|
ASP.NETランタイムの基本動作とWeb UIコントロールツリー マイクロソフト コンサルティング本部 赤間 信幸2004/05/08 |
|
|
|
2 Web UIコントロールツリーの作成方法
2.1 HTMLデザインブロック中のタグのオブジェクト変換ルール
先に述べたとおり、Web UIコントロールツリーはHTMLデザインブロックがオブジェクト群に変換されることによって生成される。ASP.NETランタイムは.aspxファイルを変換する際、各タグにrunat="server"という属性が付与されているかどうかを確認する。そして、runat="server"属性が付与されているタグはオブジェクトであるとみなしてWeb UIコントロールツリーに追加を行い、そうでなければただの文字列であると判断し、リテラルコントロールとしてWeb UIコントロールツリーに追加するようになっている。
最終的に、Web UIコントロールツリーは以下の3種類のオブジェクトから作り上げられる。
| ・Webコントロール | |||
| ・<asp:XXX runat="server">というタグを元にして作成されるオブジェクト。 | |||
| ・HTMLコントロール | |||
| ・<XXX runat="server">というタグを元にして作成されるオブジェクト。 | |||
| ・通常のHTMLのタグ(IMGタグやFORMタグ)に対してrunat="server"を付与することで作成される。 | |||
| ・リテラルコントロール | |||
| ・上記以外の単純な文字列を元に作成されるオブジェクト。 | |||
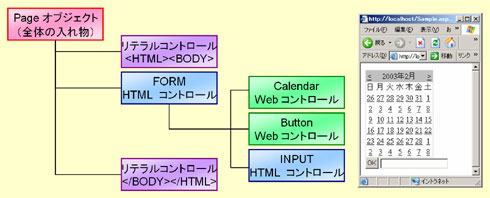
例えばリスト2のようなコードの場合には、図10のようなWeb UIコントロールツリーが構築されることになる。
|
|
| リスト2 カレンダーを表示するサンプルコード |
 |
| 図10 リスト2から生成されるツリーの構造と実行結果 |
2.2. Web UIコントロールツリーの作成上の注意点
さて、runat="server"が付与されたタグはオブジェクトに変換されると述べたが、実際にはどのようなタグに対しても無制限にrunat="server"を付与できるわけではない。そのタグに対応するクラスが予め.NET Framework内に存在していることが必要になる。具体的な変換ルールは以下の通りである。
| ・Webコントロール | |||
| ・<asp:XXX runat="server">というタグを元にして作成されるオブジェクト。 | |||
| ・.NET FrameworkのSystem.Web.UI.WebControls名前空間に存在するクラスのインスタンスに変換される。 | |||
| ・HTMLコントロール | |||
| ・<XXX runat="server">というタグを元にして作成されるオブジェクト。 | |||
| ・.NET FrameworkのSystem.Web.UI.HtmlControls名前空間に存在するクラスのインスタンスに変換される。 | |||
このため、runat="server"が付与されていても対応するクラスが存在しなかった場合にはランタイムエラーが発生する。
なお、実際に我々が開発を行う場合にはどのようなタグにrunat="server"を付与できるのかを暗記する必要は全くない。Visual Studio .NETを利用すれば部品のドラッグ&ドロップを行うだけでタグが自動的に記述されるためである。詳細は「4章 コードビハインド」で解説するが、ここでは以下のポイントのみ押さえておいていただきたい。
- runat="server"属性が付与されたタグは、オブジェクトに変換されてWebUIコントロールツリーに追加される。
- runat="server"属性が付与されたタグが適切に変換されると、WebコントロールまたはHTMLコントロールになる。
2.3 WebコントロールとHTMLコントロールの相違点
さて、runat="server"属性を付与することによって作成されるオブジェクトにはWebコントロールとHTMLコントロールの2種類があるが、これらは以下の点では同じ振る舞いをする。
- どちらもASP.NET処理ブロックのイベントハンドラ中から操作できる。
- 最終的にHTMLコードを出力する。
しかし同一のHTMLコードを出力できるWebコントロールとHTMLコントロールがある場合には、可能な限りWebコントロールを利用するようにすべきである。
以下に、Webコントロールを利用した場合に得られる主だったメリットについて整理する。
A. 抽象度の高いコンポーネントが利用できる
多くのWebコントロールはHTMLタグを高度に抽象化しており、細かいHTML文法にとらわれることなく、より業務を意識した部品として利用していくことができる。
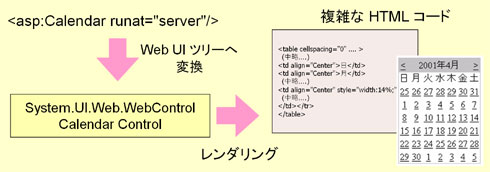
例えばWebコントロールの1つであるカレンダーコントロールを利用した場合を図11に示す。このWebコントロールを使うと、たった一行のコードから大量のHTMLコード(実際のカレンダーの表示に必要なコード)が出力される。
 |
| 図11 カレンダーコントロールを利用した例 |
B. 一貫性のあるコーディングが可能になる
リスト3の2つのコードを見比べてみて頂きたい(※コードの詳細を理解する必要はない)。どちらのコードも図12のようにチェックボックス、テキストボックス、ボタンの3つを出力するが、HTMLコードを使って記述した場合にはそのタグや属性、あるいはテキストの書き方に統一感がない。しかしながらWebコントロールを使ったコードには一貫性があり、分かりやすい。
<HTML><BODY> |
|
||
| リスト3 同じ処理を行うHTMLコードとASP.NETコード |
 |
| 図12 リスト3を実行した画面 |
C. コレクションデータバインドが利用できる
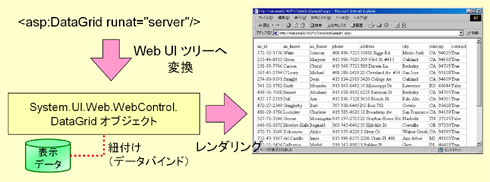
コレクションデータバインドとは、データベースアプリケーションなどでデータの一括表示を極めて容易に実装できる機能である。例えばDataGridと呼ばれる二次元表出力用のWebコントロールに対してDataSetと呼ばれるデータを紐付けておく。するとDataGridは自動的にDataSetからデータを抽出し、TABLEタグをレンダリングしてくれる(図12)。このようなことはHTMLコントロールでは実現できない(この機能については、「第2部 データバインド」で詳しく解説する)。
 |
| 図13 DataGridコントロール |
D. ブラウザに依存しない開発がしやすくなる
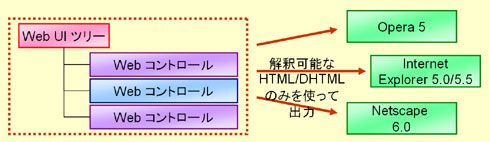
一部のWebコントロールはブラウザの種類を自動判別する機能を持っており、このような機能を持つWebコントロールは対象ブラウザに最も適したHTML(またはDHTML)コードを出力するようになっている(図14)。このためクロスブラウザ開発(複数のブラウザをサポートするWebアプリケーションの開発)が従来に比べて行いやすくなっている※5。
| ※5 この機能は、ユーザが記述したDHTMLコードをASP.NETランタイムが他のブラウザ用のDHTMLコードに自動変換してくれる機能ではない。各ブラウザに適した出力結果をWebコントロールが予め内部に保有しており、実行時にブラウザに応じて出力するデータを切り替えるという機能である(すなわちWebコントロールがブラウザを抽象化する機能を持っているわけである)。この機能によりクロスブラウザ開発の負荷はかなり軽減されるが、ブラウザごとの見栄えの違いなどまで意識してくれるものではないため、サポートするブラウザごとについてのテストが必須であることは変わらない。 |
 |
| 図14 ブラウザの種類を自動判別する機能によって、複数のブラウザをサポートする |
ここまででWebコントロールとHTMLコントロールの主な相違点や、Web UIツリーの作成方法に関する説明は概ね終わりである。引き続き、構築したWeb UIコントロールツリーをASP.NET処理ブロックの中から操作する方法について解説しよう。
| INDEX | ||
| .NETエンタープライズWebアプリケーション開発技術大全 | ||
| ASP.NETランタイムの基本動作とWeb UIコントロールツリー | ||
| 1.ASP.NETランタイムの基本動作 | ||
| 2.ASP.NETのランタイム動作 | ||
| 3.Web UIコントロールツリーの作成方法 | ||
| 4.ASP.NET処理ブロックの中からのWeb UIコントロールツリーの操作方法 | ||
| 「.NETエンタープライズWebアプリケーション開発技術大全」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|

 .NETエンタープライズ
.NETエンタープライズ


