|
.NET Tools Visual Studio .NETで自作Webアプリケーションにセットアップ機能を付ける |
 |
バナー画像を変更したい
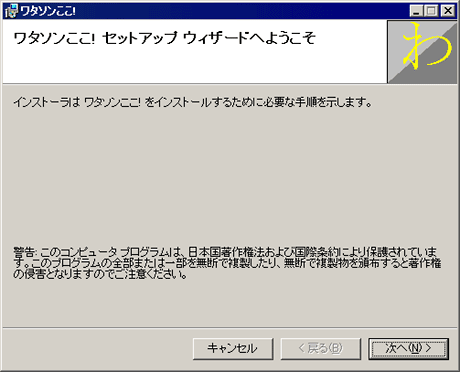
さて、ここまで来ると、ワタソン君も大胆である。もっと格好よくしたいと思い始めた。例えば上記のセットアップ画面では、右上にバナー画像がある。これを自作のものに入れ替えられないかと考え始めたのである。
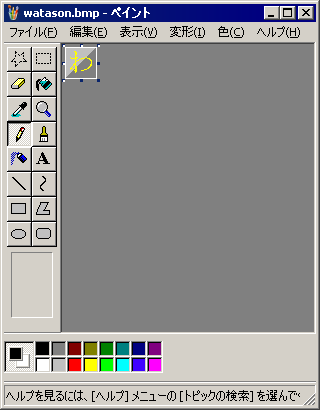
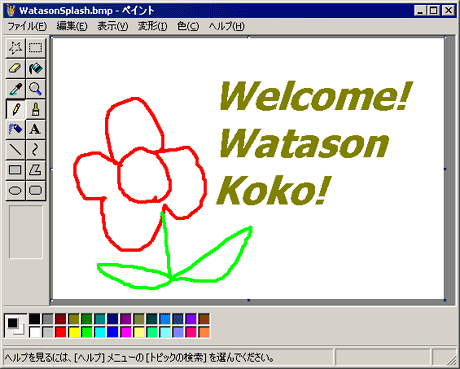
これもさほど難しくないのでさっそくやってみよう。BMPまたはJPEG形式の画像ファイルがあれば、それを指定することができる。ワタソン君は、さっそく前回の最後で使用したアイコンを、Windowsに付属するペイント・アプリケーションでBMPファイルに変換してみた。
 |
| Windowsに付属するペイントで変換したバナー用画像 |
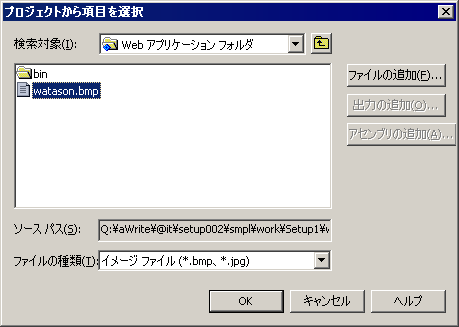
BMPファイルを用意したら、注意書きの文書と同じように、そのファイルをプロジェクトに取り込もう。そして、[ユーザー インターフェイス]の画面からいずれか1つの画面を選び、そのBannerBitmapプロパティを見てみよう。ここは[(既定値)]になっていると思うので、これを注意書きの文書ファイルを指定したときと同様に、自作のBMPファイルを指定する。
 |
| [プロジェクトから項目を選択]ダイアログ |
| 注意書きのファイルと同様にして、用意したBMPファイルを適当な画面のBannerBitmapプロパティに設定する。 |
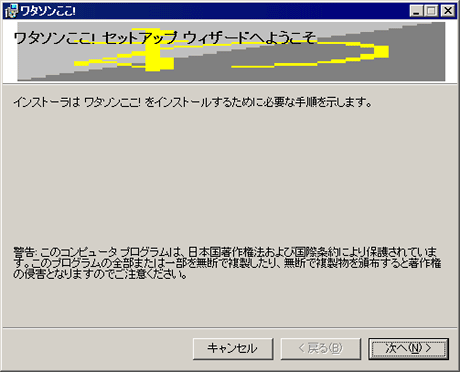
ではビルドしてインストールしてみよう。するとこんな画面が表示されてしまった。
 |
| ひずんでしまっているバナー画像 |
なぜこんなにひずんでしまったのだろうか。しかもおとなしく右端に表示されないで、文字の下にまではみ出している。実は、完全に思い通りに画像を表示させる場合は、幾つか守るべき事項がある。これを守らないと、このようにおかしな表示になってしまう恐れがある。
まず、画像のサイズは横500ピクセル、縦70ピクセルとする必要がある。これが、拡大縮小が行われない最適なサイズである。次に、ビットマップの左側は文字に下になるという点だ。表示される文字列の長さにもよるが、ビットマップの左端から420ピクセルは、テキストがかぶる可能性がある。そこは空白にしておくとよいだろう。
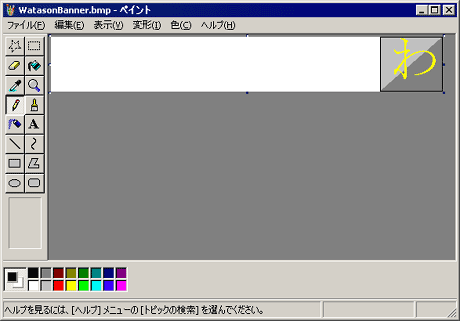
以上の2点を守って、ワタソン君はBMPファイルを作り直した。
 |
| 左端に420ピクセルの余白を入れ、500x70ピクセルとしたBMPファイル |
この画像ファイルに入れ替えて、ビルドして実行してみたのが下の画面である。
 |
| 修正したBMPファイルを使用したセットアップ画面 |
最後に付記すると、右上のバナー画像は画面ごとに指定が独立しているので、すべての画面で同じ画像を指定するには、すべての画面のプロパティを変更する必要がある。注意していただきたい。
さらにスプラッシュ画面も表示したい
さて、ここまで来るとさらに欲が出てくるものである。セットアップの最初に格好いい画像をドーンと表示できないものか、とワタソン君は考えた。それも容易に可能だ。これがスプラッシュ画面と呼ばれるものである。
そのためには、まず同じようにBMPまたはJPEGのファイルを用意する必要がある。これも同様に最適なサイズが決まっている。、横が480ピクセルで縦が320ピクセルのサイズにしておくと、最もよい結果になるという。さっそくワタソン君は、女性にもアピールする花のイラスト入りの傑作画像(と本人は思っている)を完成させた。
 |
| スプラッシュ画面用に作成した画像(480x320ピクセルが最適) |
完成した画像を、バナー画像と同じようにファイル・システムの画面から指定して追加する。それが終わったら、注意事項の画面を追加したのと同じ手順で、スプラッシュの画面を追加しよう。以下のようにダイアログの追加でスプラッシュを選べばよい。
 |
| [ダイアログの追加]ダイアログ |
| スプラッシュ画面表示用に用意された項目がある。 |
注意事項画面と同じように、スプラッシュ画面も位置を適切な順番に移動しておく。ようこそ画面よりも手前の一番最初がよいだろう。そして、[スプラッシュ]のSplashBitmapプロパティで作成した画像ファイルを指定する。この手順は、バナー画像と同じである。
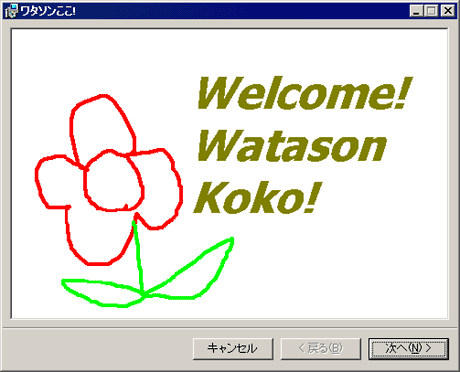
以上が終わったらビルドしてインストールしてみよう。最初に、以下のような画面が表示されることが分かるだろう。
 |
| セットアップ起動時に表示されるようになったスプラッシュ画面 |
最後に
ワタソン君は、完成したセットアップが嬉しくて、何度もインストールとアンインストールを繰り返して悦に入った。しかし、セットアップ作成の道は、まだまだ始まったばかりである。レジストリ、ファイルの種類、カスタム処理、起動条件などさまざまな機能がまだまだ存在しているのである。VS.NETのオマケ機能などと馬鹿にはできない興味深い機能がまだまだある。完成したプログラムをリリースする際には、ぜひセットアップ作成に挑戦してみよう。![]()
| INDEX | ||
| [.NET Tools] | ||
| Visual Studio .NETで自作プログラムにセットアップ機能を付ける | ||
| 1.Webアプリケーションにもセットアップ機能が欲しいぞ | ||
| 2.セットアップのプロジェクトを作成/実行してみる | ||
| 3.名前、サポート情報、仮想ディレクトリ名の変更 | ||
| 4.注意書き画面を追加する | ||
| 5.ビジュアルにも凝りたい | ||
| 「.NET Tools」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




