[検証実験]Webシステム開発の効率化を検証する
第1回 検証の趣旨と準備作業
| 開発環境の動作確認 |
ForteとiWSの連携動作を確認していきます。画面イメージはWindowsのものですが、Linux環境でも変わりません。
■デフォルトサーバの設定
|
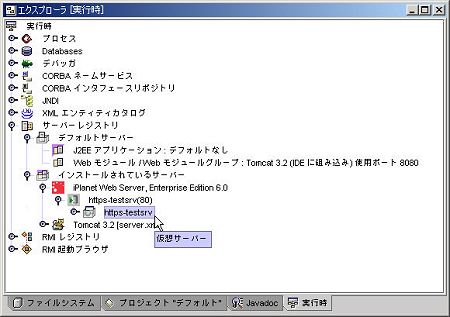
Forteの[エクスプローラ]ウィンドウで、[実行時]タブをクリックします。 <サーバーレジストリ>ノードの <インストールされているサーバー> を展開していくと、<iPlanet Web Server, Enterprise Edition 6.0> - <https-ホスト名(80)> - <https-ホスト名> とあるのが分かります。
|
■テスト用Webモジュールの作成と配備、実行
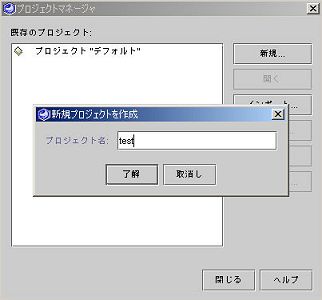
1 Forteの「プロジェクト」メニューから「プロジェクトマネージャ」を開き、テスト用の新規プロジェクトを作成します(今回の例ではプロジェクト名は
test)
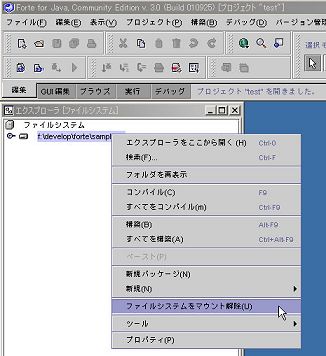
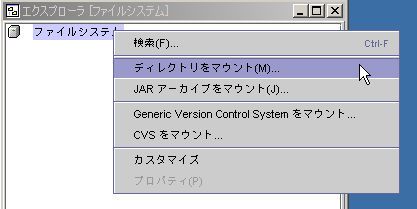
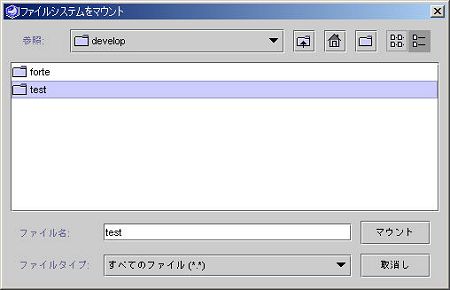
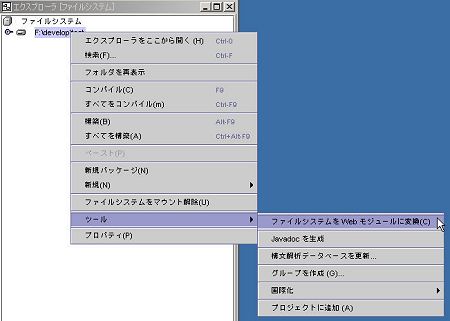
4 Forteの [エクスプローラ]ウィンドウで、ファイルシステムのところで右クリックし、「ディレクトリをマウント」を選びます
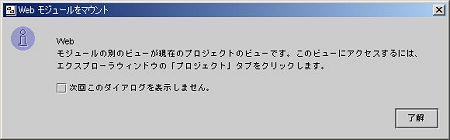
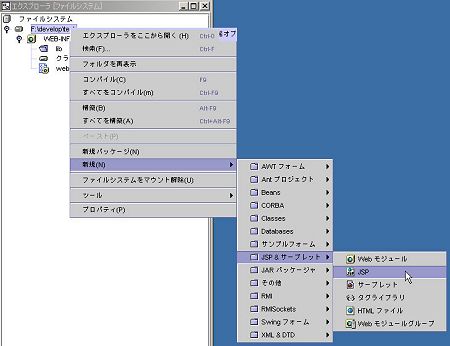
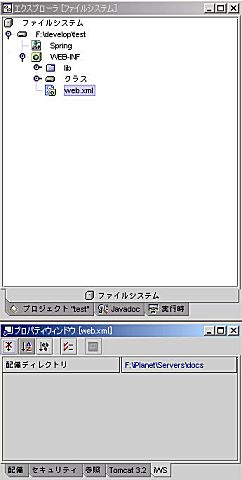
7 ダイアログが表示されますので、「了解」をクリックします。これでWebモジュール作成の準備ができました。ディレクトリのノードを展開すると、<WEB-INF>、その下に <lib>、<クラス>、<web.xml> と、新たなノードができているのが分かります
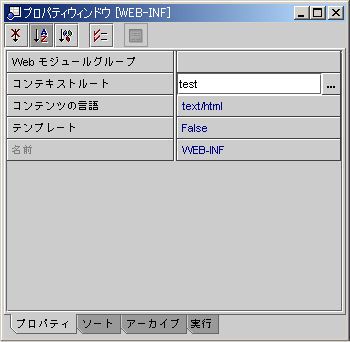
11 このWebモジュールのコンテキストルートを設定します。[エクスプローラ]ウィンドウでWEB-INFを選び、画面下の[プロパティ]ウィンドウで設定します(今回の例では、コンテキストルートをtestと設定)
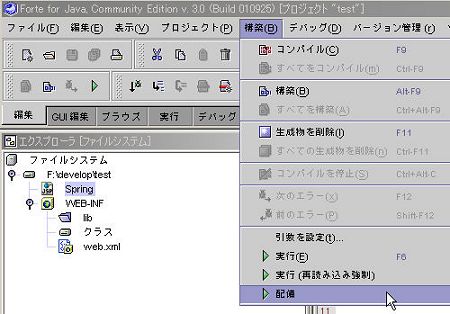
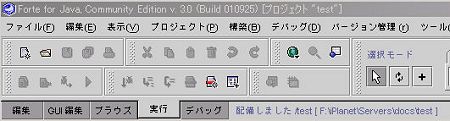
12 このWebモジュールの配備ディレクトリを設定します。[エクスプローラ]ウィンドウでweb.xmlを選び、画面下の[プロパティ]ウィンドウで[iWS]タグをクリックします。配備ディレクトリの設定項目が表示されますので、項目右端をクリックし、ディレクトリを選択します。設定値は Webサーバのコンテキストルートとすればよいでしょう(今回の例では、F:\iPlanet\Servers\docs。Linux の場合は、/usr/iplanet/servers/docs です)
|
次回はフレームワークを使った開発とはどのようなものになるのか、1つの例を見ていただき、またご一緒に試していただければと思います。
| 4/4 |
|
INDEX |
||
|
[検証実験]Webシステム開発の効率化を検証 第1回 |
||
| Page1 Webアプリケーション開発を立ち上げるのは簡単ですか? 困難を乗り越えるには…… |
||
| Page2 Windowsにおける環境構築 iWSのインストール Forteのインストール |
||
| Page3 Linuxにおける環境構築 iWSのインストール Forteのインストール |
||
| Page4 開発環境の動作確認 |
||
| Java Solution全記事一覧 |
Java Agile フォーラム 新着記事
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|