特集
|
 |
|
|
|
●GridViewコントロールの配置
GridViewコントロールを、ツールボックスの「データ」からデザイン・ビューにドラッグ&ドロップして配置する。コントロールの右肩に[コモン GridView タスク]が表示されるので、[データ ソースの選択]のコンボボックスから「SqlDataSource1」を選択する。これは先ほど設定したSqlDataSourceコントロールのことである。
 |
| GridViewコントロールのタスク |
| データソースの一覧から「SqlDataSource1」を選択する。 |
データソースを選択すると、自動的にデータソース内のフィールドの種類に合わせてGridViewコントロールの列が(テキスト表示やチェックボックス表示に)設定される。
 |
| GridViewコントロールの列定義 |
| 各フィールドの種類に合わせて自動的にテキスト表示やチェックボックス表示が行われる。 |
これはソース・コード上では以下のようになっている。
|
|
| 自動生成されたGridViewコントロールの定義 |
このままではビューのすべての行を一度に表示してしまうので、[コモン GridView タスク]から[ページングを有効にする]チェックボックスにチェックを入れよう。同時に[並べ替えを有効にする]チェックボックスにもチェックしておく。
 |
| GridViewコントロールのタスク |
| [ページングを有効にする][並べ替えを有効にする]をチェックする。 |
この時点で[F12]キーを押してプレビュー表示を行うことができる。
 |
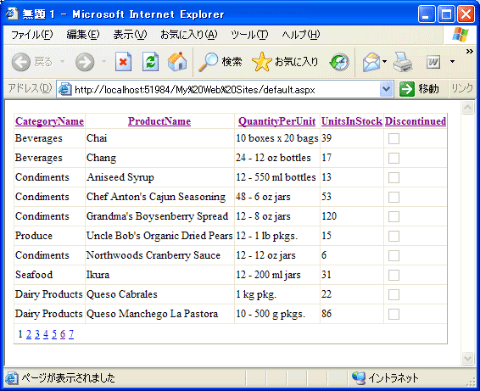
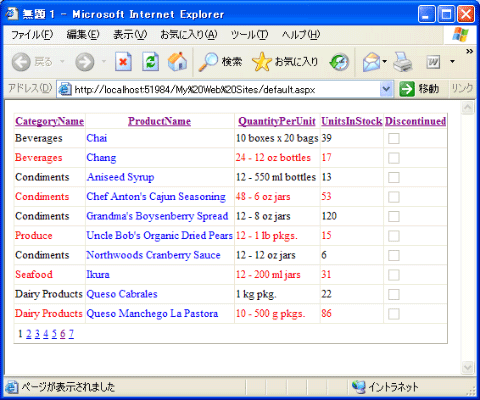
| GridViewコントロールを活用したASP.NET Webページのプレビュー表示 |
| 左下に「123……」というリンクが追加されてページングが有効になっており、各ヘッダのリンクをクリックすることで並べ替えも行える。 |
以上の手順でデータベースからのデータを表示することができた。しかし、ここまでは基本的にはVS 2005上でできることとまったく同じである。Expression Webならでは、という部分はここからだ。
●GridViewコントロールへのスタイル設定
GridViewコントロールが標準で出力するテーブル・タグのままで満足するWebデザイナーは少なく、たいていはカスタマイズを施すのではないだろうか。GridViewコントロールにはそうした場合に使用するスタイル・プロパティが準備されている。
| プロパティ名 | 説明 |
| RowStyle | 行に対するスタイル |
| AlternatingRowStyle | 行単位でRowStyleプロパティと交互に指定するスタイル |
| PagerStyle | ページングUIに指定するスタイル |
| HeaderStyle | ヘッダ行に指定するスタイル |
| FooterStyle | フッタ行に指定するスタイル |
| GridViewコントロールの代表的なスタイル・プロパティ | |
今回はRowStyleプロパティとAlternatingRowStyleプロパティに異なるスタイルを設定してみよう。まず、以下の内容で「CSS」ファイル(myStyle.css)を作成し、スタイル・ペインの[スタイルの適用]タブの[スタイル シートの適用]からリンクしておく。
|
|
| CSSファイル(myStyle.css)の内容 | |
| 前編のCSSの説明で作った赤字表示とイタリック&下線付き表示のスタイルに、青字表示を追加したもの。 |
GridViewコントロールを選択し、プロパティ・ペインの[タグのプロパティ]タブの「スタイル」カテゴリにある[RowStyle]−[CssClass]プロパティのドロップダウンから「italicUnderlineStyle」を選択する。
 |
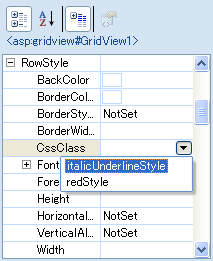
| CssClassの設定 |
| ドロップダウンにCSSファイルで定義されたクラスが一覧表示されている。 |
なお、VS 2005でも同じCssClassプロパティにCSSのクラス名を指定することでスタイル指定が可能であるが、Expression Webのように選択可能なクラスが一覧表示されるわけではなく、直接クラス名を入力する必要がある。従って、積極的にCSSを活用するシチュエーションにおいては、スタイル一覧から選択でき、誤入力が起きることもないExpression Webの方が優れているといえるだろう。
同様に、「スタイル」カテゴリの[AlternatingRowStyle]−[CssClass]プロパティのドロップダウンから「redStyle」を選択する。プロパティの設定により、デザイン・ビューのレンダリング・イメージにスタイルが適用され、表示イメージを確認することができる。
 |
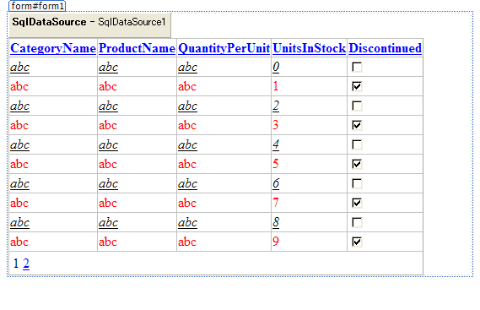
| デザイン・ビューのレンダリング・イメージ(GridViewコントロール) |
| イタリック&下線付き表示行と赤字表示行が交互に表示されている。 |
もう一度[F12]キーを押してWebブラウザで表示を確認してみよう。
 |
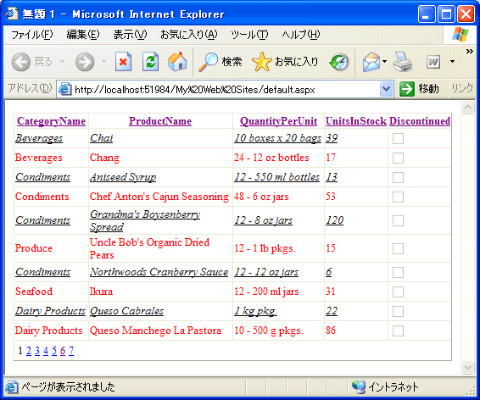
| スタイル付きGridViewコントロールのプレビュー表示 |
| 指定したスタイルで表示されている。 |
行単位でのスタイル指定以外にも、GridViewコントロールのプロパティ・ペインの([タグのプロパティ]タブの「その他」カテゴリにある)[Columns]コレクションから列ごとにスタイルを設定することができる。
以下は「ProductName」列の(「スタイル」カテゴリの)[ItemStyle]−[CssClass]プロパティに「blueStyle」を指定した例である。
 |
| 列ごとのスタイル指定 |
| [ItemStyle]はデータ行に適用されるスタイルを指定するプロパティである。ただしここのCssClassプロパティではドロップダウンによるリスト表示のサポートがないため、「blueStyle」を直接入力した。 |
列ごとのスタイル指定を行う場合、CssClassプロパティの設定時にドロップダウンからの選択を行うことができず、スタイル名称を直接入力しなければならない。行ごとのスタイル指定の際はドロップダウンからの選択が可能なことを考えると、やや中途半端に思える部分である。この辺りは今後の修正に期待したい。
列ごとにスタイル指定を行ったGridViewコントロールをこのまま実行しても、事前に設定した[RowStyle]−[CssClass]プロパティのスタイルに上書きされてしまう。そのため、[RowStyle]−[CssClass]プロパティを空にしてから実行する必要がある。
 |
| 列にスタイルを指定したGridViewコントロールのプレビュー表示 |
以上、GridViewコントロールへのさまざまなスタイル指定方法を見ることができた。なお、ここではGridViewコントロールの使用方法のみを記したが、ほかのデータ表示用コントロールについても、VS 2005に準拠した形で扱うことができる。GridViewコントロールを含め、より詳細な用い方については以下のページを参照していただきたい。
ここまではExpression Web単体での機能をレビューしてきたが、Expression Webが主な対象とするのがWebデザイナーであることを考えると、Expression Webを用い、プログラマーとWebデザイナーがどのように共同作業を行っていくか、といった面に目を留めておくことも重要だろう。次にそれについて説明する。
| INDEX | ||
| [特集]Microsoft Expression Web製品レビュー(前編) | ||
| Webデザイン・ツール「Expression Web」を試してみた | ||
| 1.Expression Webの概要と画面構成 | ||
| 2.Expression WebのCSSサポート | ||
| 3.スタイルシート・ファイルを使ってみよう | ||
| 4.Expression WebのXHTML対応機能 | ||
| [特集]Microsoft Expression Web製品レビュー(後編) | ||
| プログラマーとWebデザイナーの分業を促進するASP.NETサポート | ||
| 1.ASP.NETコントロールのサポートとVS 2005との機能差 | ||
| 2.デザイン・サンプル:SqlDataSourceコントロールの配置 | ||
| 3.デザイン・サンプル:GridViewコントロールの配置 | ||
| 4.プログラマーとWebデザイナーの共同作業について | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




