
[連載]
初めてのEnhydra
第3回 XMLCアプリケーションの基礎
|
5.コンポーネント化で開発効率を上げる
|
ここまでで、基本的なXMLCの使い方は理解できたと思います。ただし、実際の開発ではこのような単純なケースだけでは済まないことも多々あります。当社も自社サイトの開発においては、ダイナミックにデータベースの値をもとにハイパーリンクを生成したりボタンの代わりに画像を使ったりということをしました。これらのコードを毎回地道に書いていくのは骨の折れる作業です。
そこで、簡単な例として画像をクリックするとほかのページにジャンプするというのを埋め込むためのElementsクラスというのを作成して、それを使うことで開発効率を向上させるというサンプルを作成してみます。必ずしもこの例が正しいとは考えていませんが、独自のライブラリを作成する参考にしてください。ご紹介するコードは、ここからダウンロードしてください。
|
ElementsGeneratorの作成 |
まず、新規プロジェクトを作成し、プロジェクト名を「elm_sample」にして「Enhydra Super-Servlet」を新規で作成します。
■ElementsGeneratorクラスの作成
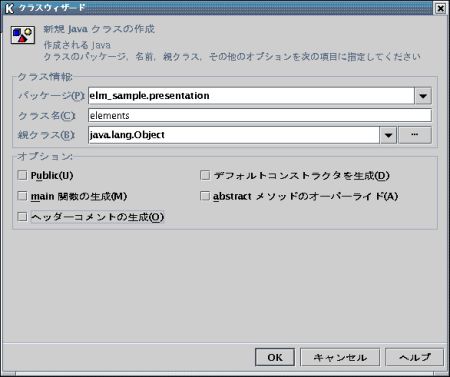
ElementsGenerator(と当社内で勝手に呼んでいます)の「elementsクラス」を作成します。[ファイル|新規クラス]を選択しクラスelementsを作成します。
 |
| クラスウィザードでelementsクラスを作成する |
presentationフォルダに作成したelementsクラスを追加します。
■Welcome.htmlの修正
presentationフォルダのWelcome.htmlを開き修正します。次に[ウィザード|XMLC Compiler]を実行しWelcome.htmlをコンパイルします。最後に、[ウィザード|Enhydra Deployment]を実行します。
■WelcomePresentation.javaの修正
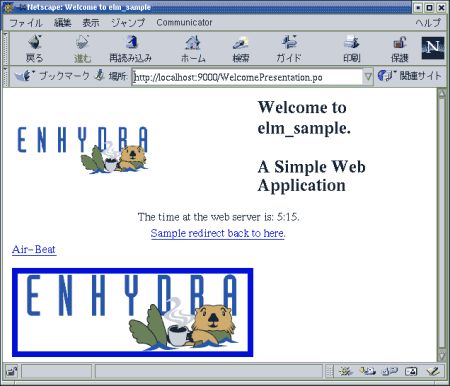
presentationフォルダのWelcomePresentation.javaを開きソースを書き換えます。実行結果は以下のような画面になります。
 |
| 実行結果 |
いかがでしたでしょうか? 実際にはテーブルタグの組み合わせなどを実装したりすると、非常に凝ったGUIを簡単に実現していくことが可能です。
さてXMLCを使った開発は、ビジュアル面を担当するデザイナーとロジック面を担当するプログラマーのより良い分業体制を実現することができます。ほかのHTMLドリブンのテクノロジと比較すると、最初の敷居が若干高いように感じられるかもしれません。しかしデザイナーに「一切」プログラムコードを見せる必要がなくなるだけでもストレスは大幅に軽減されます。id属性のマッピングさえ管理していれば、デザインが上がらなくても先にプログラミングを先行させることは十分に可能ですし、その逆も然りです。いずれにせよ、デザインがプログラミングの片手間でできるなどという幻想はもはや通用しなくなっている以上、これまでの技術にすがることは生産性の低下を引き起こすとさえいえるでしょう。
また最後に追記しておくと、XMLCはその名のとおりXMLを対象にできます。今後XMLがデータ交換の主流となることが疑い得ない状況のいま、動的にXMLフォーマットを制御可能なテクノロジとして考えても、応用範囲の広いテクノロジであると断言できます。ぜひこの機会にXMLCのポテンシャルを実感してみてほしいと考えています。
さて、次回はHTTPプロトコルには付き物のセッション管理について取り上げます。
|
5/5
|
|
||||||||||||
| 連載記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




