特集
|
 |
|
|
|
■Expression WebのCSSサポート
Expression Webは、HTMLタグに対して付加するさまざまな表示・表現を指定するスタイル(CSSコード)を、CSSのWeb標準にのっとって出力する。当然といえば当然の機能であるが、これまでのマイクロソフト・プロダクトの多くは、そのスタイルを非標準の独自タグ/属性などで出力していた(それ故に度々非難されてきた)。このことを考えると、Expression Webはマイクロソフトとしては画期的なプロダクトといえるだろう
さて、一口にCSSをサポートするといってもさまざまなプロダクトで対応方法が違うが、Expression WebではどのようにしてCSSを使用できるのだろうか。
●スタイルの保存方法
Expression Webではプロパティ画面やツールバーを使ってページをデザインしていくと、そのデザインを定義するスタイルのCSSコードが自動的に保存される仕様になっている。この際の保存方法は、(基本的に)以下の2種類の方法から簡単に選択できる。
![]() クラス:CSSのクラスとして保存する(詳細後述)
クラス:CSSのクラスとして保存する(詳細後述)
![]() インライン・スタイル:HTMLタグのstyle属性に直接保存する
インライン・スタイル:HTMLタグのstyle属性に直接保存する
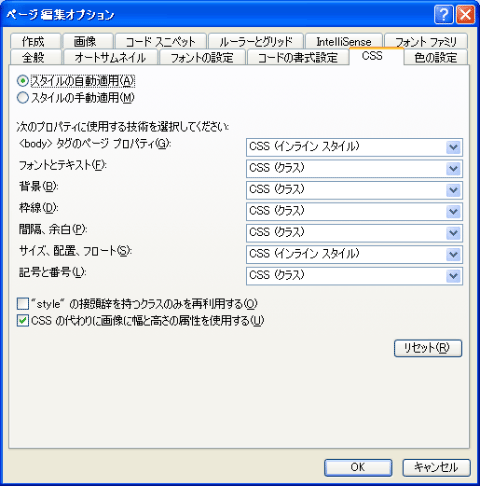
保存方法を制御するのが、メニューにある[ツール]−[ページ編集オプション]で表示される[ページ編集オプション]ダイアログの[CSS]タブである。
 |
| [ページ編集オプション]ダイアログの[CSS]タブ |
| 各種スタイル・プロパティについて、「インライン・スタイル」と「クラス」のどちらで保存するかを設定する。 |
標準では「<body> タグのページ プロパティ]と[サイズ、配置、フロート]以外はすべてCSSのクラスとして保存される設定となっている。これにより、Expression Web上で設定したスタイルの多くはCSSクラスとして一個所にまとめて保存され、再利用が可能となる。
●CSSのスタイルを使ってみよう
では、実際にExpression Web上でのスタイル付けの手順を見てみよう。以降は中央のデザイン・ビューを[分割]ビューにしておくと内容が分かりやすいだろう。
まずメニューの[ファイル]−[新規作成]−[HTML]よりHTMLを新規作成し、デザイン・ビューの下部のレンダリング・イメージ(=デザイナ画面)をクリックして文字列を入力してみよう。ここでは“Hello Expression Web !!!”を入力する。
では“Hello”の部分に色を付けてみよう。“Hello”を選択して画面上部のツールバーから ![]() をクリックする。
をクリックする。
当然のように“Hello”の部分が赤字表示となるが、注目したいのはコード・ビューとスタイル・ペインである。
まずはコード・ビューを見ると、自動的に<span>タグが生成され、“style1”という名前のスタイルが設定されている。
|
|
| コード・ビューの内容 | |
| <span>タグのclass属性として“style1”というスタイルが設定されている。 |
突然出現したこのスタイルはどこで定義されているのだろうか。コード・ビューを探すと、このスタイルは<head>タグ内に<style>タグとして保存されていることが分かる。
|
|
| 自動的に生成された<style>タグ | |
| “style1”に「#FF0000」(赤色)が指定されている。なお接頭辞の「.」は、CSSクラス(class属性)の定義コードであることを示す。 |
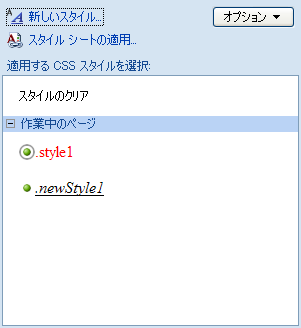
また、スタイル・ペイン(の[スタイルの適用]タブ)にも変化が生じ、作成された“style1”項目が[作業中のページ]一覧に追加されている。さらに、ただスタイル名が表示されているのではなく、きちんとその指定内容に沿って赤字で表示されていることに注目したい。
 |
| スタイル・ペイン(の[スタイルの適用]タブ)の内容 |
| 今回自動生成された“style1”が赤字で表示されている。 |
次に“!!!”という部分も同様に赤字で表示させよう。
選択して先ほどと同じ ![]() をクリックすると赤字で表示されるが、コード・ビューを見ると、今度は先ほど作成された“style1”スタイルが再利用されている。
をクリックすると赤字で表示されるが、コード・ビューを見ると、今度は先ほど作成された“style1”スタイルが再利用されている。
|
|
| コード・ビューの内容 | |
| “!!!”の部分を赤字にすると、<span>タグのclass属性として先ほどと同じ“style1”というスタイルが設定されている。 |
ここから、Expression Webが単純にスタイルをCSSクラスに変換しているだけでなく、ページ内のCSSクラスをきちんと解釈して管理していることが分かるだろう。
では直接CSSクラスを作成してみよう。今度はスタイル・ペイン(の[スタイルの適用]タブ)の[新しいスタイル]をクリックしよう。CSSのスタイルを作成するための[新しいスタイル]ダイアログが表示される。
ここでは「フォント」カテゴリの[font-style]を「italic」に設定し、[text-decoration]の[underline]を選択しよう。その場でダイアログ下部にプレビュー表示とCSSのコード内容が表示されるので、設定の効果を把握しやすい。
 |
| [新しいスタイル]ダイアログでの新しいスタイルの作成 |
| [新しいスタイル]ダイアログでは、カテゴリごとにCSSのスタイルを設定することができる。指定内容に従って下部の[プレビュー]にそのスタイルが再現され、[説明]にはCSSの内容として“font-style: italic; text-decoration: underline”が表示されている。 |
[OK]をクリックしてスタイルを保存すると、このスタイルがスタイル・ペインに追加される。
 |
| スタイル一覧 |
| イタリック&下線付きの“newStyle1”スタイルが追加されている。 |
デザイン・ビューの“Expression Web”部分を選択してスタイル一覧の“.newStyle1”をクリックしてみよう。これにより最終なデザイン・ビューでの表示は以下のようになる。
| スタイル設定の最終結果 |
| 赤字およびイタリック&下線付きの2つのスタイルが適用されている。 |
コード・ビューに表示される最終的なXHTML+CSSコードは以下のとおり。
|
|
| コード・ビューの内容 | |
| <style>タグ内にスタイル定義が追加され、<p>タグ内はそれぞれスタイル指定されている。 |
Expression Webのこのようなスタイル機能は、ほかのWebデザイン・ツールの機能と比べるとどう違うのだろうか。ASP.NET開発時のWebデザインで用いられるVS 2005と比較してみよう。
| INDEX | ||
| [特集]Microsoft Expression Web製品レビュー(前編) | ||
| Webデザイン・ツール「Expression Web」を試してみた | ||
| 1.Expression Webの概要と画面構成 | ||
| 2.Expression WebのCSSサポート | ||
| 3.スタイルシート・ファイルを使ってみよう | ||
| 4.Expression WebのXHTML対応機能 | ||
| [特集]Microsoft Expression Web製品レビュー(後編) | ||
| プログラマーとWebデザイナーの分業を促進するASP.NETサポート | ||
| 1.ASP.NETコントロールのサポートとVS 2005との機能差 | ||
| 2.デザイン・サンプル:SqlDataSourceコントロールの配置 | ||
| 3.デザイン・サンプル:GridViewコントロールの配置 | ||
| 4.プログラマーとWebデザイナーの共同作業について | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




