| 連載:世界のWebサービス 第2回 Microsoft TerraService 2.TerraClientのしくみ田口景介 |
 |
TerraClientを元に、少し詳しくTerraServiceの実装について解説しておこう。
TerraServerデータベースが管理している世界地図は、200×200ドットの正方形画像が敷き詰められるようにして構成されている。そして、それぞれの画像にはID番号(X値とY値で表される)が割り振られている。
クライアントが目的の土地の画像を取得するには、次の手順で作業を行う。
- 指定した緯度経度に対応するID番号を求める(GetAreaFromPtメソッド)。
- 1.で求めたID番号から、目的の画像を取得する(GetTileメソッド)。
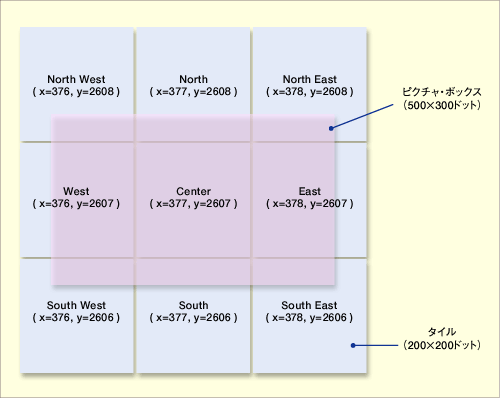
ただし、それぞれの画像は200×200ドットに固定されているため、指定したサイズの画像を取得するには複数回画像を取得し、これをプログラムで貼り合わせる必要がある。例えばTerraClientでは、500×300ドットのピクチャ・ボックスを用意して、ここに画像を表示しているため、単純計算では横に3枚分、縦に2枚分の画像を並べる必要がある。ただし実際には、下図に示したとおり、中心に位置する画像から500×300ドット分を表示することになるので、全部では9枚の画像が必要になる。このままでは600×600ドットの画像ができあがってしまうので、不要な部分は切り落とす必要がある。しかし.NET Frameworkのライブラリが自動的にクリッピングするので、特に気にしなくてもよい。
 |
| TerraServiceで取得する画像とTerraClientでの表示の関係 |
| TerraServiceでは、1回の操作で200×200ドットの画像が取得できるようになっている。さらに広範囲の画像を表示したければ、ID番号を変更しながらこの画像を複数取得し、プログラムで組み合わせる。 |
以上の処理を行うため、経度/緯度と最終的な画像サイズ(TerraClientでは500×300)を指定してGetAreaFromPtメソッドを呼び出すと、指定した座標を中心とする画像ブロック(これをタイルと呼ぶ)に対応するID番号情報を含むAreaBoundingBoxオブジェクト(次ページのリスト中の変数名“abb”)が戻される。このabbにはタイルの4隅に位置する画像のID番号が格納されているので、後は都合9回(=横3回×縦3回)GetTileメソッドを呼び出して画像を取得すれば、組み合わせて目的の画像を得ることができる。
ところで、TerraServiceによって得られる画像データは、ほとんどがJPEG画像だが、一部の縮尺のデータは(Scal2m、Scale8m、Scale32m)、GIF形式で保管されている。これだけ聞くと画像の扱いが面倒になりそうに思えるが、.NET Frameworkを用いたアプリケーションで表示する限りは、こうした画像フォーマットの違いを意識してプログラミングする必要はない。.NET Frameworkが自動的に画像フォーマットを識別し、適切に画像の展開を行うからだ。プログラムでは単にImageオブジェクトを生成して、ここへ画像データをバイナリ・ストリームとして読み込むだけでよい。
今回はWindows Formアプリケーションとしてサンプル・プログラムを作成したが、前回のようにWebアプリケーションからTerraServiceを利用することももちろん可能だ。このときにはメモリ上に展開されている画像をJPEG形式かGIF形式へと再度変換し、これをブラウザで表示することになるが、この変換も.NET Frameworkによってサポートされる。なお、.NET Frameworkでは、GIFやJPEG以外にもPNG、BMP、Icon、FlashPIX、PhotoCDなどの画像フォーマットがサポートされている。
| 関連記事(Insider.NET内) | |
|
特集
|
.NET Framework入門 |
| 関連リンク | |
| Microsoft TerraServiceのページ | |
| SPIN-2のホームページ | |
| INDEX | ||
| [連載]世界のWebサービス―― 究極のWebサービスを求めて ―― | ||
| 第2回 Microsoft TerraService | ||
| 1.世界地図データベースTerraServer | ||
| 2.TerraClientのしくみ | ||
| 3.TerraClientのコンパイル | ||
| 「世界のWebサービス」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




