|
.NET Tools Visual Studio .NETで自作Webアプリケーションにセットアップ機能を付ける |
 |
セットアップのプロジェクトを作成する
話を始める前に、前提条件を確認しよう。まず、セットアップ対象となるプログラムはすでに完成しているものとする。VS.NETのプロジェクトとして作成されていて、このプログラムだけを含むソリューションが作成されているとしよう。つまり、VS.NETのソリューション・エクスプローラで見ると、ソリューション“WatasonKoko”の下に、プロジェクト“WatasonKoko”だけが存在している状態である。
 |
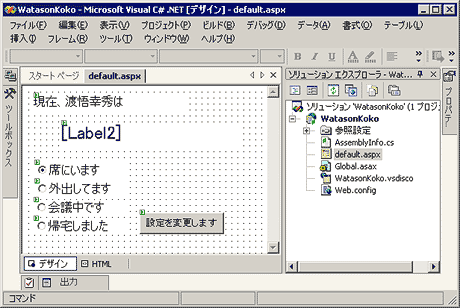
| VS.NETで作成が完了しているセットアップ対象となるプログラム |
| ソリューション・エクスプローラで見ると、ソリューション“WatasonKoko”の下に、プロジェクト“WatasonKoko”だけが存在している。 |
ではさっそく始めよう。統合開発環境のメニューから、[ファイル]−[プロジェクトの追加]−[新しいプロジェクト]として、新しいプロジェクトを追加するダイアログ・ボックスを開く。ここで、プロジェクトの種類として、[セットアップ/デプロイメント プロジェクト]を選ぶ。すると、テンプレートとして、セットアップ関係のテンプレートが表示される。そこで、いちばん簡単にセットアップを作成できる[セットアップ ウィザード]を選択してみよう。プロジェクト名は、取りあえずSetup1のままで作成してみる。適切なディレクトリを場所として指定したらOKボタンを押す。このあたりは、前回と全く同じ手順である。
すると、セットアップを作成するウィザードが開始される。さっそく、[次へ]のボタンを押そう。
次にプロジェクトの種類を選択する画面になる。
 |
| プロジェクトの種類を選択する画面(セットアップ・ウィザード) |
| 今回は、2番目の[Webアプリケーションのセットアップを作成する]を選択する。 |
前回は一番上のWindowsアプリケーションを選んだが、今回は2番目の[Webアプリケーションのセットアップを作成する]を選ぶ。ワタソンここ!はWebアプリケーションなので、当然の選択である。そして[次へ]のボタンを押す。
次は、[含めるプロジェクト出力の選択]の画面になる。
 |
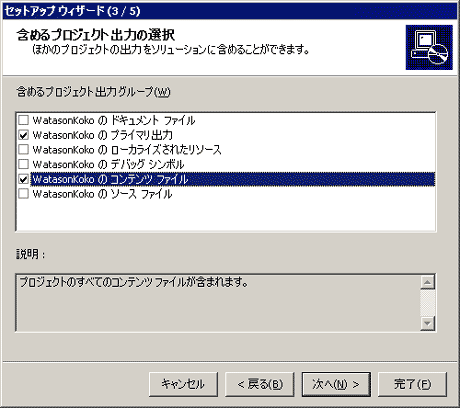
| 含めるプロジェクト出力の選択画面(セットアップ・ウィザード) |
| [WatasonKokoのプライマリ出力]と[WatasonKokoコンテンツ ファイル]の2つを選択する。 |
ここで前回はプライマリ出力だけをチェックしたが、今回はコンテンツ・ファイルもチェックしなければならない。というのは、プライマリ出力は実行ファイル本体(拡張子EXEやDLL)のみを示し、最も肝心な、Webページを記述した拡張子aspxのファイルを含まないからだ。最低限、実行可能とするためには、この2つをチェックする必要がある。この点で、Windowsアプリケーションと、Webアプリケーションは違うので注意が必要である。これをチェックしたら[次へ]のボタンを押そう。
次の画面は[含めるファイルの選択]だが、この段階では、ワタソン君は特に入れるべきファイルを思い付かなかったので、何も入れないまま[次へ]のボタンを押した。
 |
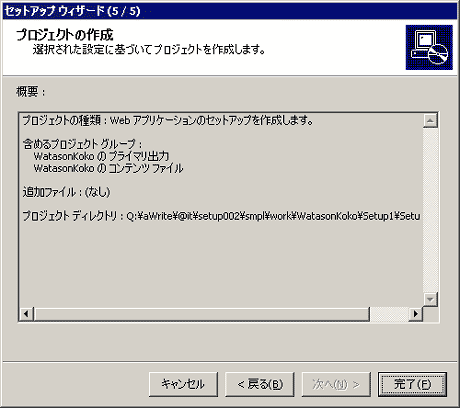
| すべての設定を終えたセットアップ・ウィザードの画面 |
| ここまでに設定した内容が表示されている。[完了]ボタンを押すと、セットアップのプロジェクトが作成される。 |
これでセットアップ・ウィザードは完了となる。表示内容を確認してから[完了]ボタンを押そう。
セットアップを実行してみる
さて、こうしてできたセットアップのプロジェクトは、前回と同様にビルドして実行することができる。ソリューション・エクスプローラで[Setup1]を右クリックして、[ビルド]を選ぼう。すると、ビルドが進行し、セットアップに必要なファイルが作成される。このあたりは、Windowsアプリケーションと状況は全く同じである。
さっそく試しにビルドしてできたsetup.exeを実行してみよう。すると、Windowsアプリケーションのときは[インストールフォルダの選択]であったものが、Webアプリケーションでは[インストール アドレスの選択]に変わっていることが分かるだろう。
 |
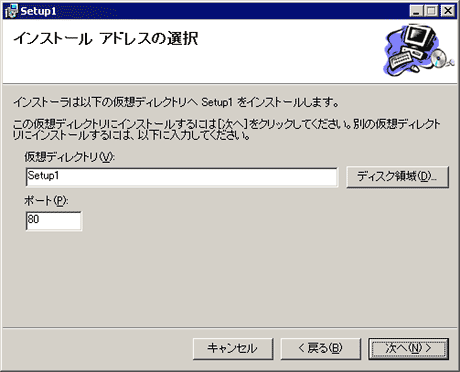
| ビルドしてできたsetup.exeの実行画面 |
| セットアップ・ウィザードで作成したプロジェクトをビルドして実行してみる。Webアプリケーションでは、[インストール アドレスの選択]からセットアップが始まる。 |
Windowsアプリケーションの場合は、インストールすべきフォルダを選択したが、Webアプリケーションの場合は、インストールする仮想ディレクトリ名とポート番号を指定するわけである。
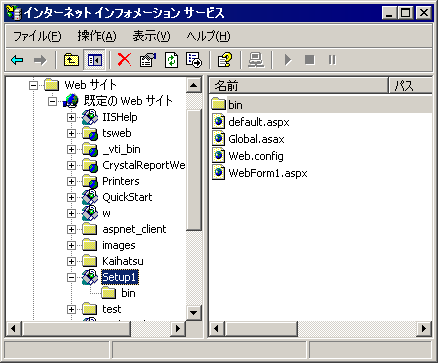
このセットアップを完了させたあとで、Windowsの管理ツールの中の[インターネットインフォメーションサービス]を開いて中を見てみよう。以下のように、デフォルトで指定された名前(ここではSetup1)の仮想ディレクトリが作成されていることが分かるだろう。
 |
| IISの管理を行う[インターネットインフォメーションサービス] |
| セットアップの実行により作成された仮想ディレクトリ(ここではSetup1)を確認することができる。 |
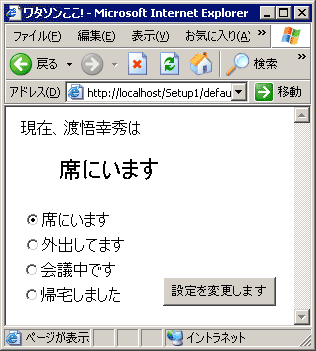
もちろん、この仮想ディレクトリは、ASP.NETのページを即座に実行できるだけの設定が完了済みである。そのため、Webブラウザでアクセスすれば、以下のようにすぐに実行結果を見ることができる(この例では、URLは「http://localhost/Setup1/default.aspx」となる)。
 |
| Webアプリケーションの実行画面 |
| セットアップ・プログラムにより、IISサーバの設定を手動で変更することなく、簡単にWebアプリケーションが実行可能になる。 |
このように、Webアプリケーションにセットアップを付ければ、IISサーバの設定を手動で変更することなく、簡単にASP.NETアプリケーションを実行可能にしてくれるわけである。
さて、これで基本機能は完成してしまった。あとは、表示される名前がSetup1では格好が悪いといった細かい修正が残るだけである。しかも、Webアプリケーションはスタートメニューにアイコンを追加したりしないので、仕上げる手間も大したことではない。そこで、ワタソン君はもっと欲が出てきた。セットアップを開始したときに、格好良い画像を表示させたり、このソフトについての注意書きを表示させたりしたいと思ったわけである。
| INDEX | ||
| [.NET Tools] | ||
| Visual Studio .NETで自作プログラムにセットアップ機能を付ける | ||
| 1.Webアプリケーションにもセットアップ機能が欲しいぞ | ||
| 2.セットアップのプロジェクトを作成/実行してみる | ||
| 3.名前、サポート情報、仮想ディレクトリ名の変更 | ||
| 4.注意書き画面を追加する | ||
| 5.ビジュアルにも凝りたい | ||
| 「.NET Tools」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




