特集:さらに進化を遂げたSilverlight 3Silverlight 3、ここがすごい!シグマコンサルティング 菅原 英治2009/07/14 |
 |
|
|
|
■新機能1:ナビゲーション・フレームワーク
まずは、ナビゲーション・フレームワークからです。次のサンプルをご覧ください(※サンプルを動作させるためには、「Silverlight プラグインのインストール」が必要です)。
| ナビゲーション・フレームワークを利用したサンプル |
| ・[home]リンクを押すと「homeページ」が表示されます。 ・[about]リンクを押すと「aboutページ」が表示されます。 |
上述のサンプルは、非常に単純なものなので、どこがすごいのかよく分からないかもしれません。では、そのすごさを解説しましょう。
●画面遷移を簡単に作れる
ナビゲーション・フレームワークがすごいのは、まず上記サンプルのような画面遷移を簡単に作ることができるところです。
Silverlight 3では、Visual Studio 2008のプロジェクト・テンプレートとして、あらかじめ「Silverlight ナビゲーション アプリケーション」(Silverlight Navigation Application)というテンプレートが提供されています。上述のサンプルもこのテンプレートを利用して作成したものです。
| [注意]上述のサンプルのデザインについて |
| Silverlight Tools日本語版のナビゲーション・フレームワーク・テンプレートで作成した場合、本サンプルとは異なるデザインとなります。 |
 |
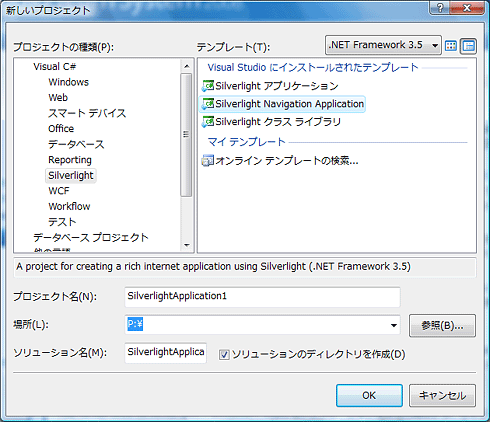
| Visual Studio 2008のプロジェクト作成画面 |
| Silverlightナビゲーション・アプリケーションのテンプレートが標準で用意されている。 |
これまでのSilverlightアプリでは、画面遷移を実現するために、自分で画面制御を実装する必要があり、初心者にはハードルが高いものでした。画面遷移の具体的な方法としては、次の記事のコラム「コラム 「Silverlight 2で画面遷移を行うには?」」に紹介されている「画面遷移用トップページとContentControlを利用して行う方法」などがあります。
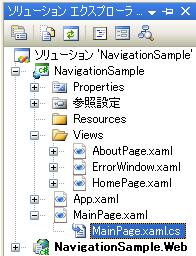
これが、ナビゲーション・フレームワークの登場により簡単に構築できるようになりました。どのように簡単になったかをサンプルを例に説明しましょう。次の画面は、上述のサンプルのファイル構成です。
 |
| サンプルのファイル構成 |
MainPage.xamlとViewsフォルダ配下のAboutPage.xaml、HomePage.xamlがポイントです。MainPage.xamlファイルは、ASP.NETでいうところのマスター・ページのような役割で、全ページに共通する部分、本稿の例では画面上部のメニューを定義しています。またメニュー上のリンク([home]や[about])をクリックした際の画面遷移処理も、このMainPage.xamlのコード・ビハインド(MainPage.xaml.cs)で制御しています。例えば、AboutPage.xamlに遷移するコードは次のようになります。
|
|
| AboutPage.xamlに遷移するコード(MainPage.xaml.cs) |
このコードから、Viewsフォルダ以下のAboutPage.xamlへの遷移が、まるでWebページへの遷移のように簡単に行えることがご理解いただけるでしょう。
●ChildWindowコントロールとの連携
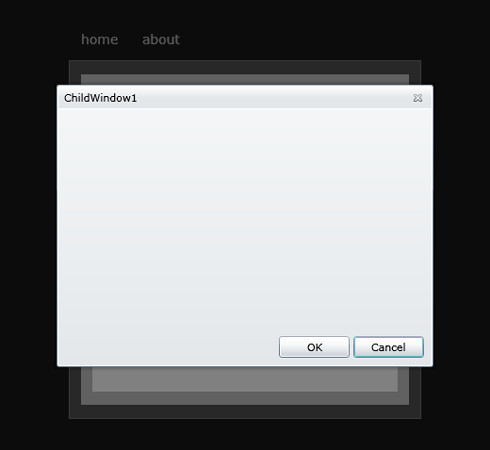
また、Silverlight 3では、ChildWindowコントロールが追加されました。このコントロールを利用すると、次の画面のようなモーダル画面を簡単に表示することができます。ナビゲーション・フレームワークとChildWindowコントロールを連携させて利用することで、階層構造を持つWebアプリを簡単に構築できることが分かるでしょう。
 |
| ChildWindowコントロールを表示した画面 |
●ディープ・リンクによるSEO(検索エンジン最適化)
話をナビゲーション・フレームワークに戻します。ナビゲーション・フレームワークでは、ディープ・リンク(Deep Link)をサポートしているので、SEO対策としても万全です。
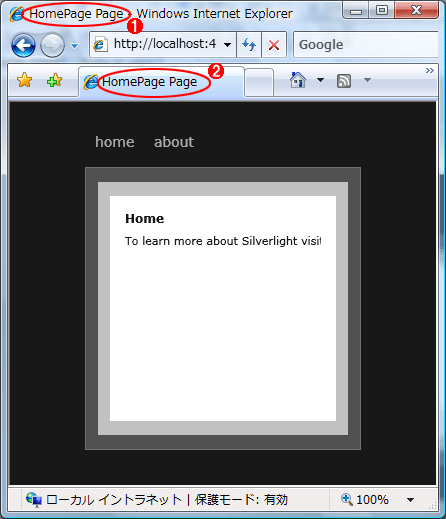
再度、先ほどのサンプルで試してみてください。「homeページ」や「aboutページ」をクリックすると、次のようにURLや画面のタイトルも変化するのが分かるでしょう。
 |
||||||
 |
||||||
| ディープ・リンクのサポート例 | ||||||
|
この画面では分かりませんが、「homeページ」と「aboutページ」では、そのURLも次のように変化します。
| ページ | URLの末尾 |
| 「homeページ」 | #/Views/HomePage.xaml |
| 「aboutページ」 | #/Views/AboutPage.xaml |
| ナビゲーション・フレームワークにおけるURLの変化 | |
このように、ナビゲーション・フレームワークでは、タイトルやURLが変化することによってSEOが行われます。
■
ナビゲーション・フレームワークについては以上です。これによって、Silverlightアプリで画面遷移を作るハードルがぐっと下がりました。ぜひ試してみてください。
| INDEX | ||
| 連載:さらに進化を遂げたSilverlight 3 | ||
| Silverlight 3、ここがすごい! | ||
| 1.Silverlight 3の概要と開発環境 | ||
| 2.新機能1:ナビゲーション・フレームワーク | ||
| 3.新機能2:アウトオブブラウザ体験 | ||
| 4.新機能3: Perspective 3D/新機能4:Element-to-Elementバインディング | ||
| 5.そのほかの新機能 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




