Visual Studio.NETファースト・インプレッション
2.次バージョンの統合開発環境の概要槙邑 恭介 2000/11/15 |
|
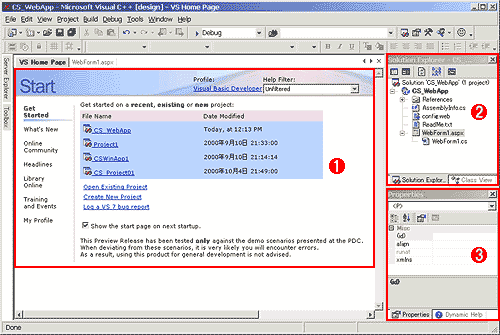
VS.NETを起動すると、どちらかというとこれまでのVisual Basicに近い統合環境ウィンドウが現れる。デフォルトでは、プロジェクトやプロパティなどのペイン(子ウィンドウ)が、MDIウィンドウ内の右側に表示される。ソースコードやフォームなどを編集するメインのエディタ部分には、HTMLベースのVS.NETのホームページ(画面中では「VS Home Page」)が表示され、ここに最近使用したプロジェクトが一覧表示される。
 |
|||||||||
|
起動後の画面 |
|||||||||
| VS.NET起動直後の画面。ホームページには過去に作成したプロジェクトの履歴が表示されている。ウィンドウの配置は、従来のVisual BasicやVisual InterDevに近い。 | |||||||||
|
このホームページでは、プロジェクトを選択するほかに、これまでのVisual Studioユーザーが違和感なく統合環境を利用できるように、統合環境のプロファイル(特性、外観)を選択できるようになっている。これを利用すると、統合環境内のワークスペースやプロパティなどのペインの配置を従来のVC++やVisual Basicに合わせたり、キーボードの設定を変更したりできる。これらの設定はここで設定する以外にも,オプション設定を変更したり、ユーザーが各ペインをドラッグしたりすることで自由に変更できる。タブ形式でペインをまとめたり、統合環境ウィンドウの左サイドにまとめてスライドしてオープンさせたりできる。ただしこの操作はちょっとコツがいるようで、慣れるまではなかなか思うようなスタイルに設定できないかもしれない。
統合環境内に表示できる情報は非常に多く、これまでのVisual Studio 6.0と比べると、エディタでの入力内容に応じてヘルプの候補が表示される「Dynamic Help」や、マクロなどのコマンドが実行できる「Command Window」ウィンドウなど、さまざなペインが追加されている。
| ペイン | 用途 |
| Resource View | リソース情報(VC++)を表示する |
| Class View | クラス情報を表示する |
| Properties Window | フォームなどのプロパティ |
| Macro Explorer | マクロを表示する |
| Object Browser | プロジェクトやコンポーネントのクラス階層表示する |
| Document Outline | HTMLファイルやASPXファイルのタグ構造を表示する |
| Task List | 次に行う操作が示される |
| Command Window | テキストベースで各種操作を行う |
| Output | ビルド情報やトレースが表示される |
| Dynamic Help | 現在操作中の処理に関するヘルプの一覧が表示される |
| Index Results | ヘルプの一覧を表示する |
| Search Results | ヘルプの検索結果を表示する |
| Favorites | Internet Explorerのお気に入りを表示する |
| Show Local Changes | ソースコードの変更内容を表示する |
| Solution Explorer | プロジェクト情報(これまでのワークスペース)を表示する |
| Toolbox | WinForms/WebForms/HTMLなどのフォーム類を表示する |
| Server Explorer | 任意のサーバのサービス、データベースなどの稼動状況などが参照できる。作成したWeb Serviceなどをドラッグ&ドロップでターゲットのサーバに配布できる |
| 統合環境に表示可能なペイン | |
| 統合環境内に表示することのできるペイン。非常に多くのペインを表示することができる。 | |
「Command Window」は、統合環境内の操作をコマンドラインから行えるようにするためものである。たとえばファイルを開きたい場合は、マウスで操作しなくても、Command Windowのプロンプトで“File.Open”と入力すれば、ファイル・オープンのダイアログボックスが表示される。また、メモリのダンプやレジスタ内容の表示、ローカル変数の一覧など、デバッグに便利なコマンドなども用意されているし、さらにこれらのコマンドのエイリアスの設定も可能なので、うまく利用すれば効率的な開発作業が行えそうである。
また「Dynamic Help」に対応するためか、ヘルプが統合環境内に表示されるようになった。これは以前のVisual Studioで見られたスタイルであり、現行バージョンのVisual Studio 6.0では、ヘルプはHTML Help形式で独自ウィンドウで表示されている。それがまた、統合されて表示されるようになったのだ。VS.NETでは、ヘルプの目次やキーワード一覧、検索結果などもすべて統合環境内のペインとして表示される(設定によってはタブ形式の表示にすることもできる)。そしてヘルプの内容はソースコードを編集するペインに表示される。その結果、ヘルプの内容とソースコードを一度に表示することができなくなった。ただし統合環境のウィンドウ・スタイルは、「デフォルトのスタイル」、「MDI」、「SDI」の3つのタイプから選択できる。SDIでは、すべてのウィンドウが独立して表示される(以前のVisual BasicやBorland社のDelphi開発環境などと同様)。MDIとデフォルトは似ているが、MDIでは複数の子ウィンドウで同時にオープンできる(そのためヘルプも別の子ウィンドウとして表示可能)。MDIを選択すれば、ヘルプの内容とソースコードを一度に見ることができるようになる。とはいえデフォルトのスタイルでは、一度に表示できるソース・ファイルは一つなのだが、オープン中のファイル(やリソース、フォームなども含む)は、ペインの上部にタブが表示されるので、切り替え自体は楽に行える。これらの環境を一通り試用した限りでは、やはりデフォルトのスタイルが使いやすそうである。ただしヘルプについては、[スタート]メニューからMSDNライブラリを独立して起動すれば、独立したウィンドウで表示することができる。
 |
||||||
|
統合環境での編集環境 |
||||||
| VS.NETでは表示可能なペインの数が非常に多い.ソースコード領域を広く使えるように、複数のペインをタブ表示にまとめるなど、いろいろと工夫する必要があるだろう。 これは「デフォルトのスタイル」で表示したところ。 | ||||||
|
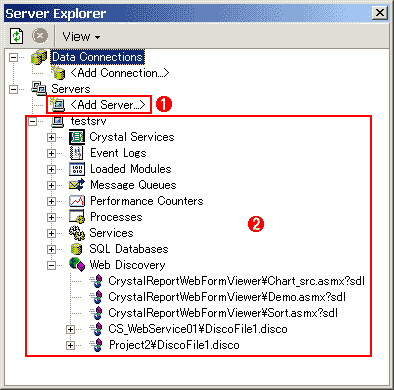
統合環境内のその他のペインで特徴的なのが「Server Explore」と呼ばれるペインで、ここにはデータベース接続情報や、ローカルマシンを含むネットワーク上のサーバのサービスやログなどが参照できる。いってみればネットワーク上のマシンのコントロールパネルがここから参照できるようになったようなものである。データベースを参照したり、Webアプリケーションの配布を行う場合に、このServer Exploreが役に立つ。
 |
||||||
|
Server Explorer |
||||||
| ネットワーク上にある、ほかのマシンの状態やデータベースを参照できる。 | ||||||
|
新しい言語のサポート
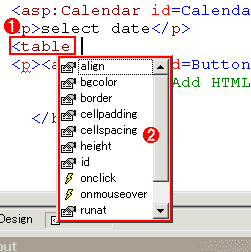
統合環境では、.NETフレームワークがサポートする広範囲なプログラミング領域に対応するために、これまでサポートしていたソース・ファイルに加えて.xmlや.ASPファイルなども統合環境内のエディタで扱えるようになっている。これらのファイルに対しては、単純なテキスト・ファイル・エディタとして動作するだけではなく、構文ハイライトやタグ入力時のインテリセンス機能が働いて、コーディングミスが防げるような配慮までされている。特にHTMLファイルでは、終了タグの入力の際に、直前の開始タグに対応するタグが候補になるなど、非常に使い勝手がよい。またタグの内容に応じて利用可能な属性の一覧も表示されるので、HTMLファイル作成時のタグの書き間違いを少なくでき非常に便利だ。HTMLファイルは常にHTML表示とデザイン表示が切り替えることができ、Front Pageのような専用のHTMLエディタほどではないものの、直接HTMLを記述しなくてもページの作成が行えるようになっている。
 |
||||||
|
タグ入力時のインテリセンス機能 |
||||||
| HTMLを記述する場合にもインテリセンス機能が働くので、複雑なタグを容易に入力できるし、入力ミスを防ぐことができる。タグの属性だけでなく、タグの対応関係もチェックされる(例:“<table ...>”の直後には“</table>”が候補になるなど)。 | ||||||
|
新規プロジェクトの作成
VS.NETでプロジェクトの新規作成を選択すると、C++、Visual Basic、C#のうちのいずれかのプログラミング言語を用いたアプリケーションのプロジェクトが選択できる。
| Visual Basic Projects | |
| Windows Application | Managed CodeのWindowsアプリケーションを作成する |
| Class Library | 他のアプリケーションでも利用できるクラス(ライブラリ)を作成する |
| Windows Control | Windowsアプリケーション用のコントロールを作成する |
| Web Application | Webユーザー・インターフェイスを持ったアプリケーションを作成する(ASP+) |
| Web Service | 他のアプリケーションから利用するWeb Serviceを作成する |
| Web Control | Webアプリケーションで利用するコントロールを作成する |
| Console Application | コマンドラインから実行するコンソール・アプリケーションを作成する |
| Windows Service | Windowsサーバ用のサービスを作成する |
| Empty Project | ローカル・アプリケーション用の空のプロジェクトを作成する |
| Empty Web Project | Webアプリケーション用の空のプロジェクトを作成する |
| C# Projects | |
| Windows Application | Windowsアプリケーションを作成する |
| Console Application | コンソール・アプリケーションを作成する |
| Class Library | 他のアプリケーションからも利用できるクラス(ライブラリ)を作成する |
| Control Class Library | コンポーネントベースのクラスを作成する |
| ASP+ Web Application | ASP+を用いたWebアプリケーションを作成する |
| Web Service | 他のアプリケーションから利用するWeb Serviceを作成する |
| Visual C++ Projects | |
| NGWS Projects | |
| Managed C++ Application | CLR上で動作するWindowsアプリケーションを作成する |
| Managed C++ Class Library | 他のアプリケーションからも利用できるクラスライブラリを作成する |
| Managed C++ Empty Project | CLR上で動作するアプリケーションの空のプロジェクト |
| Managed C++ Web Service | 他のアプリケーションから利用するWeb Serviceを作成する |
| Win32 Projects | |
| ATL Project | ATLを用いたアプリケーションの作成 |
| ATL Server Project | ATL Serverを作成するプロジェクト |
| Extended Stored Procedure | ストアド・プロシージャの作成 |
| MFC ActiveX Control | MFCベースのActiveXコントロールを作成する |
| MFC Application | MFCを用いたアプリケーションを作成する |
| MFC DLL | MFCを用いたDLLを作成する |
| MFC ISAPI Extention Project | ISAPIを利用したモジュールを作成する |
| Win32 Project | Win32アプリケーション(コンソール・アプリケーションなど)を作成する |
| Uitility Projects | |
| Custom AppWizard | カスタムAppWizardを作成する |
| Makefile Project | 空のプロジェクト(Makefile)を作成する |
| Visual Studio.NET PDC Tech Previewで生成できるプロジェクト(主なプロジェクトの抜粋) | |
基本的には、3つのプログラミング言語に対して、それぞれ.NETフレームワーク上で動作する「Windowsアプリケーション」、「Webアプリケーション」、「Web Service」などが選択できる。Webアプリケーションとは、ASP+を使ったWebベースのアプリケーションで、これまでASP(Active Server Pages)とVBScriptなどで作成していたWebアプリケーションに相当する。Web Serviceは.NETフレームワークで新たに登場した分散オブジェクト・サービスである。これらの新規プロジェクトを見ると、特にVBのプロジェクトがずいぶんと変更されていることがわかる。これはVBが独自のランタイム環境から.NETフレームワークの実行環境となるCLR(Common Language Runtime)上で動作するよう変更されたためだ。VBでWindows Serviceやコンソール・アプリケーションが作成できるようになっている。
 |
||||||
|
新規プロジェクトの作成 |
||||||
| 新規プロジェクトの選択画面。基本的にはプログラミング言語を選択してから、それに応じてアプリケーションのタイプの選択を行うことになる。新しくC#言語をベースにした新規プロジェクトが追加されている。 | ||||||
|
さてこのような機能強化が行われた一方で、これまでにあった、ActiveX EXE、ActiveXドキュメントEXE、DHTMLアプリケーション、IISアプリケーションなどのプロジェクトの作成機能が、(このTech Preview版を見る限り)見あたらなくなっている。これらはVBがCLR上でしか動作しなくなったためで、Windowsネイティブな実行モジュールを作成するActiveX関連機能がすっかり姿を消している。となるとVS.NETがリリースされた後は、.NETがインストールされていないWindows環境をターゲットにした、ネイティブな(Microsoftの表現ではUnmanagedな)プログラムは、Visual Basic+VS.NETでは作成できないということになるのであろうか。Microsoftでは既存のプラットフォームに向けて、.NETランタイム(CLR)を提供するようであるが、最終的にどうなるかは不明である。またActiveXコントロールの作成も不可能なようである。このままでは、現在のWindows DNA 2000で中核になっている、(従来のような)MTSオブジェクトやCOMコンポーネントの作成が困難になるのだが、このあたりをどのようサポートしていくのか興味深いといえる(以前、32bit版Visual C++がリリースされたとき、製品パッケージに16bit版のVisual C++が同梱されていた時期があった。つまり新旧2つの処理系を同時に提供して、対応していたのである)。
一方Visual C++の新規プロジェクト・メニューには、以前から存在していたプロジェクトに加えて、“NGWS Projects”というグループが追加されている。NGWSとはMicrosoftが以前アナウンスしていた“Next Generation Windows Services”の略である。現在はこの“NGWS”がすべて“.NET”に置き換わっているが、Tech Preview版では修正が間にあわなかったのであろう。このプロジェクト・グループは、.NET Framework上で動作するアプリケーションを作成するためのプロジェクトを指す。これには、CLR上で動作するアプリケーションやCLR上で動作する他のプログラミング言語からも利用できるクラス・ライブラリの作成、HTTPとXMLによる分散オブジェクト・サービス(SOAP)を用いたWeb Serviceを作成するプロジェクトが含まれている。
これらのプロジェクトでは、複数のプロジェクトを1つのソリューションにまとめることができる。こうしておくと、複数のプログラミング言語で作成したWebアプリケーションやビジネス・ロジックを記述したコンポーネントなどをまとめて、デバッグの際に1つの開発環境からすべてのコードにアクセスできるようになる。そのため、ユーザー・インターフェイスの部分はVBやC#で作成し、ビジネス・ロジックはVC++などで作成したようなアプリケーションでも、シームレスにデバッグが行えるようになる。
VS.NETで生成されるコード
VS.NETでは、利用するプログラミング言語によって生成されるコードが異なる。生成できるコードには、IL(Intermediate Language、中間言語)とEXE(Intelバイナリ)の2種類がある。これまでのVisual Basicでは、ネイティブなEXEファイルを生成することが可能であったが、VS.NETでは、ネイティブなEXEファイルを生成できるのはVC++のみとなっている。
|
言語
|
IL | ネイティブな.EXE |
|
VC++
|
○ | ○ |
|
VB
|
○ | × |
|
C#
|
○ | × |
| VS.NETで生成されるコード | ||
| 各言語で生成可能なコードの一覧。IL(Intermediate Language、中間言語)とEXE(Intelバイナリ)にどのように対応しているかを表している。VS.NETでは、VC++のみがネイティブなバイナリ(Intelバイナリ)を作成することができる。 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




