアントへと送り返されている(図5)。
 |
| 図5 ランタイム動作の処理の流れ |
D. ここまでのまとめ
ここまでの内容をまとめる。キーポイントは以下の2点である。
| ・ASP.NETを利用するためには、以下の3つのブロックから構成された、拡張子.aspxのプログラムファイルをWebサーバ(IIS)上に配置すればよい。 | |||
| ・ページディレクティブ | |||
| ・ASP.NET処理ブロック | |||
| ・HTMLデザインブロック | |||
| ・IIS上に配置された.aspxファイルに処理要求があった場合、IISはこれをプログラムファイルであるとみなして処理を行い、HTMLデータを生成して返す。 | |||
| ・.aspxファイルをそのまま生で返すことはしない。 | |||
| INDEX | ||
| .NETエンタープライズWebアプリケーション開発技術大全 | ||
| ASP.NETランタイムの基本動作とWeb UIコントロールツリー | ||
| 1.ASP.NETランタイムの基本動作 | ||
| 2.ASP.NETのランタイム動作 | ||
| 3.Web UIコントロールツリーの作成方法 | ||
| 4.ASP.NET処理ブロックの中からのWeb UIコントロールツリーの操作方法 | ||
| 「.NETエンタープライズWebアプリケーション開発技術大全」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|






