
[連載]
初めてのEnhydra
第3回 XMLCアプリケーションの基礎
|
3.実際にアプリケーションを作成してみる
|
それでは実際にJBuilder 4にインストールされているウィザードを使いEnhydraアプリケーションを作成してみます。まずはサンプルのアプリケーションを動かしてみましょう。
ここでは、Enhydra Super-Servletウィザードを使います。Enhydra Super-Servletウィザードについて忘れてしまった方は、第1回「Enhydraにチャレンジ!」に説明がありますので読み返してください。
|
サンプルアプリケーションを実行してみる |
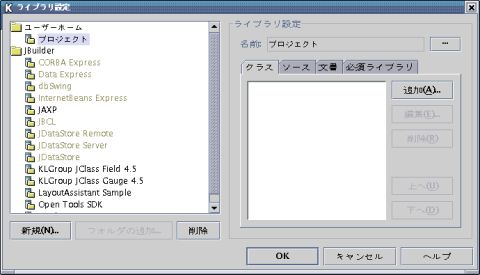
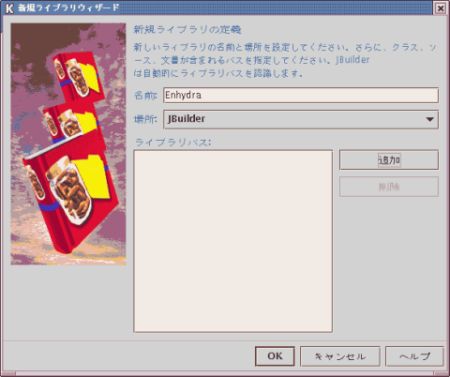
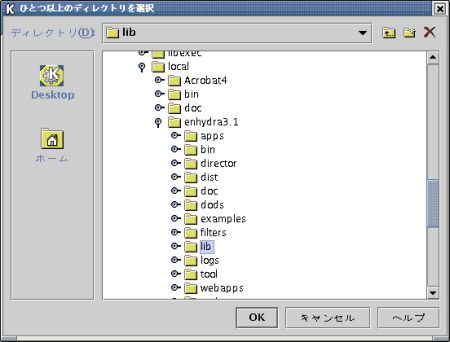
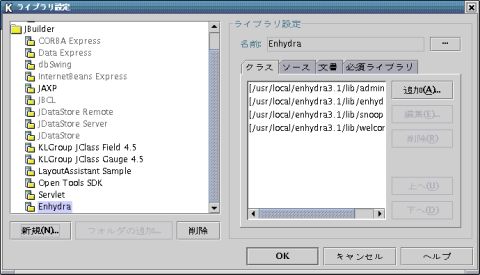
まずは、JBuilderにEnhydraのライブラリを追加します。
次に、Enhydra Super-Servletウィザードを使って、ビルドの前段階の準備をします。
|
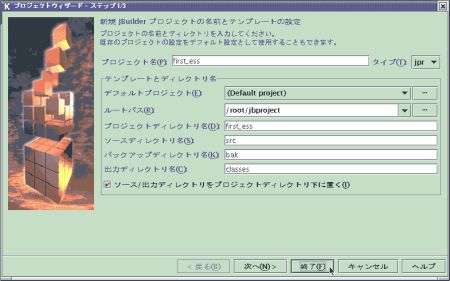
■Enhydra Super-Servletウィザードを使う (1)メニューから[ファイル|新規プロジェクト]を選択して、プロジェクトウィザードを実行します (2)[プロジェクトウィザード - ステップ1/3]でプロジェクト名を「first_ess」と書き換えて終了をクリックします
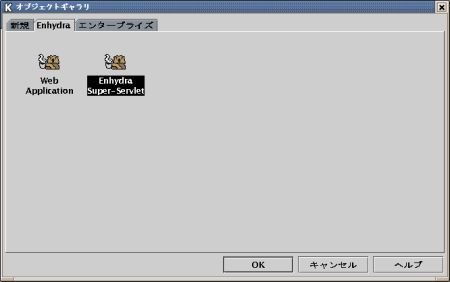
(3)[ファイル|新規]をクリックしてオブジェクトギャラリのEnhydraタブを選択し「Enhydra Super-Servlet」を選択して「OK」をクリックします
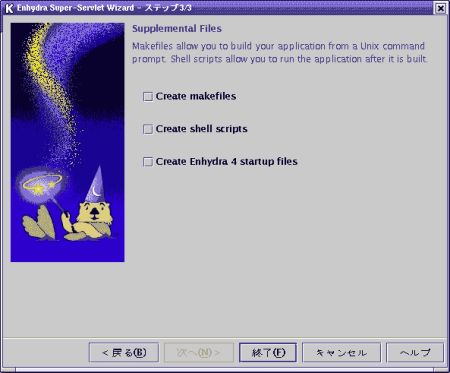
(4)Enhydra Super-Servletウィザードが起動しますのでデフォルトのまま進み、最後のウィザードで[終了]をクリックします
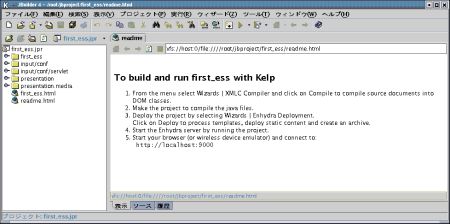
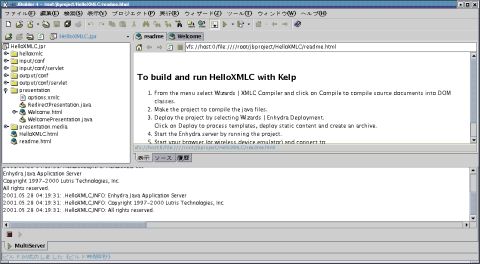
(5)プロジェクトペインにいくつかのファイル/フォルダが追加され、内容ペインにビルドの手順が表示されます
|
ウィーザードでビルドの準備ができました。いよいよビルドしてみます。
|
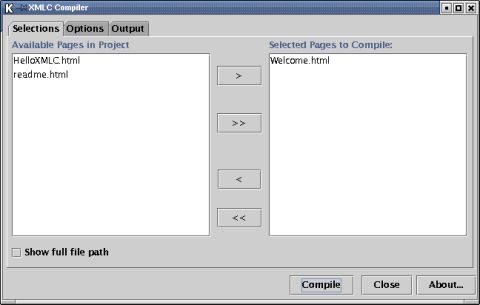
■ビルドする (1)メニューから[ウィザード|XMLC Compiler]を選択し、XMLC Compilerを起動します。[Selected Pages to Compile:]に「Welcome.html」があることを確認して[Compile]ボタンをクリックします
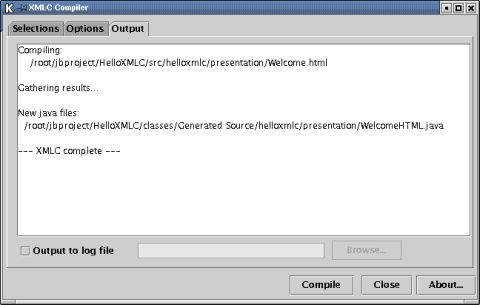
(2)コンパイルが完了したら、[Close]ボタンをクリックしてXMLC Compilerを閉じます
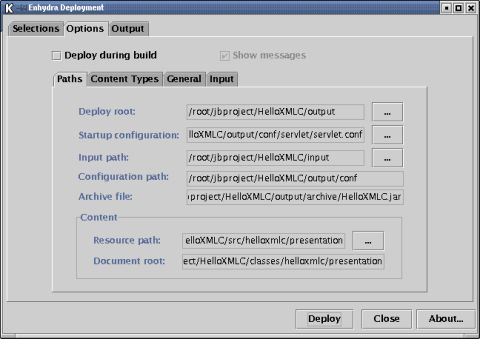
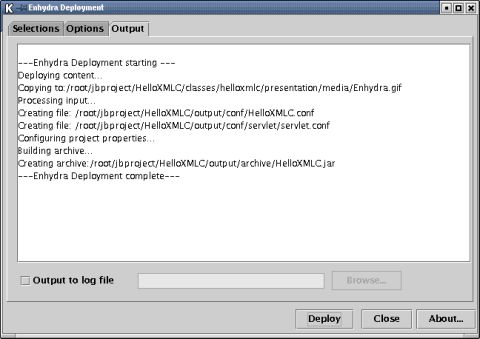
(3)[プロジェクト|プロジェクトのメイク]を実行します。[ウィザード|Enhydra Deployment]を実行します。ここではデフォルトのまま[Deploy]ボタンをクリックします
(4)完了したらウィンドウを閉じます
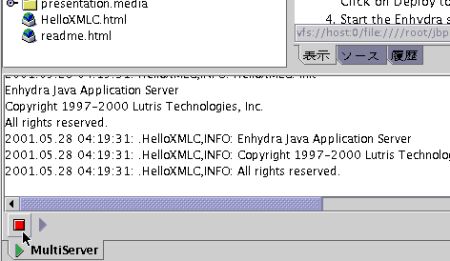
(5)[実行|プロジェクトの実行]でEnhydra Multiserverが起動します。メッセージペインに「・・・HelloXMLC,INFO: All rights reserved.」と表示されたらブラウザを起動し「http://localhost:9000」にアクセスします
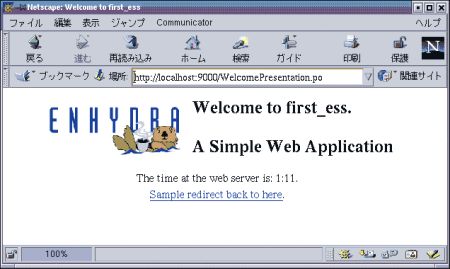
(6)実行結果が以下のように表示されることが確認できたらEnhydra MultiServerを停止させます
|
|
“Hello XMLC”を作成してみる |
次に、前節のアプリケーションの内容を書き換えてみましょう。前節の「■Enhydra Super-Servletを使う」と同様の手順で新規プロジェクトを作成し、プロジェクト名を「HelloXMLC」にし「Enhydra Super-Servlet」を新規で作成します。
|
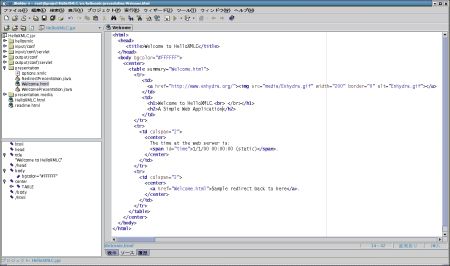
■Welcome.htmlを修正する
(2)IDタグを追加します。14行目を以下のように書き換えます 修正前
修正後
(3)[ウィザード|XMLC Compiler]を実行しWelcome.htmlをコンパイルします。[ウィザード|Enhydra
Deployment]を実行します |
ここまでの操作で、Welcome.htmlのコンパイルが終了しました。次に、presentationフォルダのWelcomePresentation.javaを以下のように修正します。
/* |
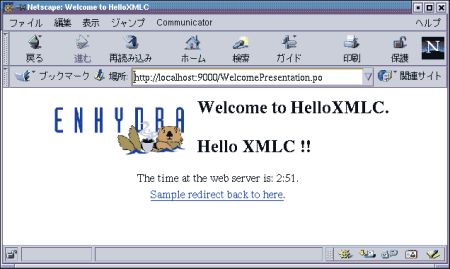
実行結果は以下の画面のようになります。
 |
| 実行結果 |
いかがでしょうか? 無事に動作しましたでしょうか。もしうまくいかない場合は大文字・小文字の区別を確認してみてください。Javaは大文字・小文字を別物として扱います。当たり前といえばそうなのですが、意外と気付きにくい点です。ご確認ください。
この例で、XMLCを使ったPOの開発のイメージが何となくですが浮かんできたのではないでしょうか。物は試しで、まったく別のデザインのHTMLファイルを用意して、同名のWelcome.htmlにしてみてください。そしてid属性だけ元の例と合わせてWelcomePresentation.javaには手を加えずに実行してみてください。これがつまりプログラミングとデザインの正しい分離の状態です。HTMLファイルをまったく別個に作成しても、id属性によってホットスポットの名称だけを合わせてやればプログラムの変更は不要です。これなら普通のHTML以外にも、サイトを携帯電話やゲーム機などいろんなブラウザに対応させる場合にも、ロジック部分を完全に切り離して開発することが可能です。これがXMLCの最大のメリットなのです。
|
3/5
|
4.インタラクティブなFormの作成 |
|
||||||||||||
| 連載記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|