Internet Explorer 10 PP2のHTML5機能:特集:IE10(プレビュー版)概説(中編)(1/2 ページ)
早くもPP2が公開されたIE10は、HTML5機能を大幅強化。ドラッグ&ドロップなど、6種類の機能を、デモとサンプル・コードで解説。
前回に引き続き、Internet Explorer 10(以下、IE10)プラットフォーム・プレビュー版の解説を行う。
なお、前編ではPlatform Preview 1をベースに解説を行ったが、すでにPlatform Preview 2(以下、PP2)がリリースされているため、こちらも含めて解説していく。PP1が2011年4月12日のリリースだったので、「8〜12週ごと」という公約通り、約11週で公開されたことになる。
■6. HTML5
昨今、さまざまなメディアでHTML5が取り上げられている。現在、FlashやSilverlightなどで作られているような動的なアプリケーションがHTMLのみで表現できるということで、Webの将来を担うものとして多くの期待が寄せられている。
Webブラウザを提供している各社からは、HTML5対応のブラウザとして、続々と製品がリリースされており、各社が自社のブラウザ上で動作するHTML5デモを公開している状況である。しかし、ここで気になるポイントがある。各社が自社ブラウザで動作するHTML5デモを公開しているということは、つまり現状では完全な互換性がないことを意味する。
「なぜ互換性がないか」というと、HTML5の仕様がまだ確定していないからである。HTML5の話を毎日のように聞くため、すでに仕様が確定していると勘違いしがちだが、2007年から検討されているHTML5は、2011年5月に最終草案を出し、2014年までに完成させる予定となっており、最終的な仕様確定はまだ先である。
1990年代の後半にあったブラウザ戦争を覚えている人も多いだろう。ネットスケープとIEが「ダイナミックHTML(DHTML)」と呼ばれる、ブラウザ上で動的なページを実現できるHTML実装をそれぞれに進めたため、ブラウザ間で互換性がなくなり、Web開発者がブラウザごとに実装を行う必要が出てしまった。
現在、第二次ブラウザ戦争として、Chrome、Firefox、Safari、Opera、そしてIEと、各社がJavaScriptの実行速度やHTML5/CSS3の実装を競う状況になっている。しかし、HTML5/CSS3については、きちんとW3Cの仕様にのっとって実装を行いたいというのが、ブラウザ提供各社の考えのようだ。
その中でもIEはとりわけ慎重になっているように見える。W3Cの仕様が固まったものについては、随時IEに実装していくが、仕様が変更されそうな早期のものについては、HTML5 LABSでプラグインとして公開している。逆にHTML5 LABSにプレビュー版として公開されているものの中で、仕様が確定したものは、IE10の今後のプレビュー版に追加されることも考えられる。
HTML5は、仕様がすべて確定していない状況である。HTML5の仕様検討状況はW3Cのサイトで公開されており、仕様検討状況を表すステータスは、以下の順で更新されていく。
草案(WD:Working Draft)
最終草案(LC:Last Call Working Draft)
勧告候補(CR:Candidate Recommendation)
勧告案(PR:Proposed Recommendation)
勧告(REC:Recommendation)
IEで実装される機能は、優先順位(Priority)とステータスを基に実装順序を決めているようである。IE10で実装されているCSS3の機能にも草案のものが含まれるが、草案段階でブラウザに実装する場合は、ベンダ・プレフィックスを付けて(参考:下記の表)、標準仕様ではないことを明記することが推奨されている。
| ms | Internet Explorer |
|---|---|
| moz | Firefox |
| webkit | Safari、Google Chrome |
| o | Opera |
| HTMLのベンダ・プレフィックス 草案段階の仕様を実装する場合、ベンダ・プレフィックスを付けることが推奨されている。 | |
ここからは、IE10 PP1とPP2で追加されたHTML5の機能について解説していく。追加された機能の中には、草案のものも含まれるため、「ms」というベンダ・プレフィックスが付いているものもある。これが付いているものは、将来的に削除されたり、変更されたりする可能性がある、また、「勧告候補」以降では、ベンダ・プレフィックスが外されるため、併せて念頭に置いてほしい。
● 6-1. HTML5 Drag-drop
ドラッグ&ドロップは、既存のIE9でもdataTransferオブジェクトを通じて、テキスト、画像、リンクに限定してできていた。IE10 PP2からは、draggable属性をはじめとする、ドラッグ&ドロップの機能が追加されており、HTMLオブジェクトのドラッグ&ドロップや、「File Reader API」と呼ばれるAPIを呼び出すことにより、デスクトップからドラッグ&ドロップで渡されたファイルを読み込む機能が提供されている。
これらの機能のデモとして、「magnetic poetry」が公開されている。このデモでは、下に並ぶ単語をドラッグ&ドロップで移動することができる。また、ファイルをドラッグ&ドロップすることで、ファイルのイメージを貼り付けられるようになっている。次の画面は、その実行例である。
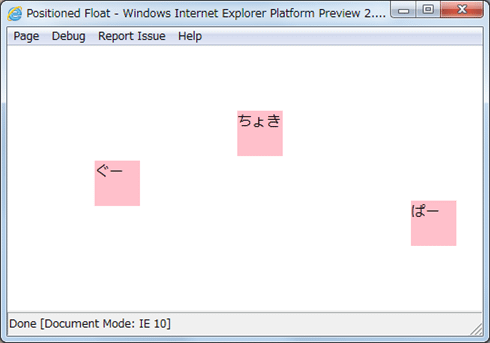
まずは、ページ内でドラッグ&ドロップを実現する単純なサンプルを作成したので(以下の画面を参照)、それを基に解説していこう。
これを実現しているHTML/CSSコードを確認してほしい。
<!DOCTYPE html>
<html>
<head>
<title>Positioned Float</title>
<style type="text/css">
div {
position: absolute;
background-color: pink;
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="gu" draggable="true">ぐー</div>
<div id="choki" draggable="true">ちょき</div>
<div id="pa" draggable="true">ぱー</div>
<script>
function init() {
setDrag('gu', '200px', '150px');
setDrag('choki', '200px', '225px');
setDrag('pa', '200px', '300px');
}
function setDrag(id, top, left) {
var div = document.getElementById(id);
div.style.top = top;
div.style.left = left;
div.addEventListener('dragend', dragEnd, true);
}
function dragEnd(event) {
var newtop =removePxAndFloor(this.style.top) + Math.round(event.offsetY);
var newleft =removePxAndFloor(this.style.left) + Math.round(event.offsetX);
this.style.top = newtop.toString() + "px";
this.style.left = newleft.toString() + "px";
}
function removePxAndFloor(str) {
return Math.floor(str.slice(0, str.indexOf('px')));
}
init();
</script>
</body>
</html>
Draggable属性を「true」にすることで、エレメントをドラッグできるようになっている。
残念ながら、エレメントの移動は、JavaScriptでコードを書く必要がある。しかしこれまでは、画像、テキスト、リンクだけに許可されていたドラッグが、さまざまなエレメントで可能になった。そのため、動きのあるページを、これまでより容易に実現できるようになっている。
そのほかのプロパティや詳細情報については、『Internet Explorer Platform Preview Guide for Developers』(英語。以下、プレビュー・ガイド)を参照してほしい。
● 6-2. HTML5 Forms Validation
HTML5では、ゲームのようなリッチなユーザー・インターフェイス(以下、UI)が取り上げられることが多いが、HTML5 Formsによる入力フォームも大きな期待を集めている機能の一つだ。
これまでは、メール・アドレスや日付など、頻繁に入力される項目でも、標準的なフィールドが存在していなかったため、テキスト・フィールドを用意して、それぞれの開発者がUIやバリデーションを実装する必要があった。最近では、jQueryと、そのプラグインを使って日付などの入力フォームを実現することが一般的になってきており、もはやその手法がデファクト・スタンダードといってもよい状況になっている。
そういう状況の中、HTML5では、標準機能として入力フィールドが追加されることになった。新しく追加される入力フィールドには、以下のものがある。ただし、IE10 PP2では、UIは提供されず、一部の入力フィールドのサポートと入力バリデーションのみが提供されている。
| フィールド・タイプ | 説明 | IE10 PP2での実装(バリデーションのみ) |
|---|---|---|
| search | 検索用の文字列を入力するフィールド。IE10 PP2ではまだ実装されていない | × |
| tel | 電話番号入力フィールド | ○ |
| url | URL入力フィールド | ○ |
| メール・アドレス入力フィールド | ○ | |
| datetime | 日時入力フィールド。UTC日時で入力する。日付・時間コントロールが提供されると予想される | × |
| date | 日付入力フィールド。日付コントロールが提供されると予想される | × |
| month | 年月入力フィールド。日付コントロールが提供されると予想される | × |
| week | 年週入力フィールド。日付コントロールが提供されると予想される | × |
| time | 時間入力フィールド。時間コントロールが提供されると予想される | × |
| datetime-local | ローカル日時入力フィールド。日付・時間コントロールが提供されると予想される | × |
| number | 数値入力フィールド。スピン・コントロールが提供されると予想される | ○ |
| range | 数値入力フィールド。スライダ・コントロールが提供されると予想される | × |
| color | 色入力フィールド。色選択コントロールが提供されると予想される | × |
IE10 PP2が提供するHTML5 Formsの入力フィールドの一覧表
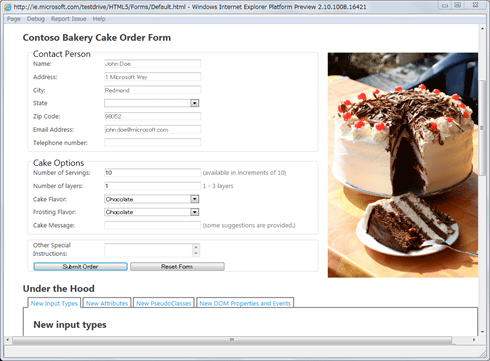
Test Driveのデモとしては、HTML5 Formsが公開されている。これは、ケーキのオーダー・フォームのデモで、郵便番号、メール・アドレス、数値の範囲指定などのバリデーションを確認できる(次の画面を参照)。
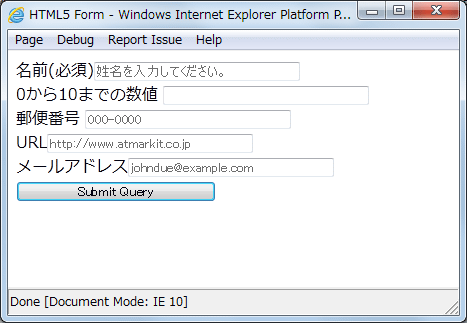
それでは、以下に示すシンプルなサンプルを使って解説していこう。
それでは、このサンプルのコードを確認していこう。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
input {
width: 200px;
}
</style>
<title>HTML5 Form</title>
</head>
<body>
<form>
<label>名前(必須)<input type="text" placeholder="姓名を入力してください。" required></label><br />
<label>0から10までの数値 <input type="number" min="0" max="10" /></label><br />
<label>郵便番号 <input type="number" pattern="[0-9]{3}-[0-9]{4}" placeholder="000-0000" /></label><br />
<label>URL<input type="url" placeholder="http://www.atmarkit.co.jp" /></label><br />
<label>メール・アドレス<input type="email" placeholder="johndue@example.com" /></label><br />
<input type="submit"/>
</form>
</body>
</html>
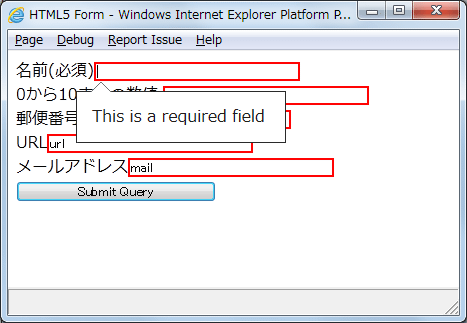
新しい入力フィールドを使って、バリデーションが行われる。
このコードにおける、それぞれの入力フィールドについて解説していこう。
<label>名前(必須)<input type="text" placeholder="姓名を入力してください。" required></label><br />
新しい入力フィールドには、バリデーションのコードを書かなくても、自動的にバリデーションがかかるようになっている。上のコードでは、「placeholder属性」で入力欄への説明が表示できる。また、「required属性」で入力必須バリデーションを指定できる。
<label>0から10までの数値 <input type="number" min="0" max="10" /></label><br />
<label>郵便番号 <input type="number" pattern="[0-9]{3}-[0-9]{4}" placeholder="000-0000" /></label><br />
数値入力の「numberタイプ」の入力フィールドでは、数値のみが入力可能になる。また、min/max属性で入力値の上限値/下限値を指定でき、この範囲外の数値が入力されると、バリデーション・エラーとして表示される。郵便番号は、正規表現で3〜4桁のフォーマットを指定している。
<label>URL<input type="url" placeholder="http://www.atmarkit.co.jp" /></label><br />
<label>メール・アドレス<input type="email" placeholder="johndue@example.com" /></label><br />
URL入力の「urlタイプ」とメール・アドレス入力の「emailタイプ」の入力フィールドでは、基本的な入力バリデーションを行える。ただし、「実在するURLやメール・アドレスであるか」は確認できないし、きちんとしたフォーマットであるところまでは確認できない。そのため、厳密なチェックが必要な場合は、JavaScriptコードやサーバサイドのバリデーションなどで、より詳細なチェックを実装しなければならない。
いかがだろうか。入力フィールドのバリデーションが簡単に実現できていることがご理解いただけたのではないだろうか。さらに詳細を確認したい場合には、「開発者ガイド」を確認してほしい。そこには、JavaScriptを使ったバリデーションや、CSSによる書式指定の方法も記載されている。また、フォームを使わずに“POST”される可能性もあるため、サーバサイドのバリデーションを省略できるわけではないことを認識しておいてほしい。
Copyright© Digital Advantage Corp. All Rights Reserved.







 HTML5 Formsのバリデーションのサンプル
HTML5 Formsのバリデーションのサンプル



