特集
|
 |
|
|
|
■XHTML対応機能について
Expression WebはXHTMLに対応しており、ページが準拠するHTML/XHTMLバージョンを指定し、それに沿ったコードを出力することができる。ページごとのHTML/XHTMLバージョンは、メニューの[ツール]−[ページ編集オプション]ダイアログの[作成]タブにて設定する。
 |
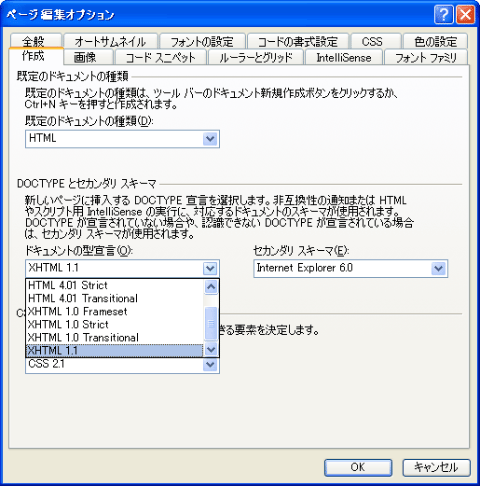
| [ページ編集オプション]ダイアログの[作成]タブ |
| [ドキュメントの型宣言]でページが準拠するHTML/XHTMLバージョンを指定できる。XHTML 1.1/1.0 Transitional/1.0 Strict/1.0 Frameset、HTML 4.01 Transitional/4.01 Strict/4.01 Framesetから選択できる。 |
HTML/XHTMLバージョンを設定することで、XHTMLページの冒頭にDOCTYPE宣言が追加され、指定されたスキーマに基づく検証が自動的に行われるようになる。
|
|
| 追加されたDOCTYPE宣言 | |
| ここではXHTML 1.1に対応するDOCTYPE宣言が追加されている。 |
スキーマの検証エラーが発生した場合には、Expression Webの下部のステータス・バーにエラー・アイコン(![]() )が表示される。
)が表示される。
 |
| 検証エラーを示すエラー・アイコンのポップアップ・メッセージ |
| エラー・アイコン( |
このときにコード・ビューで[F9]キーを押すとエラー個所が赤の下線で示され、そこにマウス・カーソルを合わせるとエラー内容が表示される。
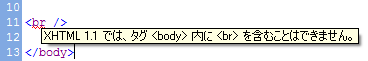
例えば<body>タグ直下に<br>タグを配置した場合、次のようなエラーが発生する。
 |
| エラー内容 |
| XHTML 1.1 スキーマでは<body>タグ直下の<br>タグは許可されない。 |
また、準拠するHTML/XHTMLのバージョンにより、ツールボックスからHTMLタグを配置する際に出力されるコードは変化する。
例えばツールボックスの「改行」は、スキーマが“なし”の場合は「<br>」を出力するが、スキーマが“XHTML 1.1”の場合はXHTMLに準拠した形で「<br />」を出力する。また、準拠するスキーマにより、HTMLコードを直接編集する際のIntelliSenseの候補も変化する。
このように、最初に準拠するスキーマを指定しておくことで、バージョン間の差異をそれほど意識することなく、Expression Webが提供するデザイン機能を使用することができる。HTMLコードを手書きする場合にも、スキーマに基づく検証が自動的に行われるため、非準拠のコードを確認して修正する助けとなる。
●Visual Studio 2005との比較 − HTML/XHTMLバージョン指定
VS 2005でも、準拠するHTML/XHTMLバージョンを指定することができ、それに基づく検証が自動的に行われる。HTML/XHTMLバージョンのスキーマは、メニューの[ツール]−[オプション]から[オプション]ダイアログを開き、[テキスト エディタ]−[HTML]−[検証]から選択することができる。
 |
| VS 2005でのスキーマ指定 |
| ドロップダウンから準拠するスキーマを選択する。 |
これによりExpression Webと同様に、スキーマ検証が行われ、結果がエラー一覧に表示される。
 |
| VS 2005でのスキーマ検証のエラー表示 |
| 先ほどと同様に、XHTML 1.1スキーマでは<body>タグ直下の<br>タグがエラーとなる。 |
ただ、Expression Webがページごとにスキーマを選択できるのに対し、VS 2005では全プロジェクト共通の設定となってしまい、プロジェクトごと、ページごとに異なるスキーマを指定することはできない。
また、HTMLコードを閲覧する[ソース]ビューではエラーが表示されるが、レンダリング・イメージ(デザイナ画面)を表示するデザイン・ビューではエラーが表示されないケースがある。この点ではVS 2005では厳密な検証が行われているとはいえず、注意が必要である。
■まとめ
Expression Webは一般的なWYSIWYGスタイルのHTMLデザイン・ツールであり、FrontPageやほかのHTMLデザイン・ツールを使っているWebデザイナーにとっても、比較的移行しやすいUIを持っているといえるだろう。
加えて、Expression WebのCSSサポートは十分に実用レベルにあり、Webサイト全体のデザイン・スタイルをスタイルシート・ファイルで共通化する場合など、さまざまなケースで活用できるだろう。また、準拠するHTML/XHTMLバージョンを指定することで、Web標準に準拠したHTML/XHTMLコードの出力が容易になる点はメリットといえるだろう。そしてこれらの機能はVS 2005のそれよりも確実に便利なものになっている。
さて、後編ではExpression WebのASP.NETサポートやVS 20005との連携について引き続き紹介していく予定だ。どうぞお楽しみに。![]()
| INDEX | ||
| [特集]Microsoft Expression Web製品レビュー(前編) | ||
| Webデザイン・ツール「Expression Web」を試してみた | ||
| 1.Expression Webの概要と画面構成 | ||
| 2.Expression WebのCSSサポート | ||
| 3.スタイルシート・ファイルを使ってみよう | ||
| 4.Expression WebのXHTML対応機能 | ||
| [特集]Microsoft Expression Web製品レビュー(後編) | ||
| プログラマーとWebデザイナーの分業を促進するASP.NETサポート | ||
| 1.ASP.NETコントロールのサポートとVS 2005との機能差 | ||
| 2.デザイン・サンプル:SqlDataSourceコントロールの配置 | ||
| 3.デザイン・サンプル:GridViewコントロールの配置 | ||
| 4.プログラマーとWebデザイナーの共同作業について | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




