特集
|
 |
|
|
|
■Popflyでマッシュアップ
今回は「twittervision」のようにTwitterのコメントを地図上に表示してみたい。twittervisionとはTwitter APIとGoogle Maps APIをマッシュアップさせ、Twitterの最新のコメントをGoogle Maps上につぎつぎと表示するサービスである(Twitterについては「いまだからこそTwitterの楽しさを知るべきです!」を参照してほしい)。
 |
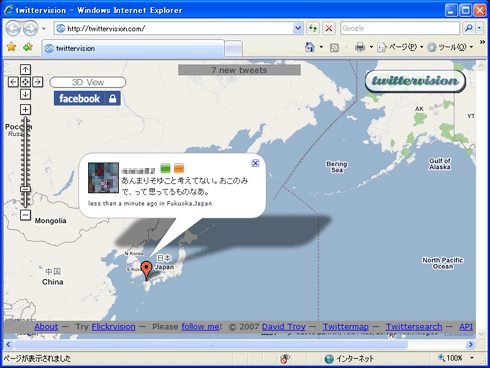
| twittervision |
| 実際に「twittervision」を訪れて見てみてほしい。 |
今回Twitter APIとPopflyで利用しやすい地図サービスであるVirtualEarth APIをマッシュアップしtwittervisionと同様のサービスを作成してみよう。
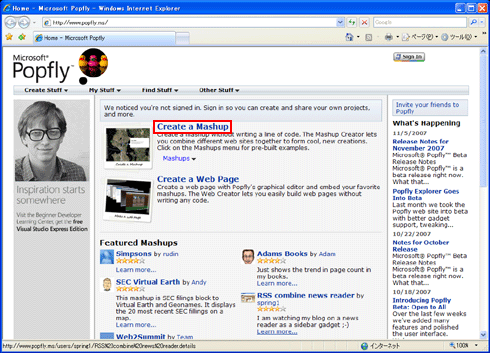
まずは、マッシュアップを作成するためのページを開く。上部中央の「Create a Mashup」リンクをクリックする。
 |
| マッシュアップを作成するページを開く |
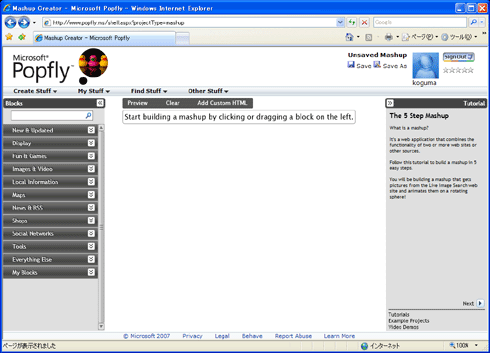
すると、次のような「Mashup Creator」ページが開く。
 |
| 「Mashup Creator」ページ |
| Visual Studioと同様に、左側にツールボックスのような部品が並んでいる領域(Blocks)が表示され、中央にデザインを行う領域が表示される。 |
「Mashup Creator」ページでは、“Block”と呼ばれる部品を貼り付けていき、それらを関連付けることによりマッシュアップを作成する。
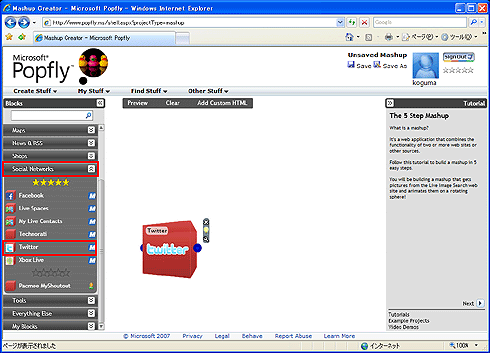
まずは、「Twitter」Blockと「VirtualEarth」Blockを貼り付けよう。貼り付け方法は次の画面を参照してほしい。
 |
| Blockの貼り付け |
| Blocksで[Social Networks]タブを展開し、[Twitter]をクリックすると、デザイン領域に「Twitter」Blockが張り付く。同様に、[Maps]タブで[VirtualEarth]Blockをクリックする。 |
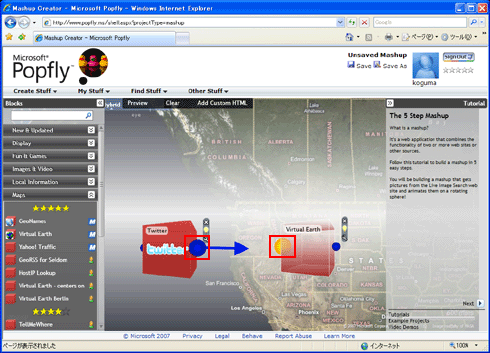
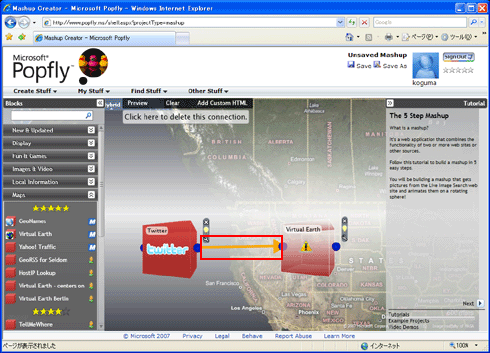
2つのBlockが張り付いたので、次の画面を参考に、これらを関連付けてみよう。
 |
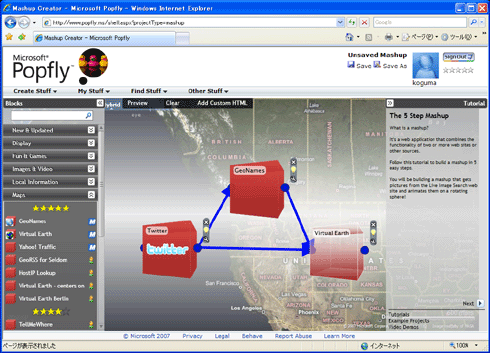
| Blockの関連付け |
| 「Twitter」Blockの青い丸をクリックすると、マウス・カーソルを移動すると関連付けることができるポイントがオレンジの丸に変わる。「VirtualEarth」Blockのオレンジの丸をクリックすると、矢印が引かれ関連付けられる。 |
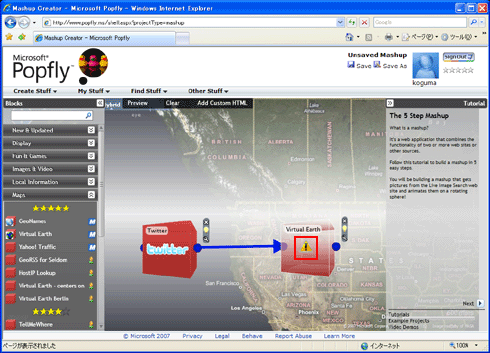
これで「Twitter」Blockと「VirtualEarth」Blockが関連付いたが、次の画面のように「VirtualEarth」Blockには警告マークが表示される。
 |
| Blockの関連付けの警告 |
| 「Twitter」Blockの出力が「VirtualEarth」Blockに必要な入力を自動設定できない場合には警告マークが表示される。 |
この警告は、「VirtualEarth」Blockで必要な情報が「Twitter」Blockから取得できないために表示されている。実際に「VirtualEarth」Blockで必要となっている項目を確認してみよう。
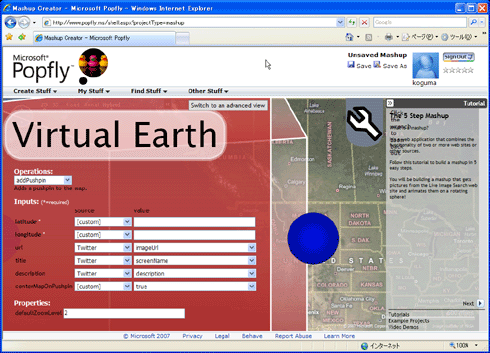
「VirtualEarth」Blockの右上のレンチ・アイコンをクリックすると、次の画面が表示され、「VirtualEarth」Blockの設定を確認できる。
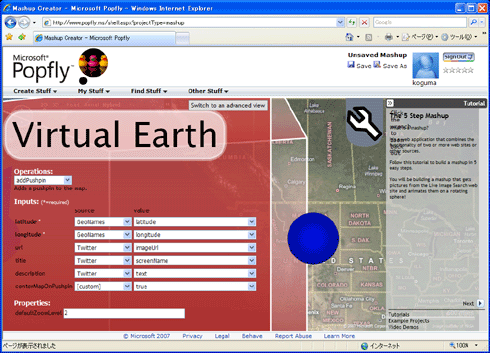
 |
| 「VirtualEarth」Blockの設定 |
| 「VirtualEarth」Block右上のレンチ・アイコンをクリックすると、「VirtualEarth」Blockの設定を確認できる。このページを閉じるには右上の大きなレンチ・アイコンをクリックすればよい。lastitudeとlongitudeの項目に「*」マークが付いており、緯度・経度情報が取得できていないことが分かる。 |
「VirtualEarth」Blockの設定を見てみると、緯度・経度情報(lastitudeとlongitude)が取得できていないことが分かる。そこで、「VirtualEarth」Blockで経度・緯度情報を使えるように1つBlockを加えてほしい。
まずは、いまつなげた関連付けを削除する。これには次の画面のように、矢印をクリックすればよい。
 |
| 関連付けの削除 |
| 矢印をクリックすると関連付けた矢印を削除できる。 |
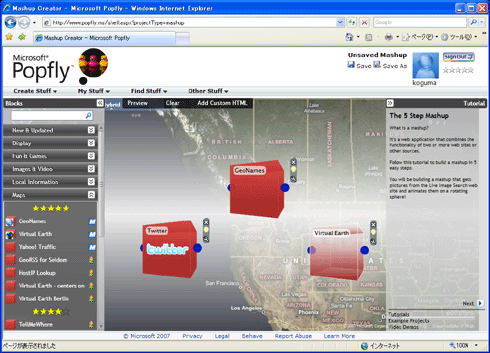
次に、次の画面を参考にして「GeoNames」Blockを貼り付けてほしい。
 |
| 「GeoNames」Blockの貼り付け |
| Blocksで[Maps]タブを展開し、[GeoNames]をクリックすると、デザイン領域に「GeoNames」Blockが張り付く。 |
次に3つのBlockを関連付ける。「Twitter」Blockから「GeoNames」Blockと「VirtualEarth」Blockへ、「GeoNames」Blockから「VirtualEarth」Blockへ向かう矢印を引くようにそれぞれ関連付けてほしい。
これで、すべての関連付けは完了だ。最後に、「VirtualEarth」Blockの設定を行う。「VirtualEarth」Blockの右上のレンチ・アイコンをクリックして、次の画面と表の内容に設定してほしい。
右上の大きなレンチ・アイコンをクリックすれば、「VirtualEarth」Blockの設定ページを閉じることができる。
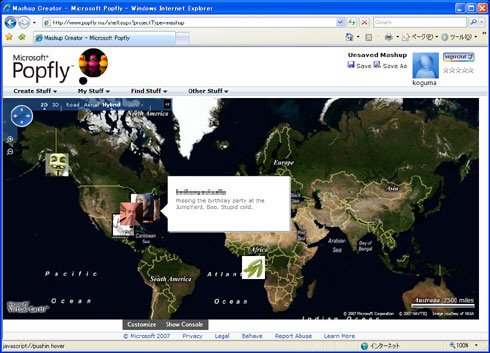
これで完成だ。実際に動作させてみよう。デザイン領域の上部にある[Preview]ボタンをクリックすると、次の画面のような実行結果が表示される。
 |
| マッシュアップの実行結果 |
twittervisionのような複雑そうなページでも、いとも簡単に作成できることに驚いたのではないだろうか。これがマッシュアップの面白さだ。
最後に作成したマッシュアップを保存する方法を紹介しておこう。
| INDEX | ||
| [特集]マッシュアップ開発環境「Microsoft Popfly」 | ||
| Popflyでマッシュアップの面白さを体感しよう! | ||
| 1.Popflyの利用準備 | ||
| 2.Popflyでマッシュアップ | ||
| 3.マッシュアップの保存 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|