特集:さらに進化を遂げたSilverlight 3Silverlight 3、ここがすごい!シグマコンサルティング 菅原 英治2009/07/14 2009/07/16 更新 |
 |
|
|
|
■新機能3:Perspective 3D
続いては、Perspective 3Dについてご紹介します。Perspective 3Dとは、本当の3Dではなく、平面にオブジェクトを投影することで、平面を3Dのように見せる技術です。次のサンプルをご覧ください(※サンプルを動作させるためには、「Silverlight プラグインのインストール」が必要です)。
| Perspective 3Dを利用したサンプル |
| ・灰色の正方形は、静止しています。 ・緑色の正方形は、X軸上を、左右に移動します。またX軸を中心に回転しています。 ・橙色の正方形は、Y軸上を、上下に移動します。またY軸を中心に回転しています。 ・赤色の正方形は、Z軸上を、手前奥に移動します。またZ軸を中心に回転しています。 |
サンプルでは、4つの正方形が表示されています。灰色の正方形は静止しており、それ以外の3つの正方形は、動いています。動いている3つの正方形は、Perspective 3Dを利用して、アニメーションをさせています。Perspective 3Dを利用すると、サンプルのようにX軸、Y軸、Z軸を中心にし、対象(サンプルでは正方形)を回転させることができます。
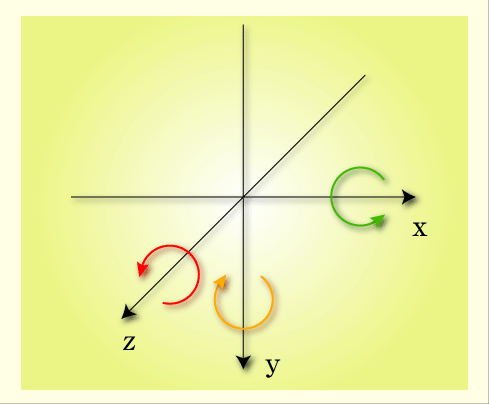
理解の補足として、次の図をご覧ください。Perspective 3Dにおける、X軸、Y軸、Z軸と、正の回転方向について示したものです。特にY軸は下方向が負になっていることに注意が必要です。正の回転方向は、右手を使うと分かりやすいですね。右手の親指を各軸の正方向に向けた場合、残りの指を握る方向が正の回転方向です。
 |
| Perspective 3DのX軸、Y軸、Z軸と正の回転の方向 |
Perspective 3Dの効果的な使い方としては、フリップの表現が挙げられます。フリップとは、最近利用されるようになってきた、画面の一部を回転して裏側を見せるという表現です。
■
Perspective 3Dについては、以上です。新しい表現方法が追加され、よりリッチな表現が可能になりました。
| 【コラム】ゲーム・プラットホームとしてのSilverlight |
このPerspective 3Dは、実はゲームで利用するケースが一番適しているのではないかと考えています。これは、スーパーファミコンが出た当時、画像の拡大/縮小/回転を高速に表現できるのがウリだったことから、思い付きました。 例えば、Perspective 3Dを利用して、画面全体を斜めからふかんするような表現を行えば、ちょっと昔のオンラインRPG(例えばDiablo)のような表現は簡単にできるでしょう。そのため、Silverlight 3は、ゲーム用のプラットフォームとしても、期待できそうです。 Silverlightでのゲーム開発方法については、その基礎に関するGameFest 2008での資料が(Silverlight 2向けですが)、次のページからダウンロードできます。ゲームの基本処理となるループの作り方や画面のスクロール方法などが紹介されています。 シューティング・ゲームやアクション・ゲームなどでは、画面上のキャラクター同士の衝突検知(Collision Detect)を行う必要があります。その基本は次の記事やブログが参考になります。 また、GameFest 2008資料内でも紹介されていますが、Silverlightでマルチプレイ・オンライン・ゲームの開発方法についての書籍がありますので、ご紹介します。この書籍では、すでにSilverlight 3に関しても触れているようです。 |
■新機能4:Element-to-Elementバインディング
ここでは、Element-to-Elementバインディングについてご紹介します。Element-to-Elementバインディングとは、XAMLコード上のElement(要素)同士のプロパティを双方向にバインドすることです。この機能は、もともとWPFでは実装されていたもので、Silverlightでは今回のバージョン3から利用できるようになりました。
それでは、次のサンプルをご覧ください(※サンプルを動作させるためには、「Silverlight プラグインのインストール」が必要です)。
| Element-to-Elementバインディングを利用したサンプル |
| ・テキストボックスに文字を入力すると、入力した文字がテキストボックスのすぐ下に表示される。 ・3つのスライダーを操作すると、入力した文字を上からX軸、Y軸、Z軸方向に回転させることができる。 ・回転している文字列は、テキストボックスに入力された文字列の変更をすぐに反映する。 |
サンプルを起動すると、テキストボックスと、3つのスライダーが表示されます。まず、テキストボックスに、好きな文字を入力してみてください。すると、テキストボックスのすぐ下に、入力した文字が表示されます。この文字は、画面上に配置されたテキストブロックに設定されています。
ここでは、テキストボックスのTextプロパティとテキストブロックのTextプロパティをバインドすることで、テキストボックスのTextプロパティに入力された値を、そのままテキストブロックのTextプロパティに設定しています。これがElement-to-Elementバインディングです。
今度は、3つのスライダーを操作してみてください。そうすると、今度はテキストブロック(=入力した文字列の表示)を回転させることができます(先ほど紹介したPerspective 3Dを利用しています)。
Element-to-Elementバインディングのすごいところは、このような処理をXAMLコードのみ(=コーディングなし)で実現できる点です。これまで、Silverlightでは、Element-to-Elementバインディングが提供されていなかったため、同様の処理を行うためには、どうしてもC#やVBでのコーディングが必要でした。それが非常に簡単にできるようになったのです。
■
Element-to-Elementバインディングについては以上です。Element-to-Elementバインディングがサポートされたことで、さまざまな処理がXAMLコードだけで簡単に実現できるようになりました。
| INDEX | ||
| 連載:さらに進化を遂げたSilverlight 3 | ||
| Silverlight 3、ここがすごい! | ||
| 1.Silverlight 3の概要と開発環境 | ||
| 2.新機能1:ナビゲーション・フレームワーク | ||
| 3.新機能2:アウトオブブラウザ体験 | ||
| 4.新機能3: Perspective 3D/新機能4:Element-to-Elementバインディング | ||
| 5.そのほかの新機能 | ||
| 更新履歴 | |
|
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




